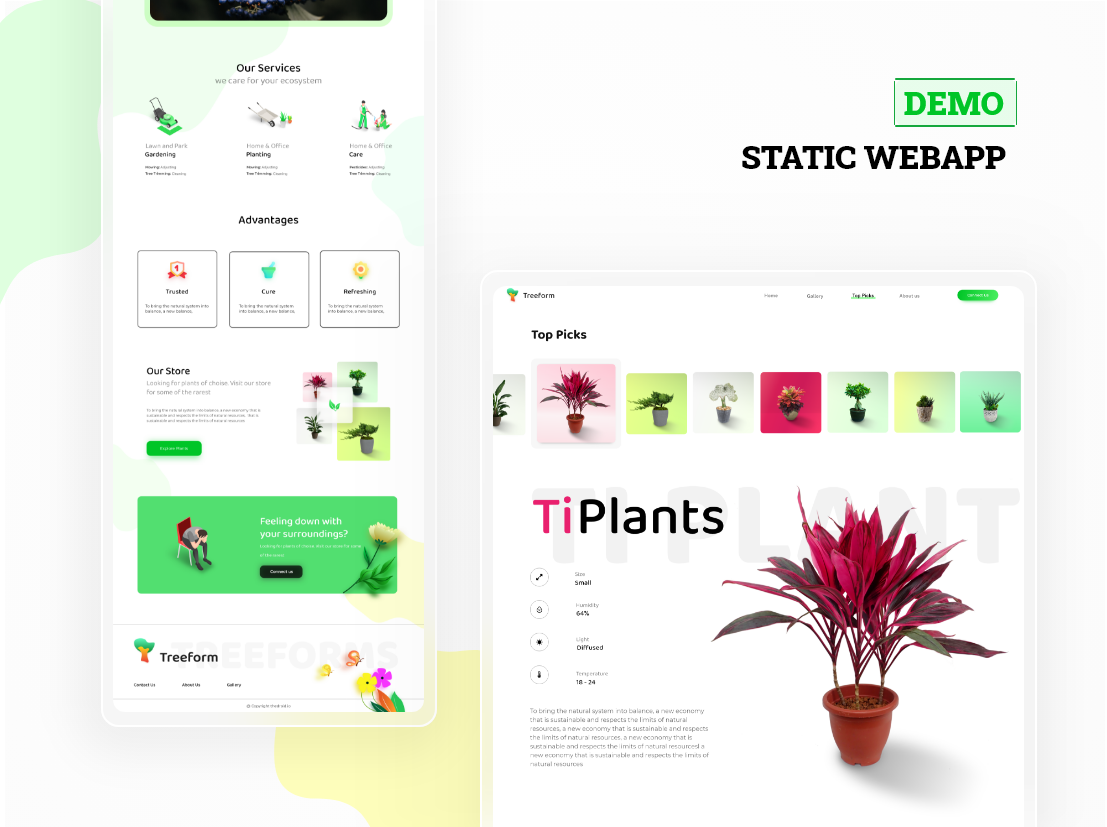
This repository is maintained by Thedroid.io team, is meant to be a beautiful web-app example using Angular 9.0+, this is implemented not only for the client-side, but for server side rendering also (Note: If you need Server Side rendering read here).
This project contains all of the latest technologies, from design to developemnt, and common features needed in static webapp like Progressing webapp read here, SEO [ search engine].
- Node version > 10
- Angular > 9.0
git clone https://github.com/nirajprakash/treeform-angular-webapp.git
cd treeform-angular-webapp
npm install
npm start
This part of setup is needed, if you want to convert images for gallery
- Clone the project you haven't done that.
- then checkout into branch:
treeform-pwa
git checkout treeform-pwa
npm install
npm start
- Clone the project you haven't done that.
- then checkout into branch:
treeform-pwa-ssr
git checkout treeform-pwa-ssr
npm install
npm start
Note: If you get any errors during install and build, please put report the issue in the same repo.
These are some of the important features implemented in this starter!
-
SEO: Search Engine Optimization
- Programmable seo tags.
-
PWA: Progressive Webapp
- For more details, read here
-
SSR: Server Side Rendering
- For more details, read here
-
Fully responsive design using flex properties
- Responsiveness without using any grid based library.
- Usage of next generation Flex-Layout library provided by Angular Team.
-
SCSS based atomic styling
- Avoided css style based large files.
- Scss helps in improving overall quality and pattern of styling.
- For more details, read here
These are some of the important components in this app!
-
Image Gallery
- Very common gallery system needed in all apps.
-
Angular Animations
-
SEO: Programmable Tags
- For more details, [read here](#seo:-programmable tags)
Theming
Common Files
No! There isn't a requirement of this library. The design is implemented only using angular material and SCSS styles.
Bharath Kishore |
Mayank Kaushal |
Niraj Prakash |