Sobre • Funcionalidades • Layout • Preview • Executando • Tecnologias • Licença
Projeto desenvolvido durante a NLW #2- Next Level Week 2 oferecida pela Rocketseat. O NLW é uma experiência online com muito conteúdo prático, desafios e hacks onde o conteúdo fica disponível durante uma semana.
👨🏫 Proffy - O projeto surgiu com a missão de trazer uma homenagem aos educadores do Brasil, através de uma plataforma que conecta alunos e professores de diversas matérias. Todo o desenvolvimento foi feito na semana do dia nacional dos profissionais de educação.
A mim este projeto teve o caráter fundamental de reforçar as bases do desenvolvimento front-end, principalmente com HTML e CSS.
-
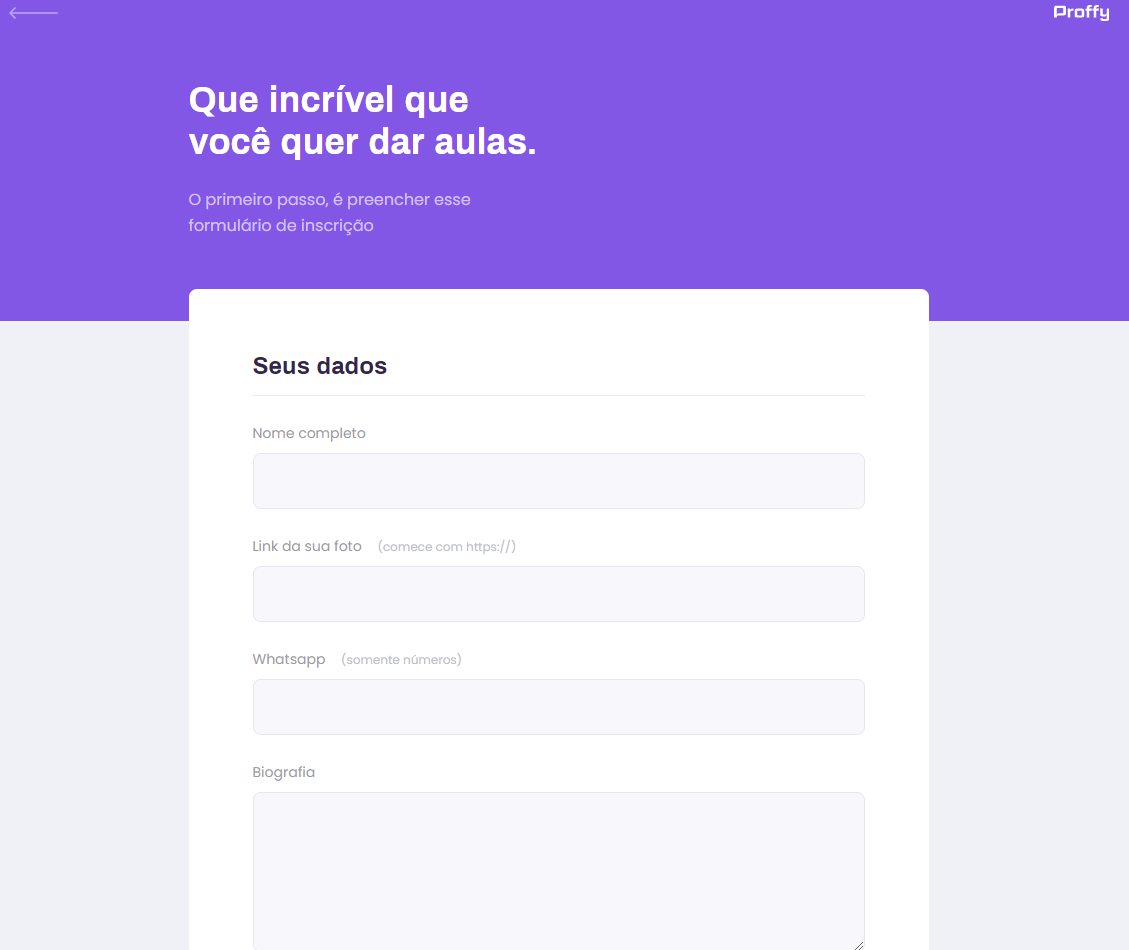
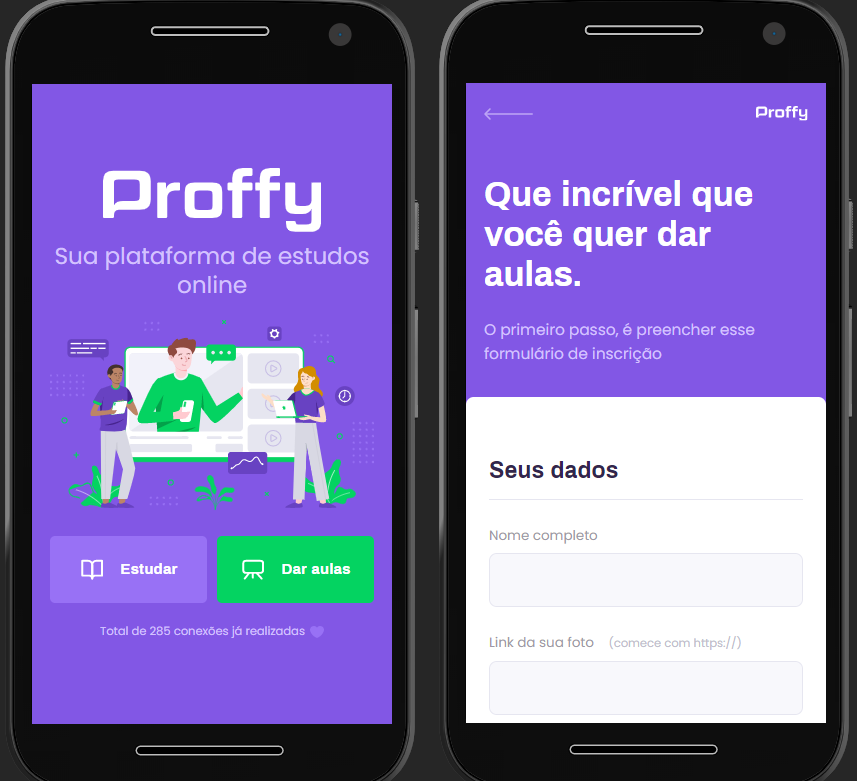
Professores podem se cadastrar na plataforma através de um formulário no qual preenchem seus dados:
- nome completo
- link de uma foto
- número de whatsapp
- breve biografia
- matéria que será lecionada
- custo hora/aula
- horários disponíveis
-
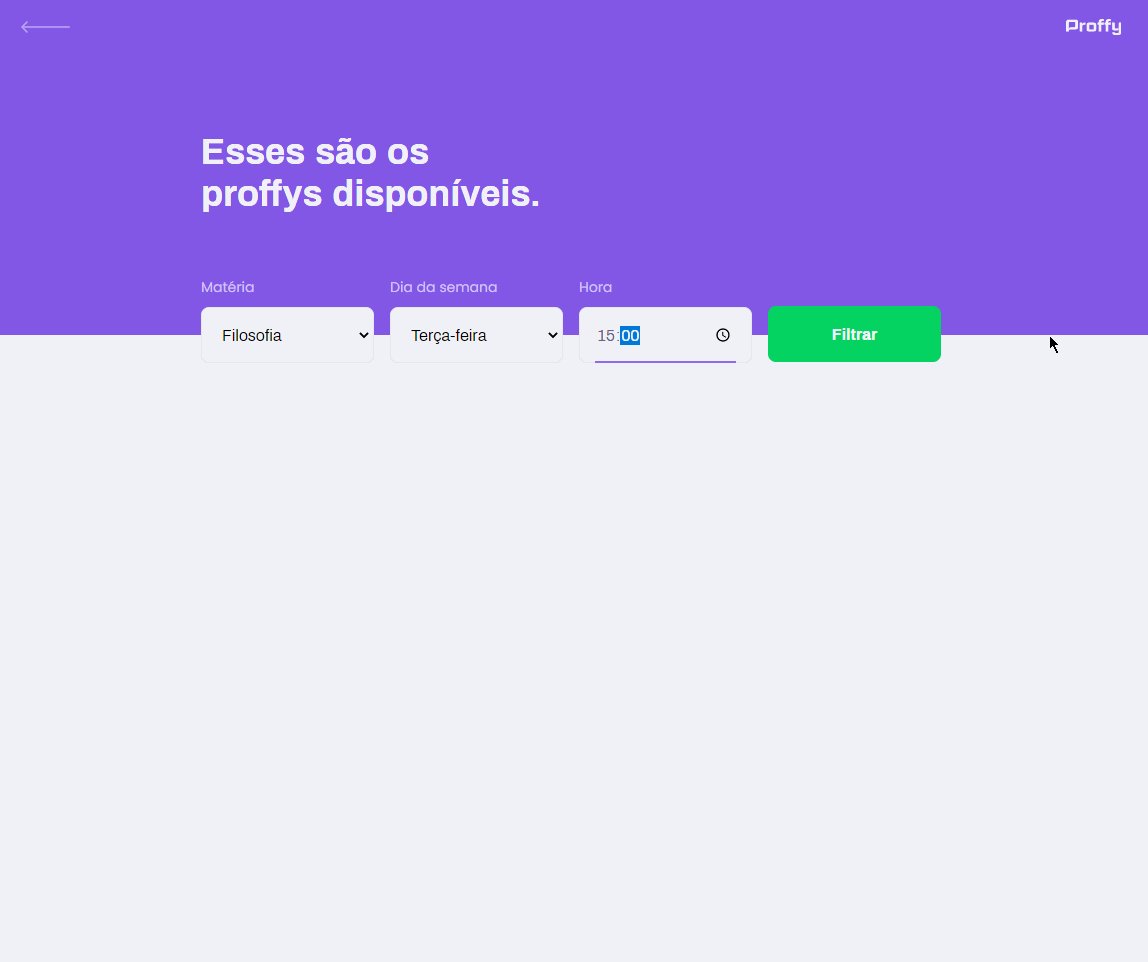
Alunos podem buscar professores e:
- filtrar por matéria, dia da semana e horário
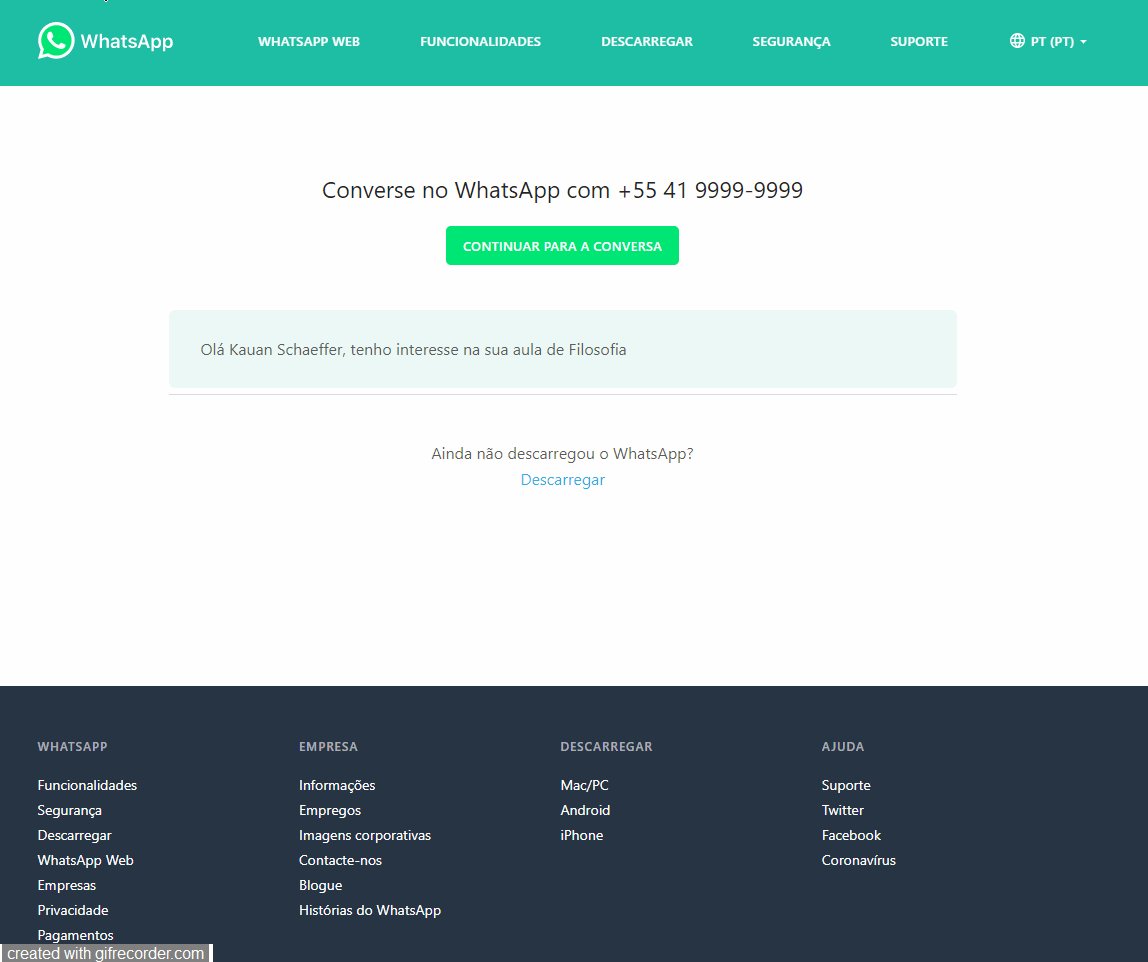
- entrar em contato diretamente no whatsapp de determinado professor
Este projeto consiste em três partes:
# Clone o repositório
$ git clone https://github.com/K-Schaeffer/NLW-2.git
# Acesse a pasta do projeto no prompt de comando
$ cd NLW-2
# Instale as dependências
$ npm install
# Execute o script "dev"
$ npm run dev
# O projeto inciará na porta: 3000 - acesse http://localhost:3000
Opcionalmente, você pode desejar ter uma base de dados limpa, para isso:
# Delete o arquivo database.sqlite
$ rm -r src/database/database.sqlite
# Execute o arquivo para criação das tabelas
$ node src/database/db.js
Feito isso, basta executar o procedimento de rodar o projeto, cadastrar professores, e buscá-los ;)
As seguintes ferramentas foram usadas na construção do projeto:
Back-end (NodeJS)
Veja o arquivo package.json
Database (Sqlite-Async)
- Editor: Visual Studio Code → Extensions: SQLite
- Layout: Figma → Layout (Proffy)
- Markdown: EmojiCopy, Markdown Emoji
- Badges: Shields.io
Este projeto está sob a licença MIT.