Get more done with Planner. Manage, capture and edit your daily events, notes and tasks.
Planner is a full stack web application built using MERN stack to keep a track of your activity. You can track it for every month, day, or even an hour.
- Runtime used for whole application - Node.js
- Frontend framework - React JS
- CSS preprocessor - SASS
- Backend framework - Express
- Database - MongoDB
-
Home Page - Planner's Home page contains links for different pages of the web app.
-
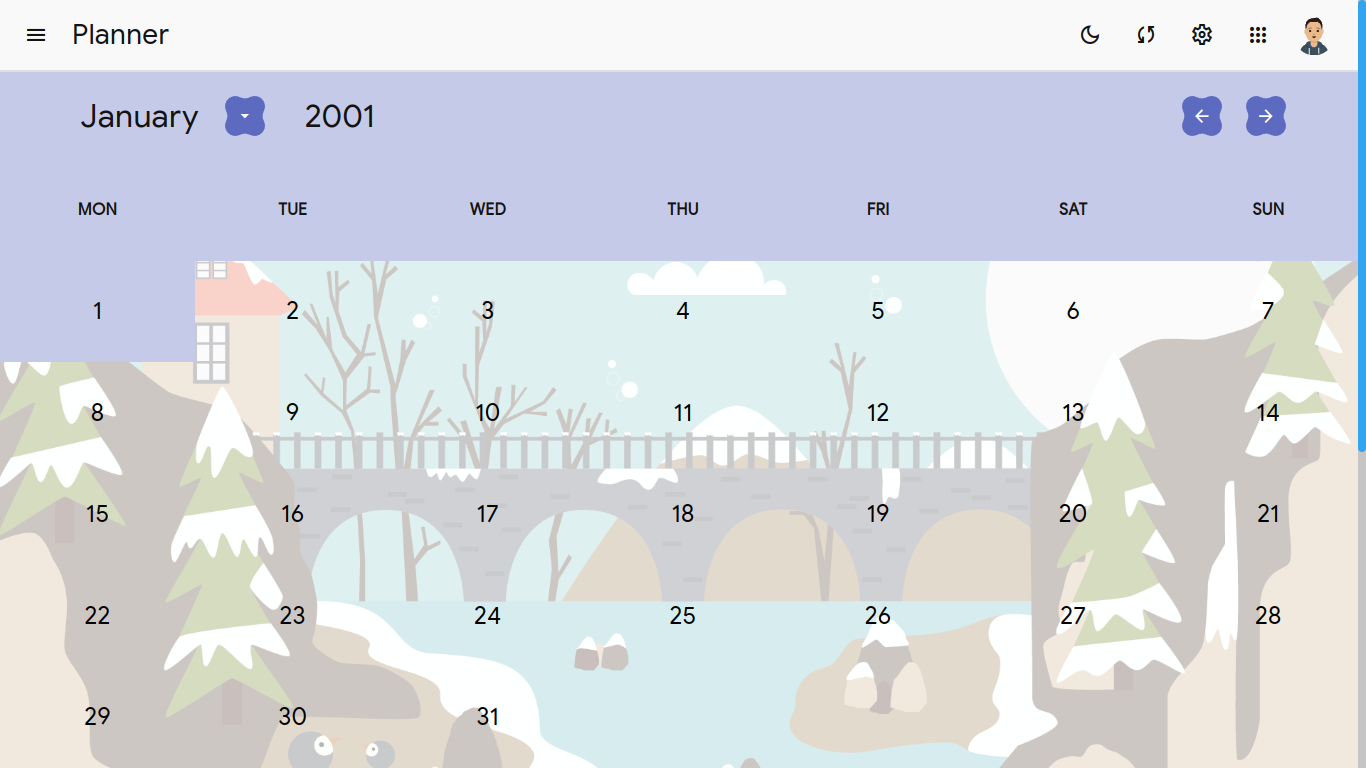
Calendar - Planner contains a calendar which helps us visualize the days of any month of any year, withour any year limit. Unlike other calendars, our Planner works on an algorithm.
- Events - In the events section of this Planner, you can create, edit and delete an event. For e.g: Create an event for your best friend's birthday and keep yourself reminded on the big day.
- Notes - Use Planner's notes section to record every thought that you want to track. Whether it is an article you came across on the internet or a blog that you want to save for later or a short poem that you just wrote.
- Tasks - Use Planner's tasks section to keep track of your day-to-day activities. Create a task that would remind you to buy groceries, or a task that would prepare for an early test and schedule a meeting with your colleagues.
-
Help - There is a help section available in the sidebar. Visit this section to understand more about Planner.
-
Feedback - Any appreciation of work or a bug report or any other kind of feedback is welcome. To drop a feedback for our developers, click on the feedback/report-a-bug button in the sidebar of the app. Please be polite in any kind of feedback.
Planner's color palette has been synchronized and carefully chosen to provide the best user experience.
The app will switch to dark mode automatically after 8:00 PM and will switch back to light mode at 8:00 AM.
Nevertheless, the user could override this option by switching between different modes as per their convenience.
To switch between different modes, click on theme icon in the header.
- Light Mode
- Dark Mode
- To clone copy the following command in your terminal and start development.
git clone https://github.com/akshatmittal61/planner.gitOR
- Fork the repo to your github account and then,
git clone https://github.com/<your-username>/planner.git- cd into the directory
cd planner- Install all the dependencies
npm i- Run the project in development mode
npm run react- Run the backend server
npm run serverThis will run the server on port $PORT locally with nodemon to continuously watch every change.
- If you don't have nodemon on your system, run
npm i nodemon -gOpen localhost:3000 or localhost:5001 to view it in the browser.
Building the .env
-
MONGO_CONNECTION_URL: Create a database in MongoDB cluster and paste the connection string in here
-
PORT: Assign a PORT to run the backend server (usually
4000or5000) -
JWT_SECRET: Assign a string for the JWT web token or request the developers to provide you with the official one.
-
REACT_APP_BACKEND_URL: Create the backend URL for which React App will send the server requests to. (depends on PORT) ->
http://localhost:${PORT}
For EmailJS integration
- REACT_APP_SERVICE: Service ID provided by EmailJS
- REACT_APP_TEMPLATE: Template ID provided by EmailJS
- REACT_APP_USER: Public Access Token provided by EmailJS
Read the contributing guide to learn about our development process, how to propose bug fixes and improvements, and how to create an issue and/or raise a PR.
This project is licensed under the terms of the MIT License