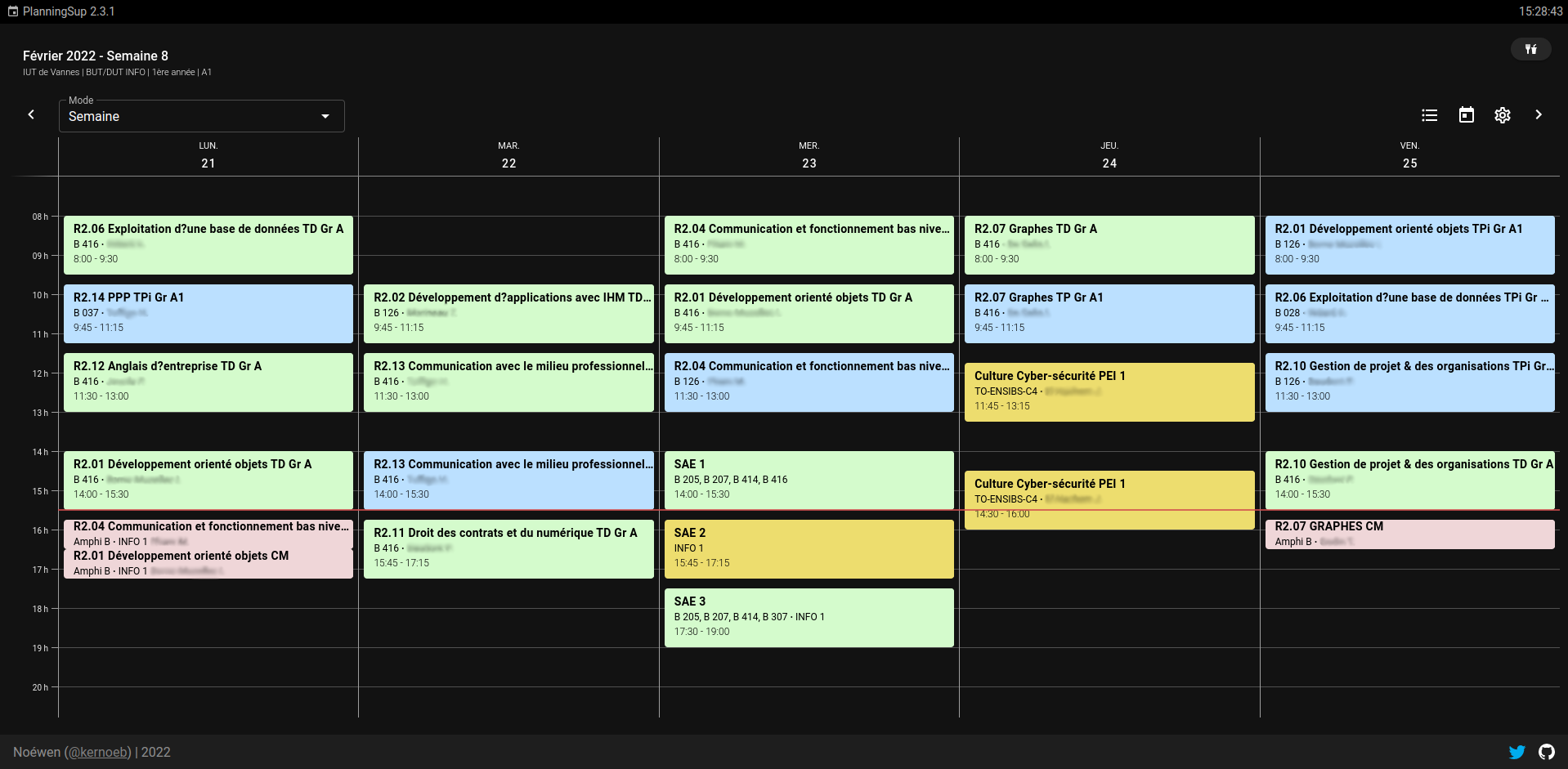
Un planning universitaire moderne réalisé par @kernoeb.
Si votre université (ou autre !) accepte le format ICS pour les calendriers, n'hésitez pas à faire une pull request en modifiant le fichier assets/url.json - en respectant à la lettre le schéma déjà présent !
Avec @matissePe et @ShockedPlot7560, nous avons réalisé un script pour automatiquement générer un tableau au format JSON dans la bonne forme, situé dans le dossier resources du projet.
Note : dans la plupart des cas, vous devrez exporter votre calendrier au format iCalendar, et récupérer l'URL obtenue (veillez à mettre un calendrier qui dure longtemps !).
Si vous ne maîtrisez pas Git, envoyez-moi un message privé (voir ci-dessous) :)
- Hors connexion / installation en mode PWA
- Couleurs par catégorie ou par UE (Amphi, TD, TP, etc.) et choix des couleurs
- Mode jour / semaine / mois
- Zoom sur un cours
- Changement d'université / spécialité (cookie ou paramètre)
- Thème clair / thème sombre (cookie)
- Sélection multiple de plannings
- Actualisation du planning au chargement, au focus de la page et toutes les 2 minutes
- Liste noire (cacher un cours)
N'hésitez pas à créer une issue ou à me contacter sur Telegram (@kernoeb) ou Discord (kernoeb#7737) pour plus d'infos, pour me notifier d'une erreur ou proposer une fonctionnalité !
Le planning est développé en Nuxt.js. Tout est dockerisé !
/api/calendars: fetch côté serveur du calendrier au format.ics, puis conversion au format JSON/api/urls(en cache côté serveur) :./assets/url.json, mais sans les URLs
Pour finir, afin d'éviter les erreurs serveurs (http 500) côté université, les fichiers json sont sauvegardés dans une base de donnée PostgreSQL. J'utilise pour cela un Node.js worker (threads) qui fetch les plannings toutes les 10 minutes.
Si une erreur est présente (serveur down, par exemple), les données seront donc récupérées dans cette base de donnée.
Créez un fichier .env avec les variables suivantes :
Remplacez la variable 'SESSION_SECRET' avec une valeur aléatoire et unique.
SESSION_SECRET=secret
MONGODB_URL=mongodb:27017
TZ=Europe/Paris
Copiez le fichier docker-compose.yml et lancez docker-compose pull && docker-compose up -d --remove-orphans pour démarrer les conteneurs.
Pull automatique (toutes les 30 minutes) du docker-compose et démarrage :
*/30 * * * * cd /path/to/dockercompose/ && docker-compose pull && docker-compose up -d --remove-orphans
- Lancement en local :
NO_MONGO=true NO_UPDATE=true pnpm run dev(pour ne pas utiliser Mongo et ne pas lancer les backups) - Build du projet :
pnpm run build - Démarrage de MongoDB (en local) :
docker-compose up -f docker-compose-dev.yml up -d --remove-orphans
version: '2'
services:
mongodb:
image: docker.io/bitnami/mongodb:5.0
restart: always
ports:
- "27017:27017"
volumes:
- '/opt/planning_v2:/bitnami/mongodb'
Si vous souhaitez me faire un petit don :