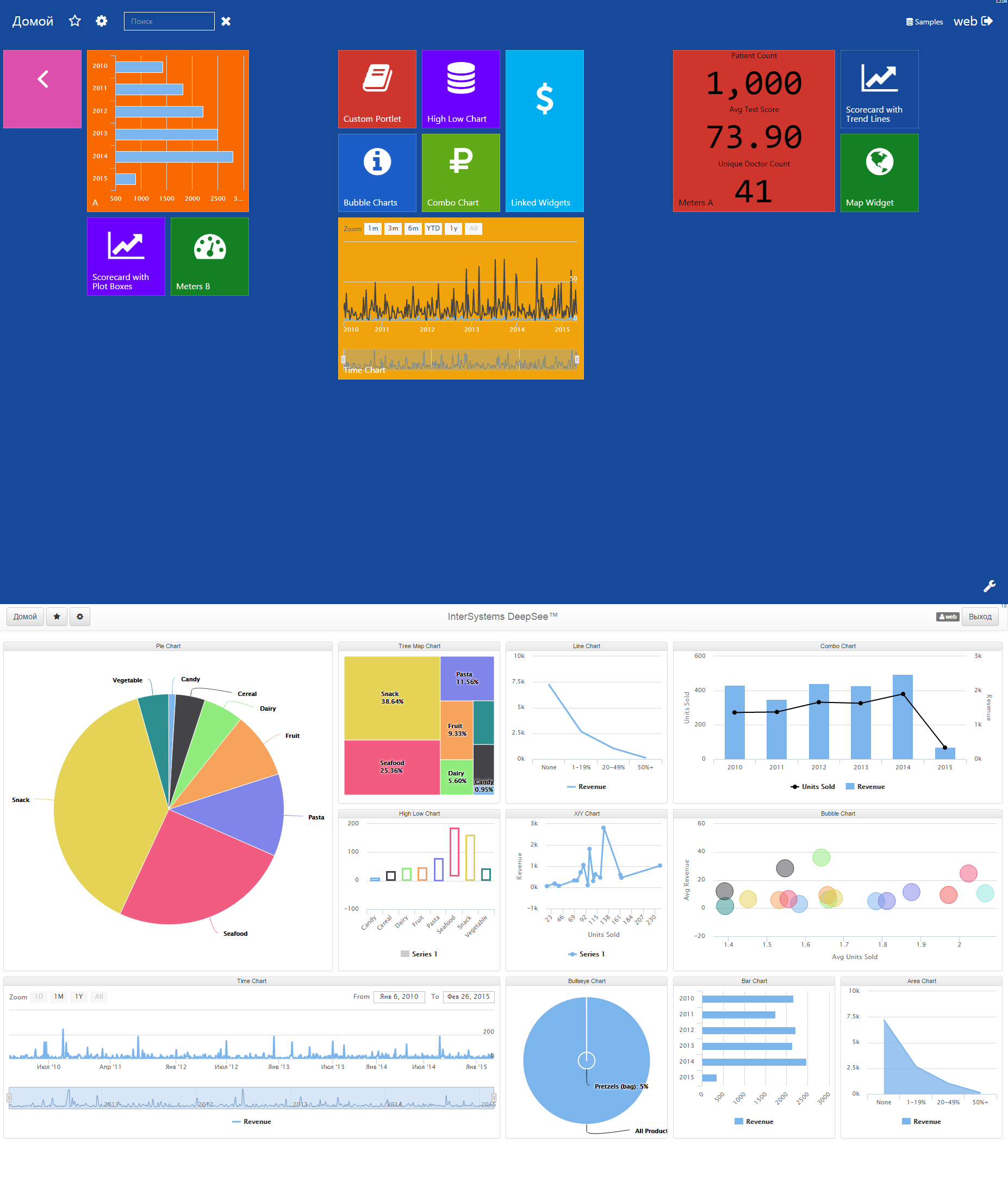
Renderer for DeepSee Dashboards in Browser with MDX2JSON as a Serverside and JS web-client.
Developed using AngularJS and Bootstrap.

#Supported widgets
- Area chart
- Line chart
- Chart with markers
- Bar chart
- Column chart
- Pie chart
- Time chart
- Pivot table
- Text widget
- Combo chart
- Bubble chart
- Hi-Low chart
- Quadtree chart
- Bullseye chart
- Speedometer
- Fuel gauge
#Installation
-
First be sure, that you have MDX2JSON installed. To test it open URL
<server:port>/MDX2JSON/TestYou should see something like this:{ "DefaultApp":"\/mdx2json", "Mappings": { "Mapped":["MDX2JSON","SAMPLES" ], "Unmapped":["%SYS","DOCBOOK","USER" ] }, "Status":"OK", "User":"UnknownUser", "Version":2.2 } -
Download the latest release xml file: https://github.com/intersystems-ru/DeepSeeWeb/releases
-
Import it to any Caché namespace, f.e. to USER.
-
Run in terminal:
USER> d ##class(DSW.Installer).setup()
It will:
- create /dsw web app,
- create ...csp/dsw folder
- put all the necessary DeepSee Web files into .../csp/dsw folder.
To use DSW Open server:port/dsw/index.html
Demo: https://www.youtube.com/watch?v=-HplM12eNik
#Known issues:
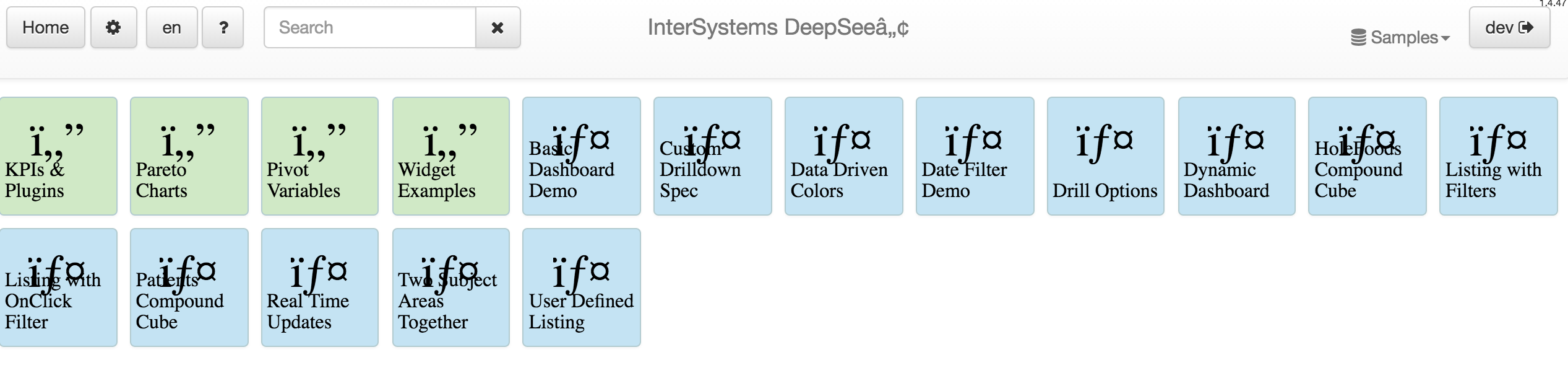
Sometimes after installation you can see umlyauts in the client. like in the shot:
 To fix this there are tow ways:
To fix this there are tow ways:
- Copy index.html to index.csp and try to connect to it same way you do with index.html page. Symbols should go in Unicode now.
Or:
- Write your current codepage setting in CSP Gateway for the files:
zw ^%SYS("CSP","DefaultFileCharset")
This setting should be "utf-8". If there is another setting, save it somewhere and change to "utf-8"
So this should fix it:
set ^%SYS("CSP","DefaultFileCharset")="utf-8"