Lookbook gives ViewComponent-based projects a ready-to-go development UI for navigating, inspecting and interacting with component previews.
It uses (and extends) the native ViewComponent preview functionality, so you don't need to learn a new DSL or create any extra files to get up and running.
Lookbook uses RDoc/Yard-style comment tags to extend the capabilities of ViewComponent's previews whilst maintaining compatability with the standard preview class format, so you can add or remove Lookbook at any time without having to rework your code.
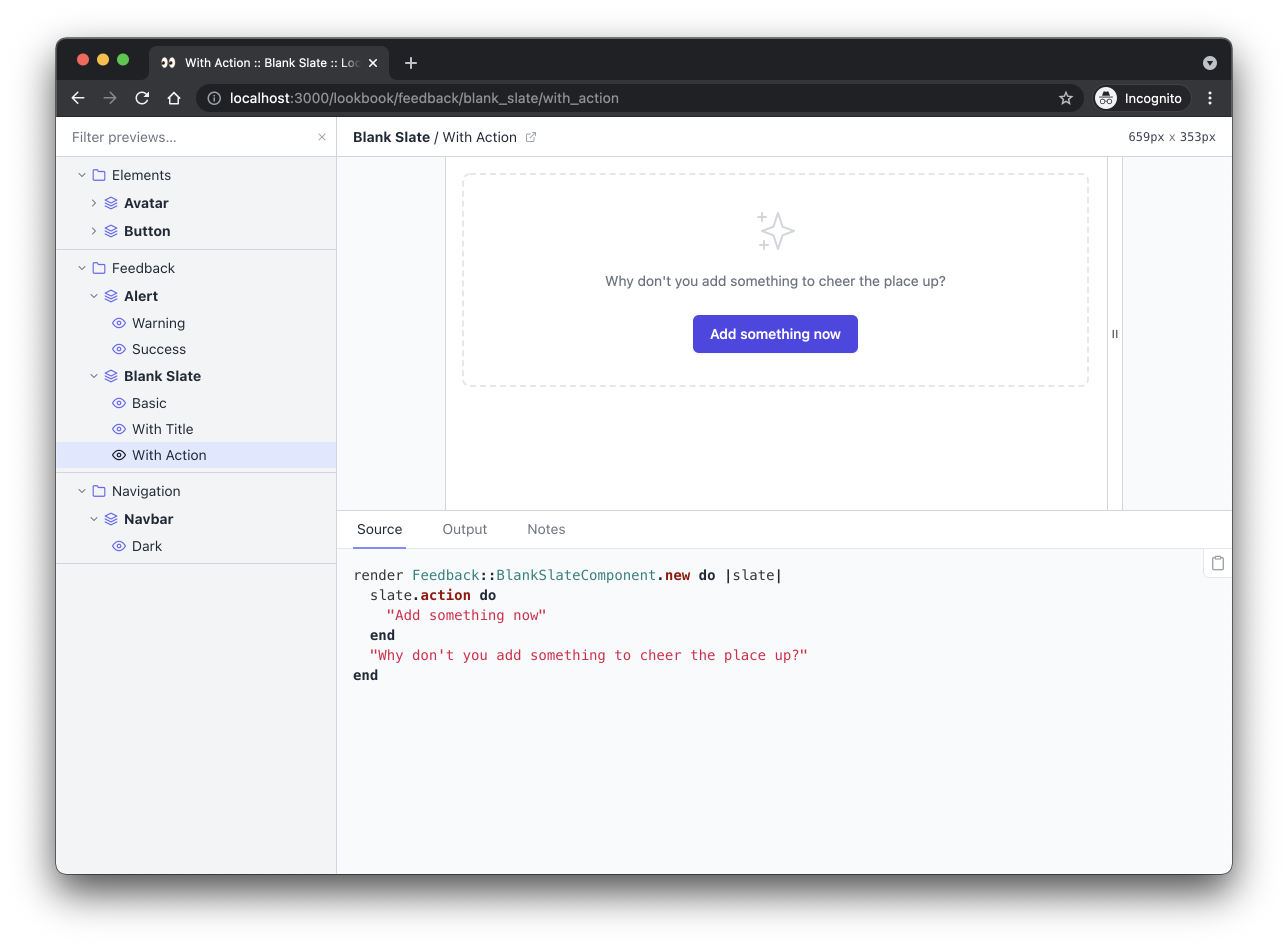
- Tree-style navigation menu
- Live nav search/filter
- Resizable preview window for responsive testing
- Highlighted preview source code and HTML output
- Add notes via comments in the preview file (markdown supported)
- Auto-updating UI when component or preview files are updated
- Supports 'hidden' previews and examples
- Works with standard the ViewComponent preview system
If you want to have a quick play with Lookbook, the easiest way is to give the demo app a spin. It's a basic Rails/ViewComponent app with a few test components included to tinker with.
The demo app repo contains instructions on how to get it up and running.
⚠️ Please note: Lookbook is still in the early stages of development and has not yet been well tested across a wide range of Rails/ViewComponent versions and setups. If you run into any problems please open an issue with as much detail as possible. Thanks!⚠️
Add Lookbook to your Gemfile somewhere after the ViewComponent gem. For example:
gem "view_component", require: "view_component/engine"
gem "lookbook"You then need to mount the Lookbook engine (at a path of your choosing) in your routes.rb file:
Rails.application.routes.draw do
if Rails.env.development?
mount Lookbook::Engine, at: "/lookbook"
end
endThe at property determines the root URL that the Lookbook UI will be served at.
If you would like to expose the Lookbook UI in production as well as in development, just remove the
if Rails.env.development?condition from around the mount statement.
Then you can start your app as normal and navigate to http://localhost:3000/lookbook (or whatever mount path you specified) to view your component previews in the Lookbook UI.
You don't need to do anything special to see your ViewComponent previews and examples in Lookbook - just create them as normal and they'll automatically appear in the Lookbook UI. Preview templates, custom layouts and even bespoke preview controllers should all work as you would expect.
If you are new to ViewComponent development, checkout the ViewComponent documentation on how to get started developing your components and creating previews.
Lookbook parses Yard-style comment tags in your preview classes to customise and extend the standard ViewComponent preview experience:
# @label Basic Button
class ButtonComponentPreview < ViewComponent::Preview
# Primary button
# ---------------
# This is the button style you should use for most things.
#
# @label Primary
def default
render ButtonComponent.new do
"Click me"
end
end
# Secondary button
# ---------------
# This should be used for less important actions.
def secondary
render ButtonComponent.new(style: :secondary) do
"Click me"
end
end
# Unicorn button
# ---------------
# This button style is still a **work in progress**.
#
# @hidden
def secondary
render ButtonComponent.new do
"Click me"
end
end
endTags are just strings identified by their @ prefix - for example @hidden. Tags are always placed in a comment above the relevant preview class or example method.
The following Lookbook-specific tags are available for use:
Used to replace the auto-generated navigation label for the item with <text>.
Available for preview classes & example methods.
# @label Preview Label
class FooComponentPreview < ViewComponent::Preview
# @label Example Label
def default
end
end@hidden
Used to temporarily exclude an item from the Lookbook navigation. The item will still be accessible via it's URL.
Can be useful when a component (or a variant of a component) is still in development and is not ready to be shared with the wider team.
Available for both preview classes & example methods.
# @hidden
class FooComponentPreview < ViewComponent::Preview
# @hidden
def default
end
endAll comment text other than tags will be treated as markdown and rendered in the Notes panel for that example in the Lookbook UI.
# @hidden
class ProfileCardComponentPreview < ViewComponent::Preview
# Profile Card
# ------------
# Use the default profile card component whenever you need to represent a user.
def default
end
endLookbook will use the ViewComponent configuration for your project to find and render your previews so you generally you won't need to configure anything separately.
However the following Lookbook-specific config options are also available:
Disable/enable the auto-updating of the Lookbook UI when files change. Enabled by default.
config.lookbook.auto_refresh = false # default is trueBy default Lookbook will listen for changes in any preview directories as well as in the components directory itself.
If you wish to add additional paths to listen for changes in, you can use the listen_paths option:
config.lookbook.listen_paths << Rails.root.join('app/other/directory')Lookbook is very much a small hobby/side project at the moment. I'd love to hear from anyone who is interested in contributing but I'm terrible at replying to emails or messages, so don't be surprised if I take forever to get back to you. It's not personal 😜
The quickest way to get a development version of Lookbook up and running is to use the lookbook-demo app and link it to a local version of the Lookbook gem:
- Clone this repository somewhere on your machine -
git clone [email protected]:allmarkedup/lookbook.git - Also pull down the lookbook-demo repository to your machine
- In the
Gemfileof thelookbook-demorepository, replacegem "lookbook", '>= 0.1', git: "https://github.com/allmarkedup/lookbook", branch: "main"withgem "lookbook", path: "../path/to/lookbook"(use the path to your local copy of lookbook) - Install dependencies - from the root of the parent project run
bundle install
- From within the
lookbookroot directory run the comandnpm run dev(this will make sure the CSS/JS is recompiled if/when you make changes to the UI) - From within the
lookbook-demoroot directory runnpm run start- this will start a server and build the demo assets
Point your browser to http://localhost:3000/lookbook to see the UI. You can then make and test changes to the Lookbook code in your local copy of lookbook repo. PRs are welcome if you add anything useful :-)
Note that changes to files in the Lookbook
lib/directory will require a server restart in order to have them applied.
You can run the tests from within the lookbook root directory with the rake test command.
The gem is available as open source under the terms of the MIT License.