Percona Monitoring and Management (PMM) is a database monitoring solution that is free and open-source.
This repo holds the source files for the PMM technical documentation published at https://www.percona.com/doc/percona-monitoring-and-management/.
To contribute to that documentation, you can:
-
report a general problem -- open an Issue in this repo or use Percona's Jira.
-
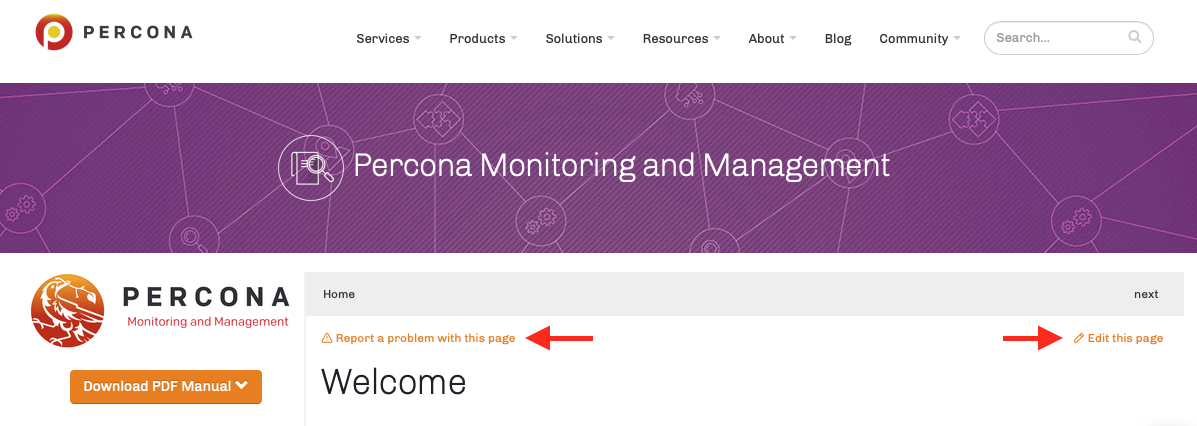
report a problem on a page -- every page of our documentation has a link, Report a problem with this page, a shortcut to this repo's Issues. (The link pre-fills the issue's subject so we know what page you're on.) Click it, explain it, and we'll fix it.
-
fix a problem yourself -- there is also an Edit this page link that will bring you to this repo to edit the Markdown source file for that page. Make your changes (you'll have to fork the repo unless you're Percona staff) and submit a PR which we'll review and adjust where necessary before merging and publishing. If the changes are more than a few lines, you might want to build the website locally to see how it looks in context. That's what the rest of this README covers.
Links on the PMM Technical Documentation home page
We use MkDocs to convert Markdown files into a static HTML website (or PDF). This process is called building the documentation.
The documentation source files are in the docs directory. (Other files in this repo are explained in Directories and files.)
We use different branches for two major PMM versions:
mainis for PMM 2.x (latest)1.xis for PMM 1.x
Before you start, it helps to know what git, Python 3 and Docker are, what Markdown is and how to write it, and how to install and use those things on the command line. (If you don't, consider opening an Issue instead.)
If you'd like to have a local copy of PMM documentation, or are thinking about contributing, it helps if you can build the documentation to see how it will look when published. The easiest way is to use Docker, as this avoids having to install MkDocs and its dependencies.
-
Clone this repository
-
Change directory to
pmm-doc -
Use our Docker image to build the documentation:
docker run --rm -v $(pwd):/docs perconalab/pmm-doc-md mkdocs build -t material -
Find the
sitedirectory, openindex.htmlin a browser to view the first page of documentation.
If you want to see how things look as you edit, MkDocs has a built-in server for live previewing. After (or instead of) building, run:
docker run --rm -v $(pwd):/docs -p 8000:8000 perconalab/pmm-doc-md mkdocs serve -t material --dev-addr=0.0.0.0:8000and point your browser to http://localhost:8000.
If you prefer not to use Docker, you'll have to install MkDocs and all its dependencies.
-
Install Python 3
-
Install MkDocs and required extensions:
pip install -r requirements.txt
-
Build the site with your choice of theme (choose one of
mkdocs,readthedocs,material,gitbookorbootstrap4):mkdocs build -t material
-
Open
site/index.html
Or, to run the built-in web server:
mkdocs serve -t materialAnd view the site at http://localhost:8000
To generate a PDF version of the documentation:
-
Edit
mkdocs.ymland comment out thesection-indexplugin. -
Build the PDF.
With Docker:
docker run --rm -v $(pwd):/docs -e ENABLE_PDF_EXPORT=1 perconalab/pmm-doc-md mkdocs build -t materialWithout:
ENABLE_PDF_EXPORT=1 mkdocs build -t material
-
The PDF is in
site/_pdf.
mkdocs.yml: Main MkDocs configuration filenav.yml: Navigation (nav) element in separate file defining table of contentsdocs:*.md: Markdown files_images/*: Imagescss: Stylingjs: JavaScript files
_resources:binglossary.tsv: Export from a spreadsheet of glossary entries.make_glossary.pl: Script to write Markdown page fromglossary.tsv.grafana-dashboards-descriptions.py: Script to extract dashboard descriptions from https://github.com/percona/grafana-dashboards/.plantuml: Wrapper script for running PlantUML.
diagrams:*.puml: PlantUML diagrams (see comments inside each).plantuml_styles.uml: Global style for PlantUML diagrams.
templates: Stylesheet for PDF output (used by mkdocs-with-pdf extension).theme: MkDocs template for HTML intended for publishing on percona.com.
requirements.txt: Python package dependencies.variables.yml: Values used throughout the Markdown, including the current PMM version/release number..spelling: Words regarded as correct bymdspell(See Spelling and grammar.)
We are trialing the use of mike to build different versions.
With this, a GitHub actions workflow runs mike (which runs mkdocs). The HTML is committed and pushed to the publish branch. The whole branch is then copied (by us, naturally) to our web server.
docs/using/interface.md uses an image of the home dashboard overlaid with numbered boxes to identify menu bars and control. This approach means the home dashboard image and it's numbered version always look the same. Here's how it's done.
-
PMM_Home_Dashboard_TALL.jpgis created by pmm-screenshots-pw. If snapped by hand, it should be 1280x1120 pixels, to match the overlay image. -
PMM_Home_Dashboard_TALL_Overlay.pngis exported from_resources/diagrams/PMM_Home_Dashboard_TALL_Overlay.drawiousing https://app.diagrams.net/.- Go to https://app.diagrams.net/
- If it's your first time, select Device at the Save diagrams to: dialog
- Click Open existing diagram
- Navigate to
pmm-doc/_resources/diagramsand selectPMM_Home_Dashboard_TALL_Overlay.drawio - If the dashboard layout has changed, replace the Guide Layer with a new screenshot and adjust the elements on the Overlay layer as needed (To show layers, click View --> Layers). Untick the Guide Layer so it is not exported.
- Click File --> Export as --> PNG
- In the Image settings dialog, use these settings:
- Zoom: 100%, Border Width: 0
- Selection Only: OFF
- Size: Page
- Transparent Background: ON
- Shadow: OFF
- Grid: OFF
- Include a copy of my diagram: OFF
- Click Export
- Click Device
- Navigate to
pmm-doc/docs/_resources/diagramsand clickPMM_Home_Dashboard_TALL_Overlay.png - Click Save and overwrite the current file
The overlay image is merged with a copy of the latest home dashboard using composite, one of the ImageMagick tools.
composite _resources/diagrams/PMM_Home_Dashboard_TALL_Overlay.png docs/_images/PMM_Home_Dashboard_TALL.jpg docs/_images/PMM_Home_Dashboard_TALL_Numbered.png
The GitHub actions build job performs a basic spell and grammar check. You can do these yourself on the command line if you have Node.js installed.
npm i markdown-spellcheck -g
mdspell --report --en-us --ignore-acronyms --ignore-numbers docs/<path to file>.md
To check all files:
mdspell --report --en-us --ignore-acronyms --ignore-numbers "docs/**/*.md"
Add any custom dictionary words to .spelling. If spell checking fails, the GitHub action will fail too, but after the MkDocs build and so can be safely ignored. The publish branch will still have the latest build and can be used. Meanwhile, see what the spelling error is and either fix it or add the word to .spelling.
Grammar is checked using write-good. (The results of this check are ignored and don't affect the GitHub action.)
npm i write-good -g
write-good docs/<path to file>.md
To check all files:
write-good docs/**/*.md
We're using the mkdocs-htmlproofer-plugin link checking plugin to detect broken URLs. It works great but increases the build time significantly (by between 10 and 50 times longer).
The plugin is installed in our Docker image and by the GitHub action but it is commented out in mkdocs.yml.
To enable it for local builds, uncomment the line with htmlproofer in the plugins section of mkdocs.yml and parse the build output for warnings.