Bot Framework Adaptive Tools is a Microsoft VS Code extension that helps developers handle LG (.lg), LU (.lu), QNA (.qna), and dialog (.dialog) files efficiently. Adaptive Tools has tools and settings that make it easy to debug, analyze and enhance you language files.
Supported features include the following:
| Feature | File type supported |
|---|---|
| Syntax highlighting | LG, LU, QNA |
| Diagnostic checks | LG, LU, QNA |
| Autocompletion | LG, LU, QNA |
| Template and function hover | LG |
| Template definition | LG |
| Template, function, and structure suggestions | LG |
| Debugging | LG, LU, QNA, Dialog |
Adaptive Tools can be installed from Visual Studio Marketplace or from a local VSIX file.
- Install Bot Framework Adaptive Tools from the VS Code tab of the Visual Studio Marketplace.
- Open an LG, LU, QNA, or dialog file and the extension will activate.
-
Clone the BotBuilder-Samples repo.
-
In a terminal or command prompt, navigate to the directory containing the Adaptive Tools, experimental/adaptive-tool, and run the following commands:
npm install
npm run build
-
Run the command below to install vsce:
npm install -g vsce
-
Finally, run the following command to export the VSIX file:
vsce package
You're now ready to install Adaptive Tools.
-
Open VS Code and open the Extensions view.
-
Click the Views and More Actions button (...) in the upper-right corner of the Extensions panel. Then click Install from VSIX.. and select the VSIX file you created earlier.
-
Open an LG, LU, QNA, or dialog file and the extension will activate.
Language features are driven by the language server protocol. See the Language Server Extension Guide for more information.
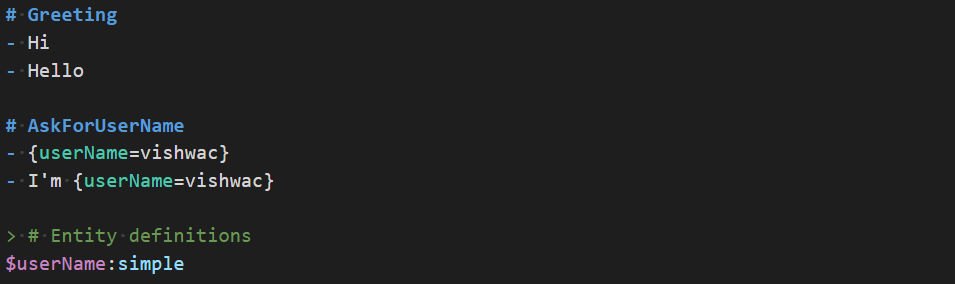
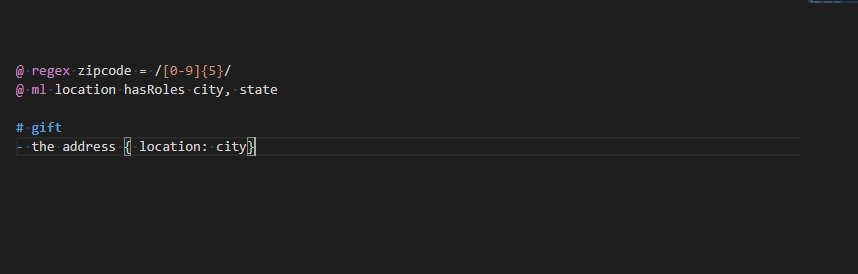
Different colors and styles for intent, entity, and comment components:

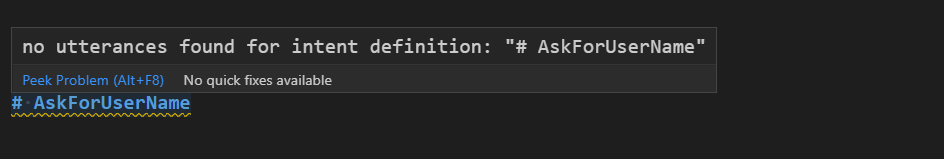
Formatting warnings and errors:

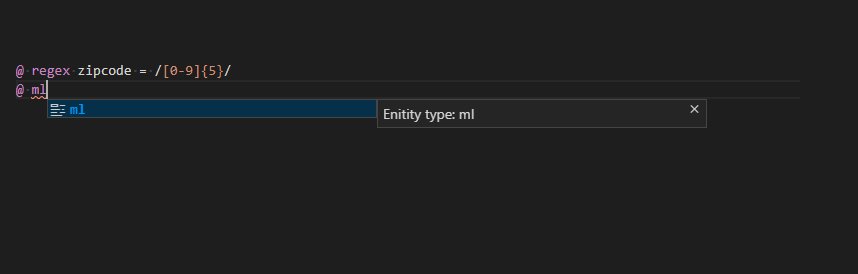
Automatic completion of some entities:

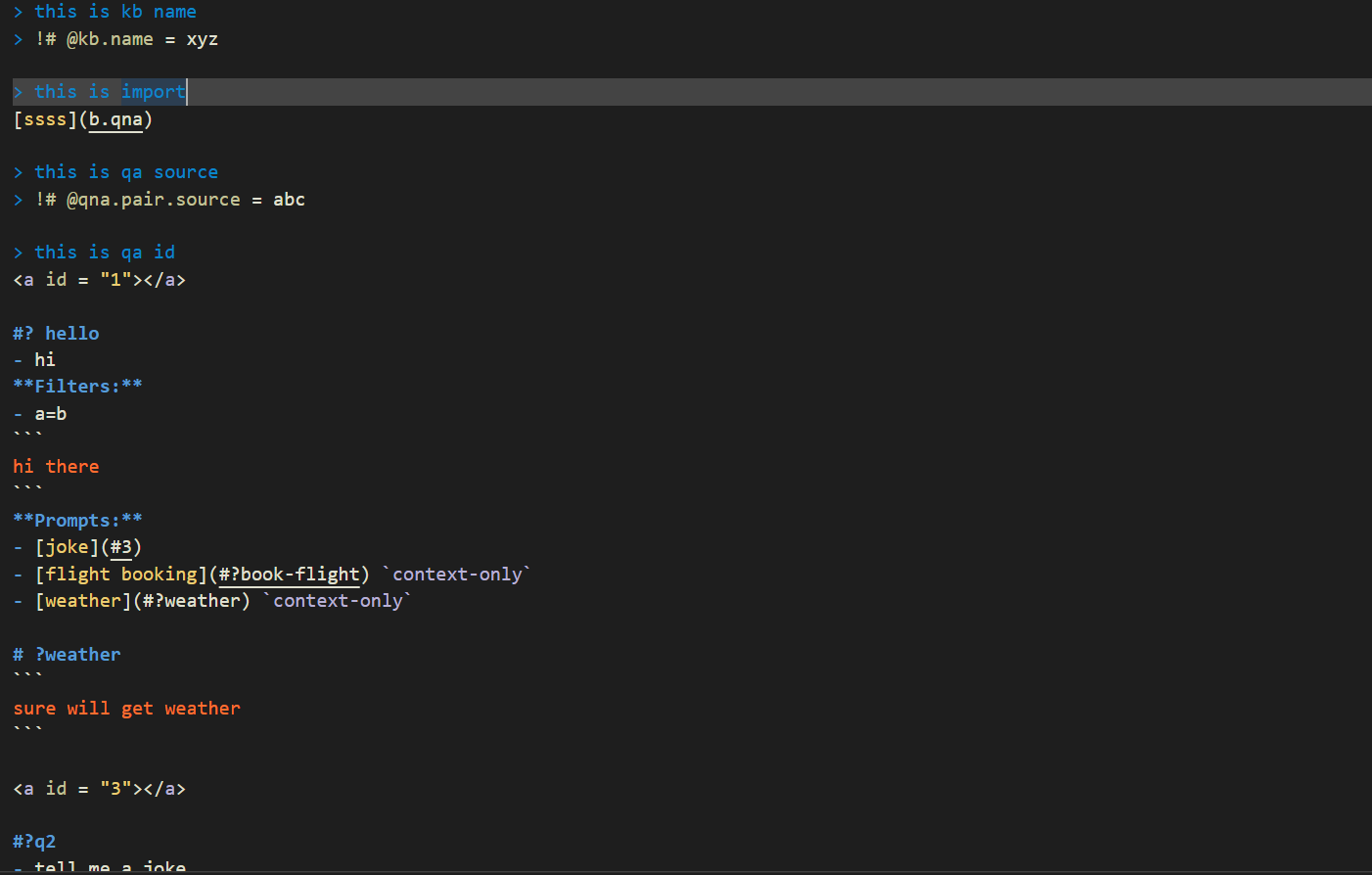
Different colors and styles for intent, entity, and comment components:

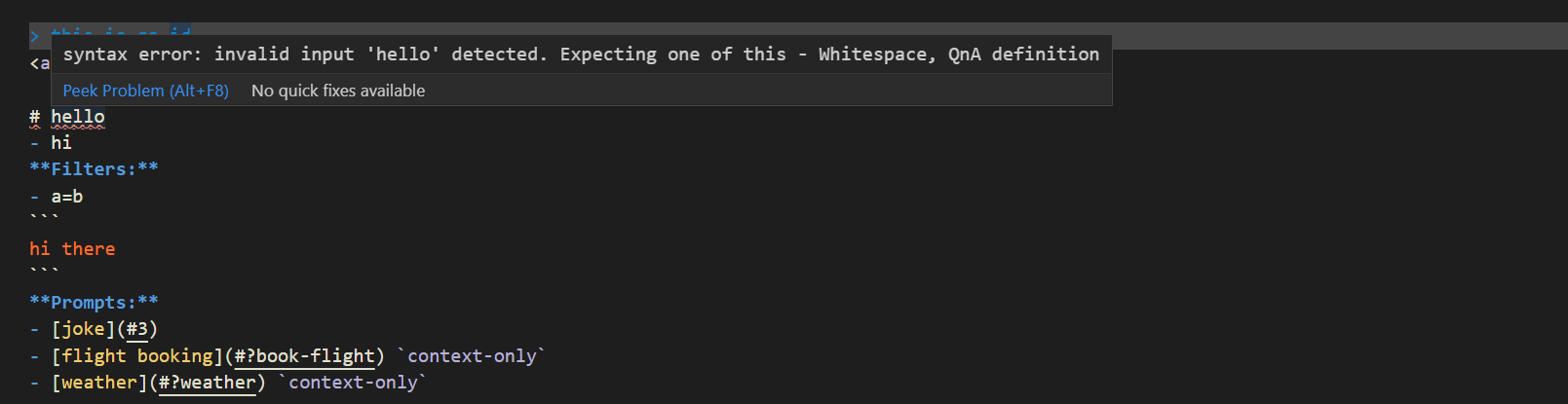
Formatting warnings and errors:

Automatic completion of some entities:

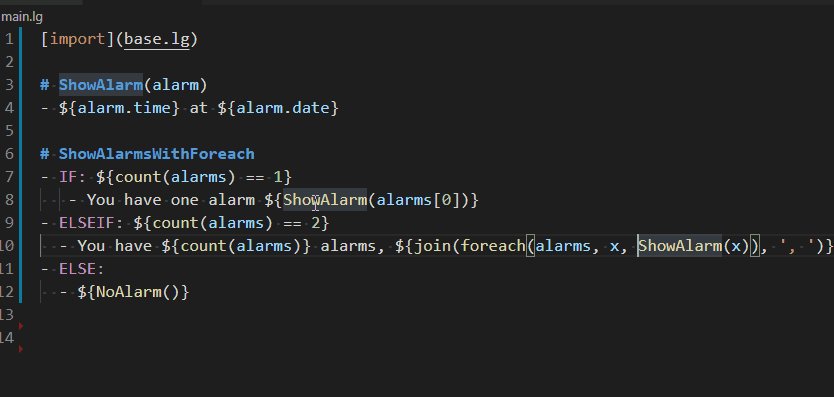
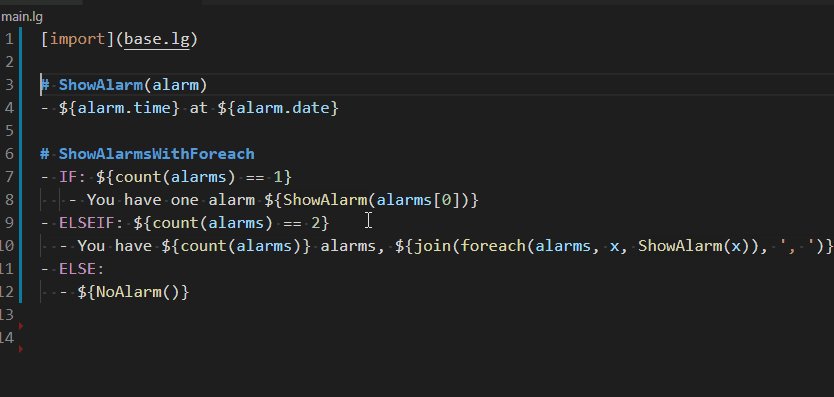
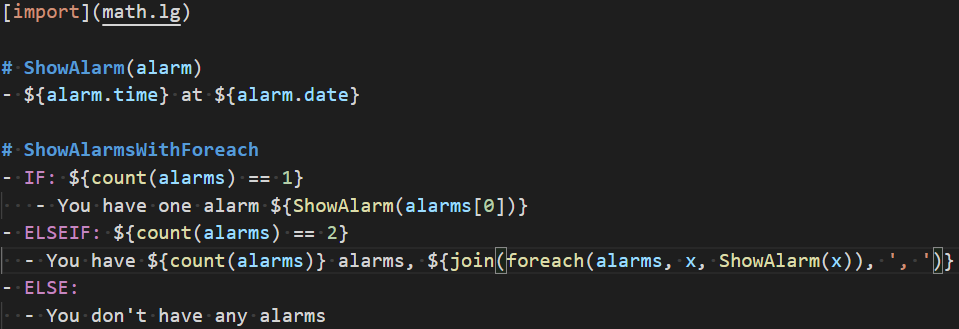
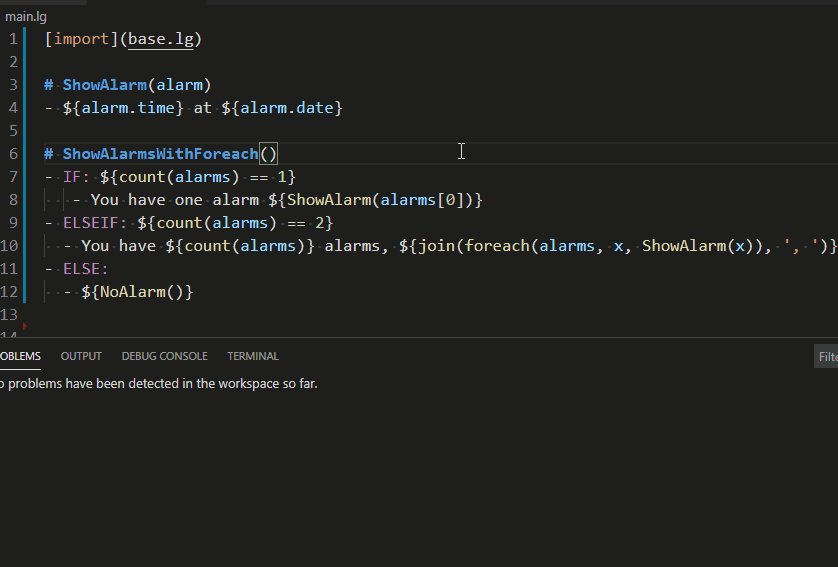
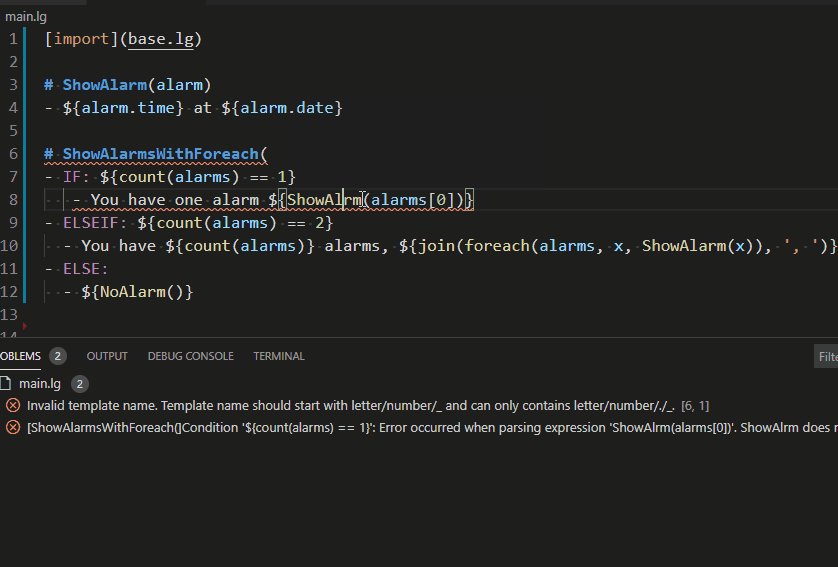
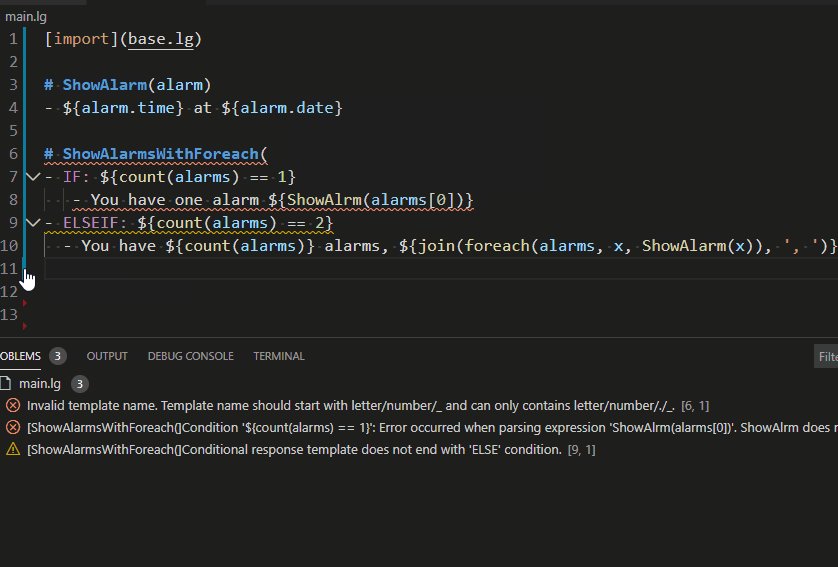
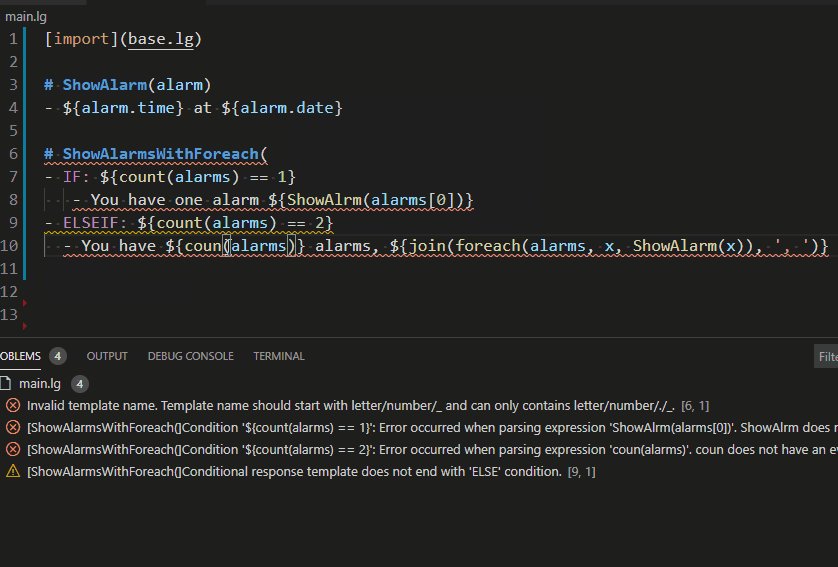
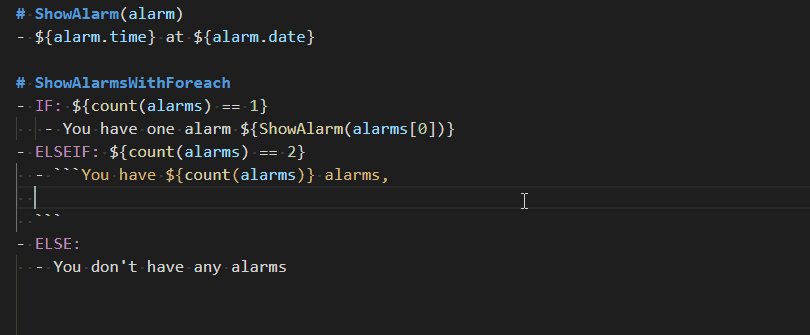
Different colors and styles for template, function, multiline, structure, comment, condition, and switch components:

Formatting warnings and errors:

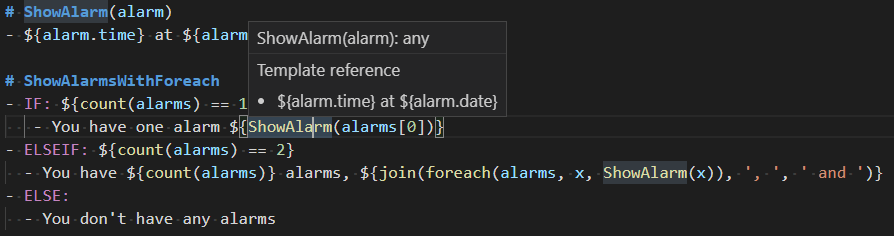
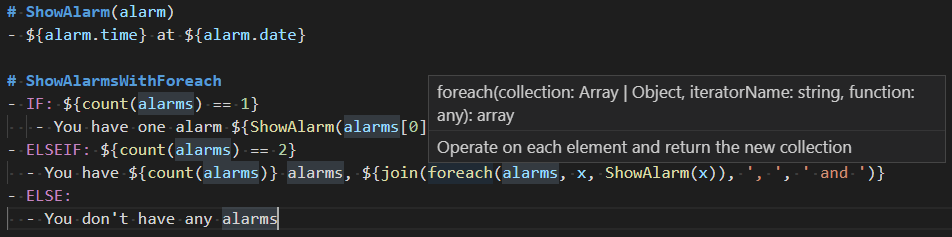
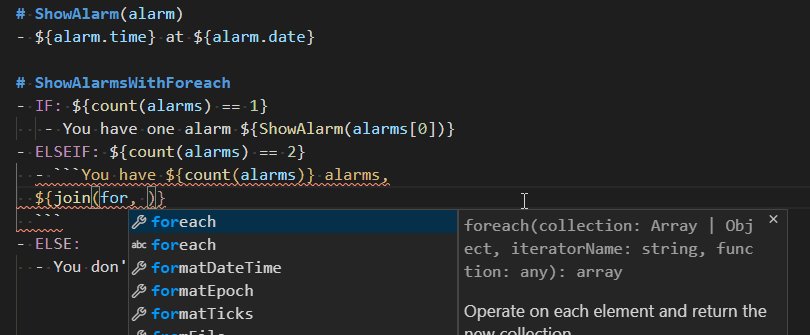
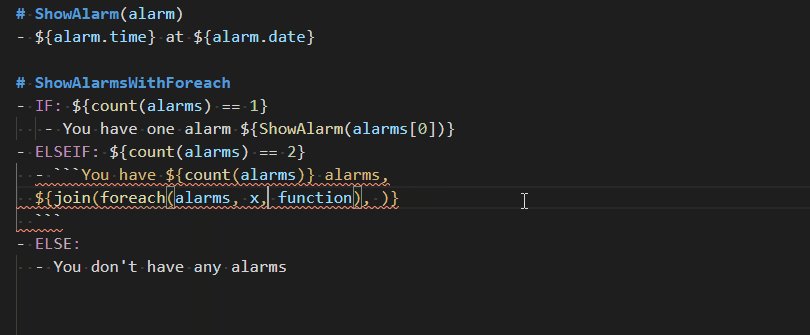
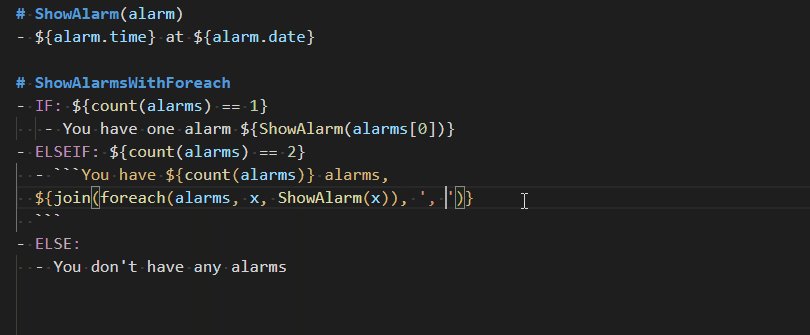
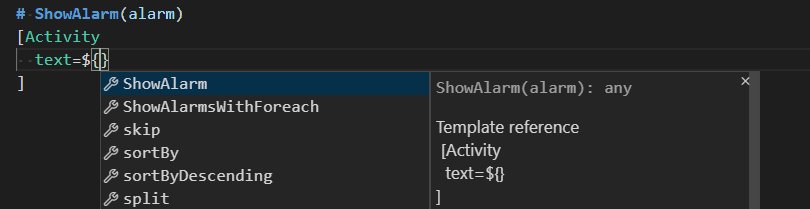
Suggestions for templates and functions:

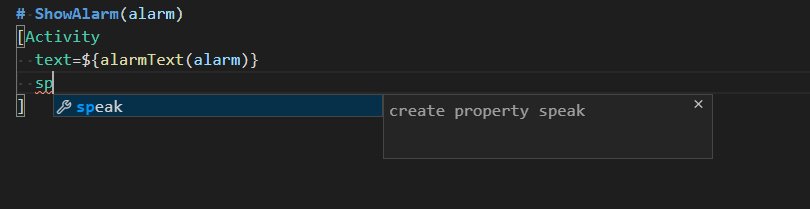
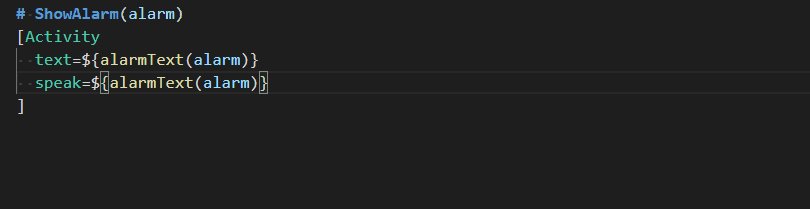
Structure property suggestions:

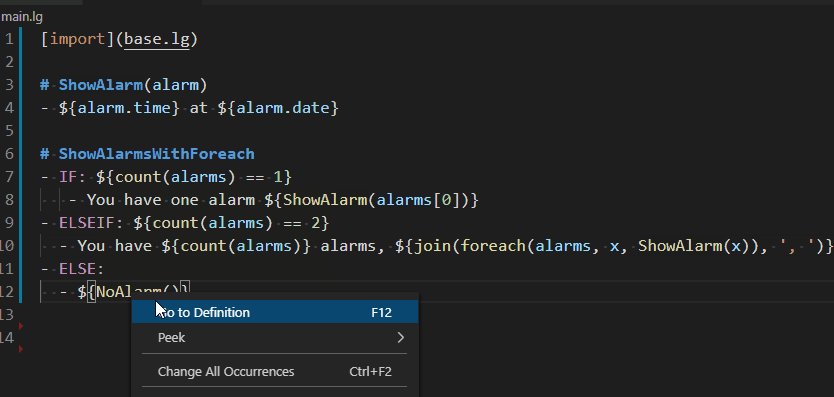
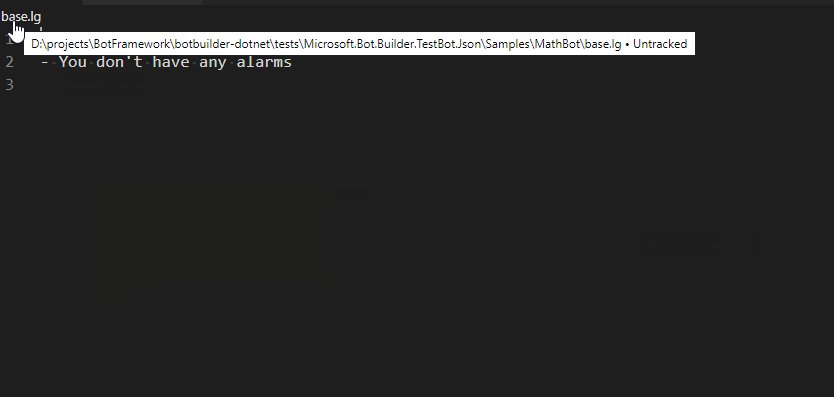
Template navigation:
Adaptive Tools lets developers debug LG, LU, QNA, and dialog files. When using a debugger you set breakpoints in your code, but those breakpoints correspond to classes and methods. Setting breakpoints in dialogs, LG, LU and QNA files allow you to get breakpoints in specific instances of a template rather than a code breakpoint which applies to all instances. This section covers the steps and shows an example of how to configure, initialize, and debug a bot.
- Install the Adaptive Tools extension.
- Open the LG, LU, QNA, or dialog file to debug.
- To configure Visual Studio Code, add a target in your
launch.settingsfile.
Here's an example of a typical launch.json:
{
"type": "json",
"request": "attach",
"name": "Attach to Dialog",
"debugServer": 4712
}debugServer refers to the port bot runs on. The default value is 4712.
- Start a bot. For this example we'll start the bot project
TodoBotin SampleBots. - Make sure the debugger port has been registered in
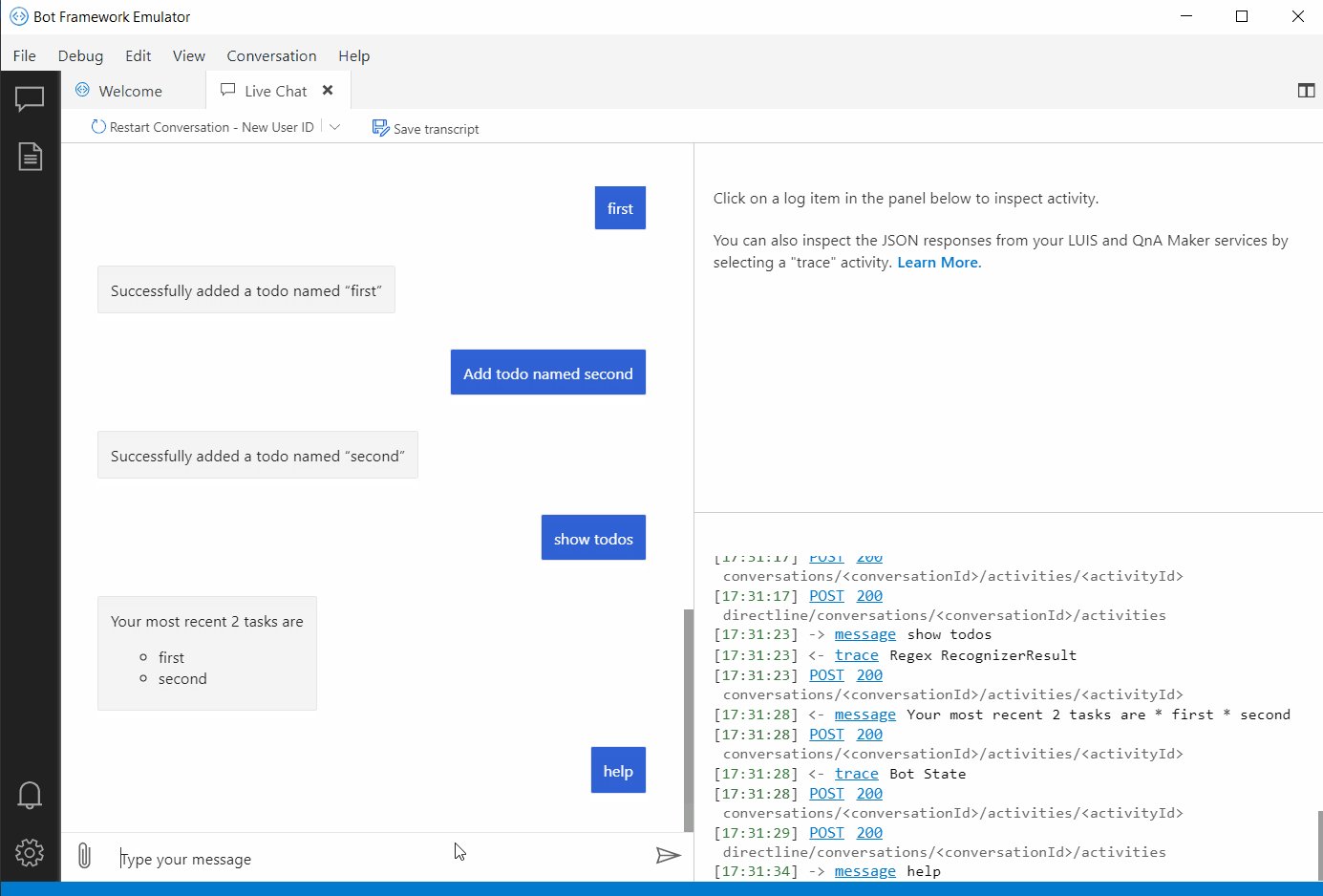
BotFrameworkHttpAdapterwith theUseDebuggermethod. - There are several ways to initialize a bot, and the BotFramework Emulator is a typical approach. Open the Emulator and attach it to the bot to finish the initialization.
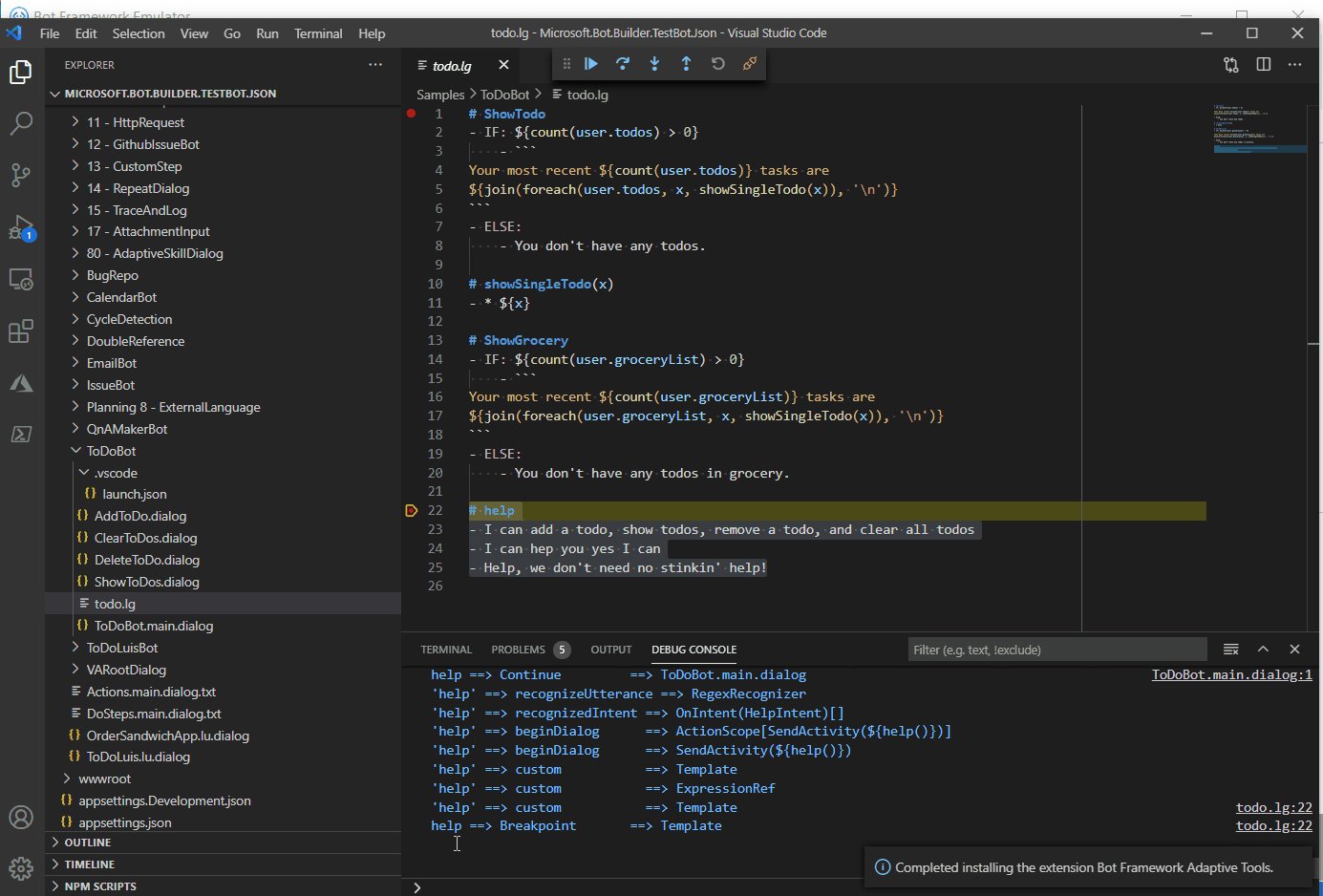
- Run the VS Code program by clicking F5 and set break points in the LG, LU, QNA, and dialog files.
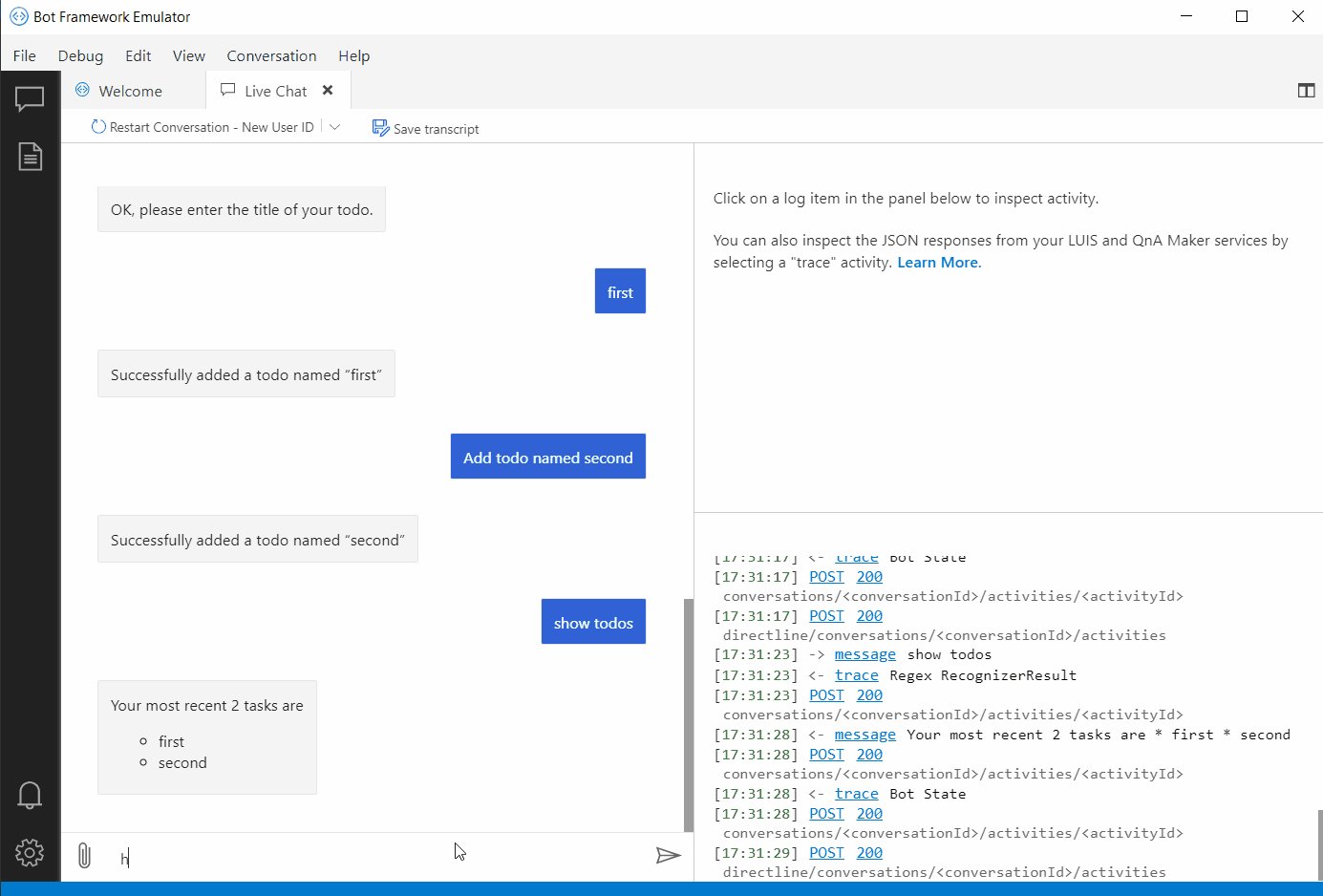
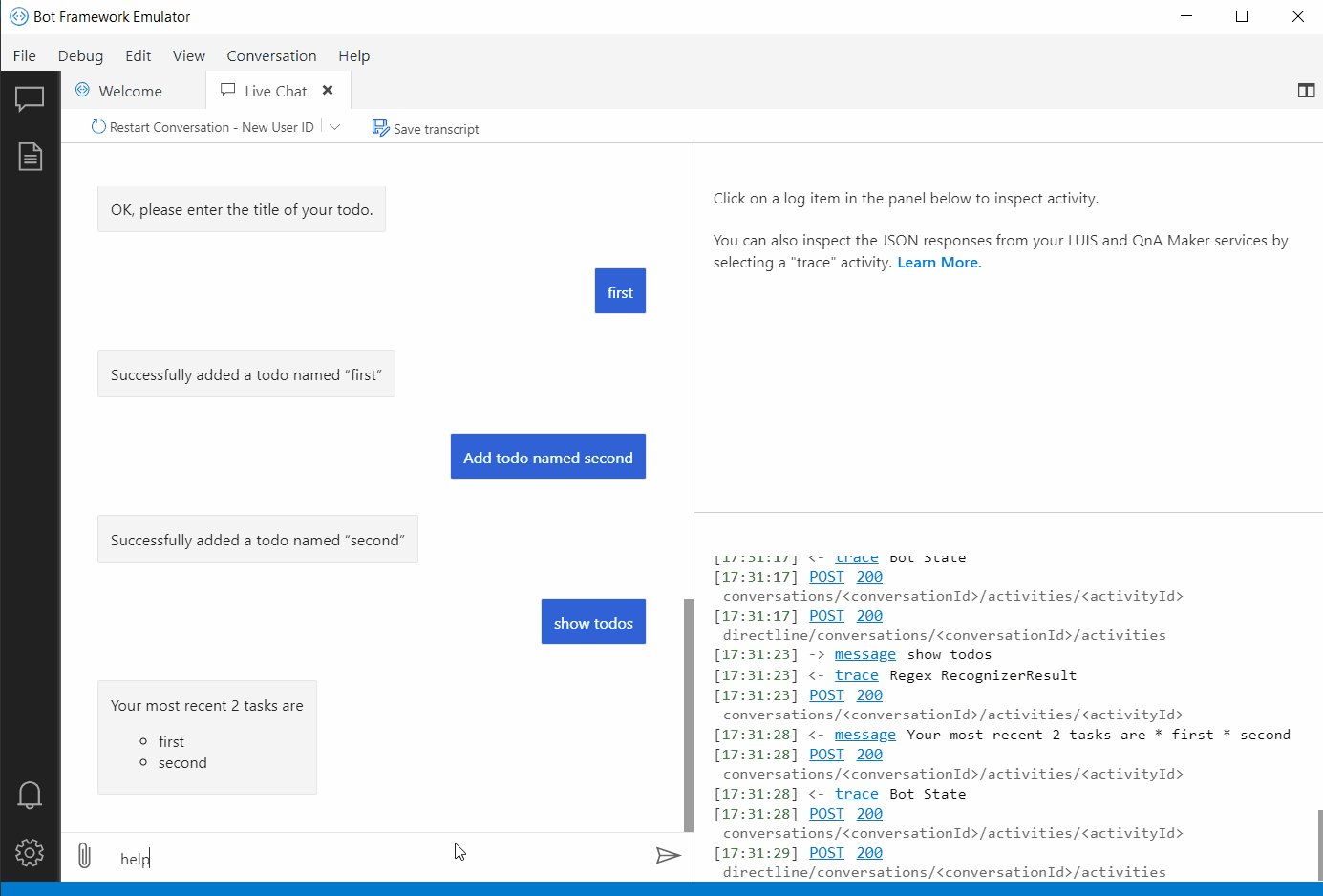
- Chat with the bot in the Emulator.
- If the extension is working properly the cursor will stop when the code hits any of corresponding breakpoints.
Settings for LG files can be found under LG in the Extensions settings.
| Setting name | Description |
|---|---|
LG.Expression.ignoreUnknownFunction |
Set the severity diagnostic level for unknown functions in a LG file. The levels include: error: treat unknown functions as an errorwarn: treat unknown functions as a warningignore: ignore unknown functions |
LG.Expression.customFunctionList |
Create a comma-separated customized function list (example: a, b, c). You can use both custom functions added in your logic as well as functions added to the customFunctionList setting. |
Code contributions are welcome via the BotBuilder-Samples repo.
Change NODE_DEBUG to true in .env for debugging.
File bugs in GitHub Issues.