This project demonstrates integrating CogniCrypt into different IDEs with MagpieBridge.
- Eclipse
- IntelliJ
- AndroidStudio
- Sublime Text
- Monaco
- VS Code
You can skip step 1 and 2 to get the jars from the mvn branch https://github.com/MagpieBridge/CryptoLSPDemo/tree/mvn/repository
- check out "websockets" branch from lsp4j https://github.com/MagpieBridge/lsp4j.git
- run
gradlew build -x test - run
gradlew install -Dmaven.repo.local="path\to\your\local\m2\repository"
- install CryptoAnalysis.
- check out "master" branch from CryptoAnalysis https://github.com/MagpieBridge/CryptoAnalysis.git
- install with
mvn install -DskipTests
- check out "master" branch from MagpieBridge https://github.com/MagpieBridge/MagpieBridge.git
- install with
mvn install -DskipTests
- check out "master" branch from CryptoLSPDemo https://github.com/MagpieBridge/CryptoLSPDemo.git
- install with
mvn install -DskipTests
- Configure
crypto-lsp-demo-0.0.1-SNAPSHOT.jarals language server in IDEs/editors (Eclipse, IntellIJ)
- install lsp4e - http://download.eclipse.org/lsp4e/releases/latest/
- create new launch configuratio called crytoLSP:
- set up in Main ->Location
PATH\TO\Java8JDK\bin\java.exe - set up in Main ->Arguments for java:
-jar PATH\TO\crypto-lsp-demo\target\crypto-lsp-demo-0.0.1-SNAPSHOT.jar -c PATH\TO\crypto-lsp-demo
- open Eclipse->Window->Preferences->Language Servers
- click add -> Text -> Java Source File -> Program -> crytoLSP ->OK
Insecure crypto warning in Eclipse

- install the JavaScript package manager npm,
cd monaco-exampleandnpm installto build the example - build crypto server war file with
mvn war:war - copy
crypto-lsp-demo-0.0.1-SNAPSHOT.wartotomcat\webappsand change the name tocrypto-lsp-demo.war - configure JVM option for tomcat: for windows, add this line
set JAVA_OPTS="-Duser.project=PATH\TO\crypto-lsp-demo"totomcat\bin\catalina.bat. for linux, addJAVA_OPTS="-Duser.project=PATH\TO\crypto-lsp-demo"totomcat\bin\catalina.sh(tested for tomcat-9.0.13) - start
tomcat\bin\startup.batortomcat\bin\startup.sh - copy
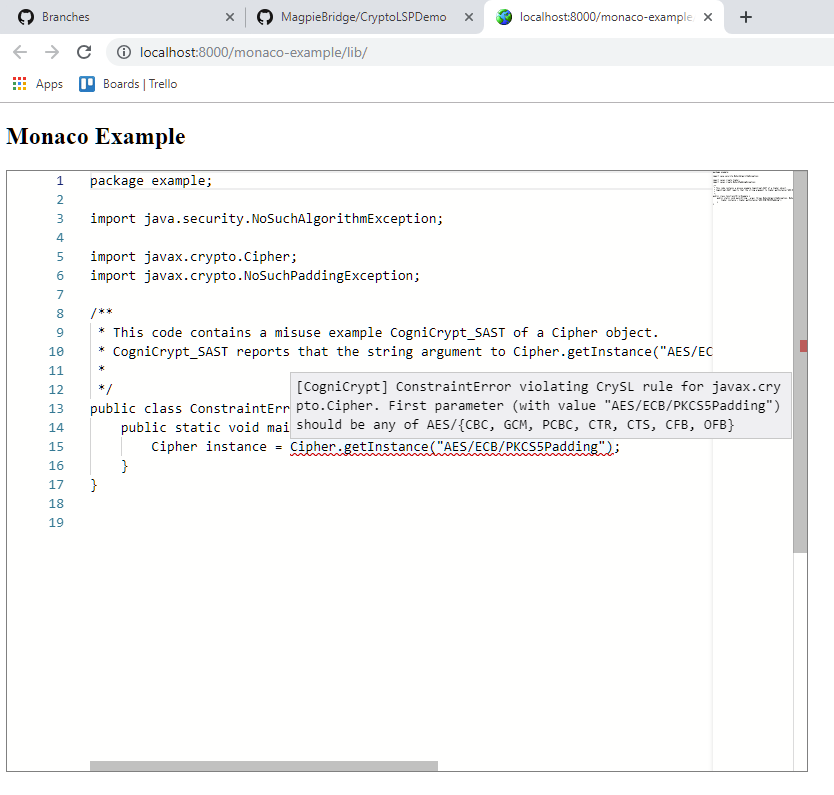
monaco-exampletominweb\htdocsof minweb and start minweb.exe - open http://localhost:8000/monaco-example/lib/ in browser
Insecure crypto warning in Monaco web editor

- install
Package ControlinCommand Palette(windows) - select and intall package LSP in Package Control (windows)
- paste the following configuration into
Preferences/Package Settings/LSP/Setting
{
"log_debug": true,
"clients": {
"cognicrypt": {
"command": ["C:\\PROGRA~1\\Java\\JDK18~1.0_1\\bin\\java","-jar", "PATH\\TO\\crypto-lsp-demo\\target\\crypto-lsp-demo-0.0.1-SNAPSHOT.jar","-c", "PATH\TO\crypto-lsp-demo"],
"enabled": true,
"languageId": "java",
"scopes": ["source.java"],
"syntaxes": ["Packages/Java/Java.sublime-syntax"],
}
}
}
- select
Setup Language ServerinCommand Paletteand enableGlobally - restart Sublime and open an example
Insecure crypto warning in Sublime Text

- install Plugin "LSP Support":(Settings > Plugins > Search for "LSP Support"
- add Server definition: Settings > Language & Frameworks > Language Server Protocol > Server Definitions
- Raw command -> Extension: java -> Command:
java -jar PATH\TO\crypto-lsp-demo\target\crypto-lsp-demo-0.0.1-SNAPSHOT.jar -c PATH\TO\crypto-lsp-demo
- Raw command -> Extension: java -> Command:
-
add LSP server to inspections: (Analyze > Inspect Code > Inspection profile ... > LSP )
-
click OK, crypto warnings will be shown in the View "Inspection Results".
Language servers in VSCode can only be configured by writing a small vscode extension using the 'vscode-languageclient' library. This demo contains all necessary configurations and the implementation of the vscode extension. The extension is written in TypeScript and is comprised of three important files:
vscode/src/extension.ts: lsp-client implementation
- configures the jar and commandline arguments for the lsp server
let script = 'java';
let args = ['-jar',context.asAbsolutePath(path.join('crypto-lsp-demo.jar')),"-c", context.asAbsolutePath('.')];
let serverOptions: ServerOptions = {
run : { command: script, args: args },
debug: { command: script, args: args} //, options: { env: createDebugEnv() }
};
- configures the language and a watcher to be notified when .java files change
let clientOptions: LanguageClientOptions = {
documentSelector: [{ scheme: 'file', language: 'java' }],
synchronize: {
configurationSection: 'java',
fileEvents: [ workspace.createFileSystemWatcher('**/*.java') ]
}
};
- start the language client:
let lc : LanguageClient = new LanguageClient('crypto-lsp-demo','Crypto LSP Demo Server', serverOptions, clientOptions);
lc.start();
vscode/package.json: manifest file for the extension
- contains the path to the lsp client code:
"main": ".out/extension"
- configures the file type to start the language server
"activationEvents": [ "onLanguage:java" ]
- configures the dependencies for the extension:
"dependencies": { "vscode-languageclient": "^5.2.1" }
- copies the jar and configuration files into the extension folder:
"scripts": { "vscode:prepublish": "cp [...]", [..] }
tsconfig.json: Compiler configuration for TypeScript
To execute the demo in vscode:
- Make sure npm is installed
- compile and install VsCode extension from terminal:
cd PATH\\TO\\crypto-lsp-demo\vscodenpm installnpm install -g vscevsce packagecode --install-extension crypto-lsp-demo-0.0.1.vsix- restart VSCode
Insecure crypto warning in VSCode

Path Conditions to Enhance Comprehension of Cryptographic Misuses by Sven Erik Vinkemeier
✉ linghui[at]outlook.de