- Firefox 116
- Firefox 115 ESR
- Windows
- MacOS
- Linux
-
Download the
chromefolder and put it in your user profile folder -
Go to
about:configand activate the keys belowtoolkit.legacyUserProfileCustomizations.stylesheetslayout.css.has-selector.enabledsvg.context-properties.content.enabled(Activate this key if the menu icons don't follow the general design color)
-
Specify the desired shape of the tabs
userChrome.Tabs.Option1.Enabled
userChrome.Tabs.Option2.Enabled
userChrome.Tabs.Option3.Enabled
userChrome.Tabs.Option4.Enabled
userChrome.Tabs.Option5.Enabled
userChrome.Tabs.Option6.Enabled
userChrome.Tabs.Option7.Enabled
userChrome.Tabs.Option8.Enabled
userChrome.Tabs.Option9.Enabled
userChrome.Tabs.Option10.Enabled
userChrome.Tabs.Option11.Enabled
userChrome.Tabs.Option12.Enabled
The tab frame consists of type, color and saturation.

userChrome.LightTheme.TabFrameType.Border.EnableduserChrome.LightTheme.TabFrameType.Shadow.Enabled
userChrome.LightTheme.TabFrameColor.Auto.EnableduserChrome.LightTheme.TabFrameColor.White.EnableduserChrome.LightTheme.TabFrameColor.Black.Enabled
userChrome.LightTheme.TabFrameSaturation.Low.EnableduserChrome.LightTheme.TabFrameSaturation.Medium.EnableduserChrome.LightTheme.TabFrameSaturation.High.EnableduserChrome.LightTheme.TabFrameSaturation.VeryHigh.Enabled
userChrome.DarkTheme.TabFrameType.Border.EnableduserChrome.DarkTheme.TabFrameType.Shadow.Enabled
userChrome.DarkTheme.TabFrameColor.Auto.EnableduserChrome.DarkTheme.TabFrameColor.White.EnableduserChrome.DarkTheme.TabFrameColor.Black.Enabled
userChrome.DarkTheme.TabFrameSaturation.Low.EnableduserChrome.DarkTheme.TabFrameSaturation.Medium.EnableduserChrome.DarkTheme.TabFrameSaturation.High.EnableduserChrome.DarkTheme.TabFrameSaturation.VeryHigh.Enabled
userChrome.TabSeparatorsLowSaturation-EnableduserChrome.TabSeparatorsMediumSaturation-Enabled
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---|---|---|
 |
 |
 |
userChrome.CompactContextMenu-EnableduserChrome.NormalContextMenu-EnableduserChrome.TouchContextMenu-Enabled
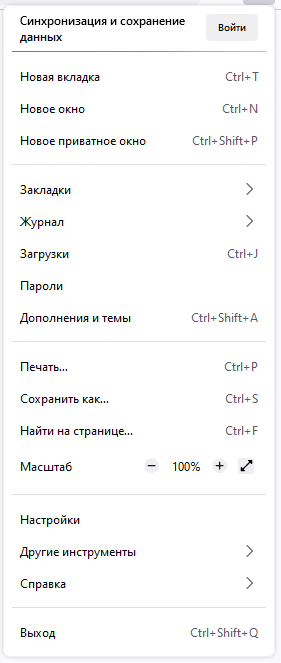
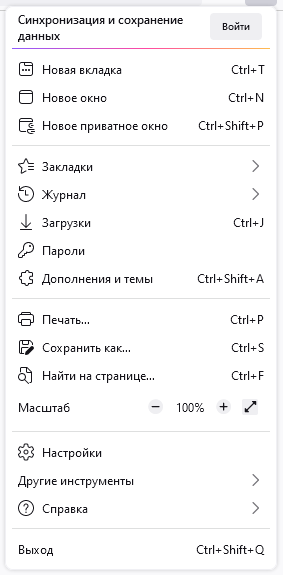
| Regular | Filled |
|---|---|
 |
 |
userChrome.RegularMenuIcons-EnableduserChrome.FilledMenuIcons-Enabled
userChrome.DragSpace.Left.DisableduserChrome.DragSpace.Right.DisableduserChrome.DragSpace.Top.Windowed.EnableduserChrome.DragSpace.Top.Maximized.EnableduserChrome.DragSpace.Top.Fullscreen.Enabled
userChrome.PinnedTabsWidthLowIncrease-EnableduserChrome.PinnedTabsWidthHighIncrease-Enabled
userChrome.Tabs.SelectedTabIndicator.Enabled





