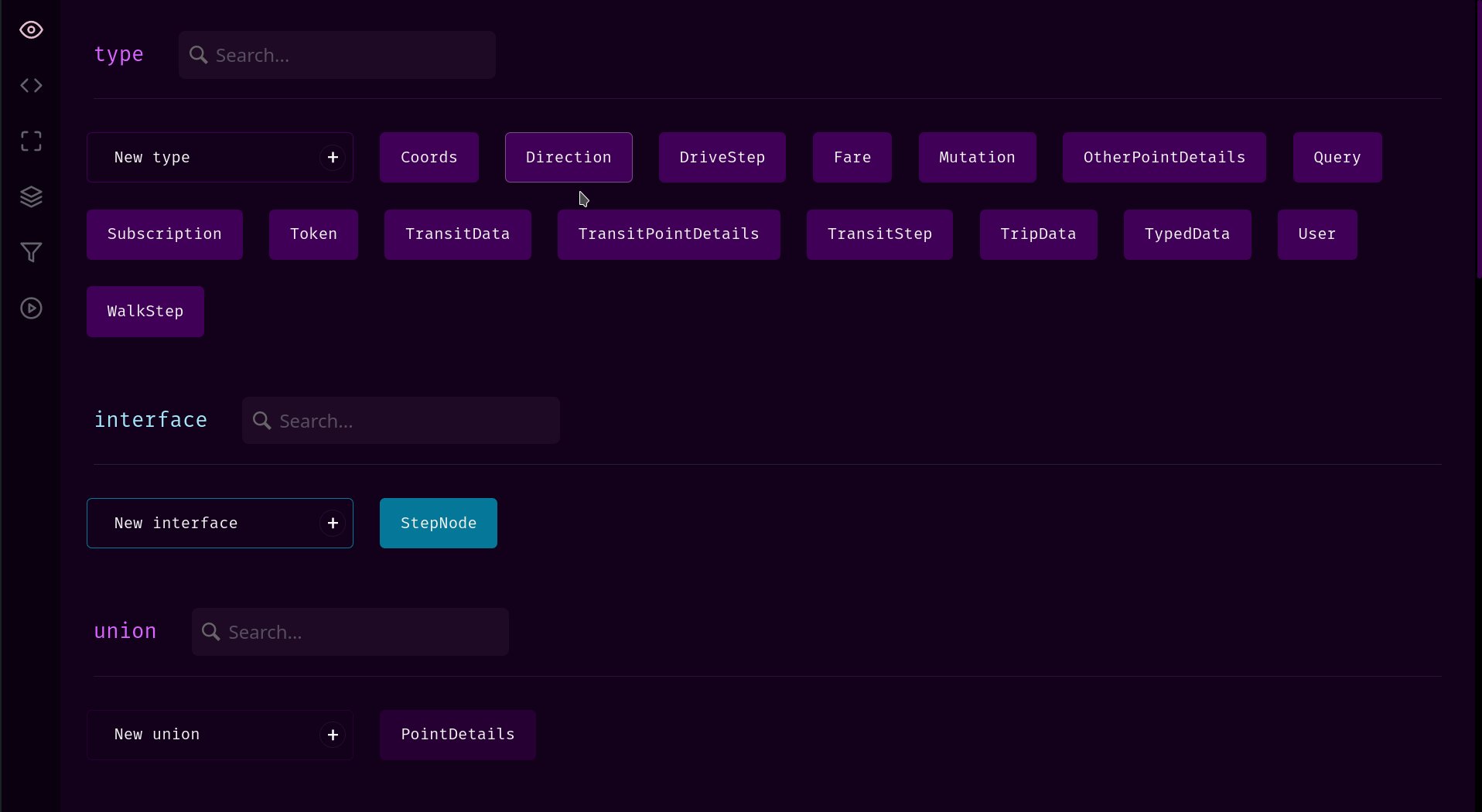
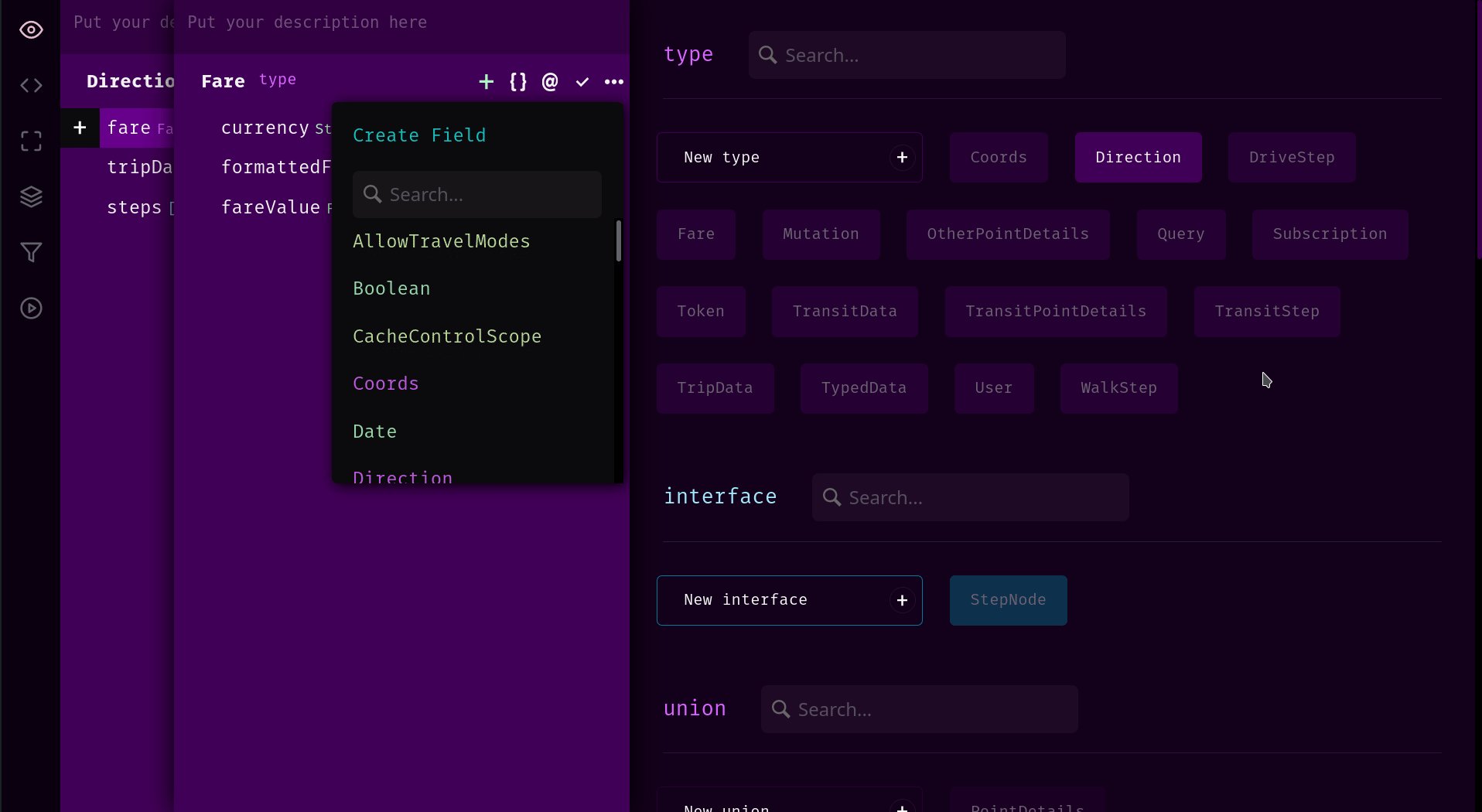
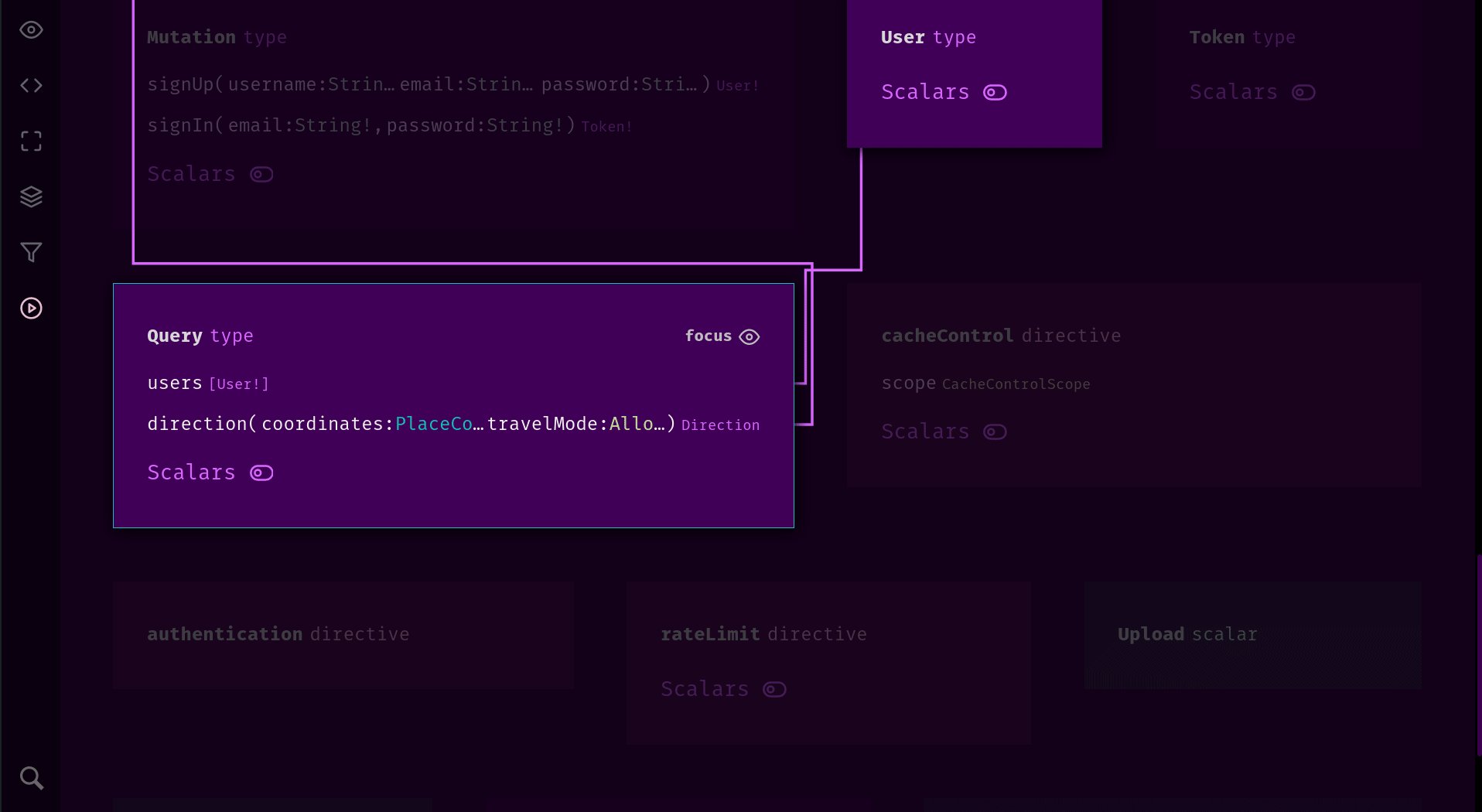
GraphQLEditor makes it easier to understand GraphQL schemas. Create a schema by using visual blocks system. GraphQL Editor will transform them into code. With GraphQL Editor you can create visual diagrams without writing any code or present your schema in a nice way!
Here is a cloud version of GraphQL Editor.
Here is a guide for GraphQL Editor.
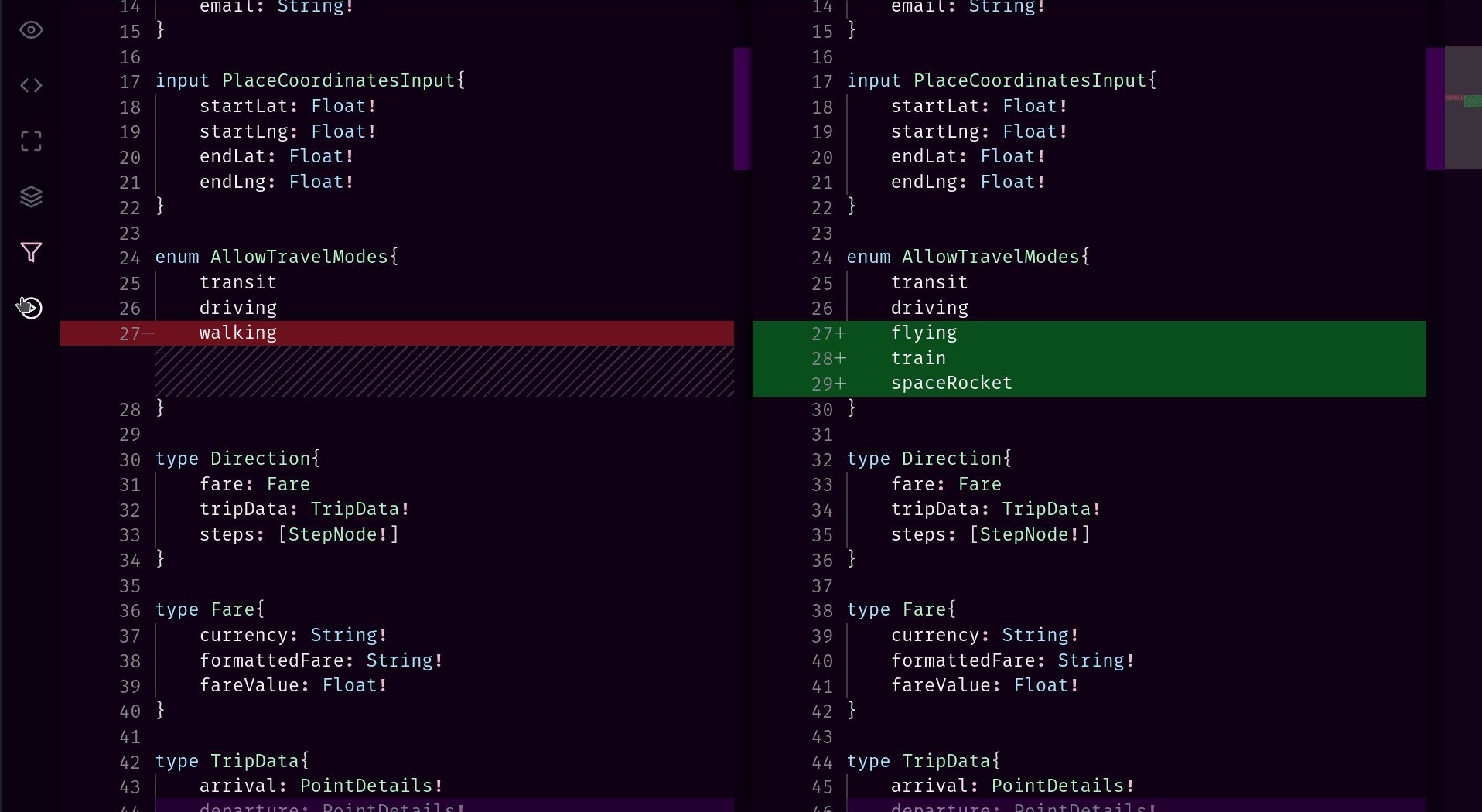
Create GraphQL nodes and connect them to generate a database schema. You can also use builtin text IDE with GraphQL syntax validation
- Docs
- How it works
- Table of contents
- License
- Develop or use standalone
- Support
- Team
- Underlying Parsing technology
- GraphQL Tutorials
MIT
To use standalone you have to use webpack right now. If you want to use it without webpack you need to handle monaco editor workers yourself.
Install dependencies
npm i react react-dom monaco-editor
npm i -D worker-loader css-loader file-loader
npm i graphql-editor
import React, { useState } from 'react';
import { render } from 'react-dom';
import { GraphQLEditor, PassedSchema } from 'graphql-editor';
const schemas = {
pizza: `
type Query{
pizzas: [Pizza!]
}
`,
pizzaLibrary: `
type Pizza{
name:String;
}
`,
};
export const App = () => {
const [mySchema, setMySchema] = useState<PassedSchema>({
code: schemas.pizza,
libraries: schemas.pizzaLibrary,
});
return (
<div
style={{
flex: 1,
width: '100%',
height: '100%',
alignSelf: 'stretch',
display: 'flex',
position: 'relative',
}}
>
<GraphQLEditor
onSchemaChange={(props) => {
setMySchema(props);
}}
schema={mySchema}
/>
</div>
);
};
render(<App />, document.getElementById('root'));Whole graphql-editor parsing stuff is based on underlying zeus technology.
Interactive GraphQL Tutorial here
GraphQL Editor Guide here
GraphQL Blog here