Plugin for Leaflet to add dynamic color and text to map markers
L.DynamicMarker is a simple html marker icon with no external library or file dependencies. By default, up to 3 characters of text or about 3 numerals can fit inside the icon's inner circle.
Also L.DynamicMarker, a small Marker class for DivIcons with a setStyle implementation that handles marker color changes options.
- Leaflet 0.7+ (earlier versions may work, but are untested)
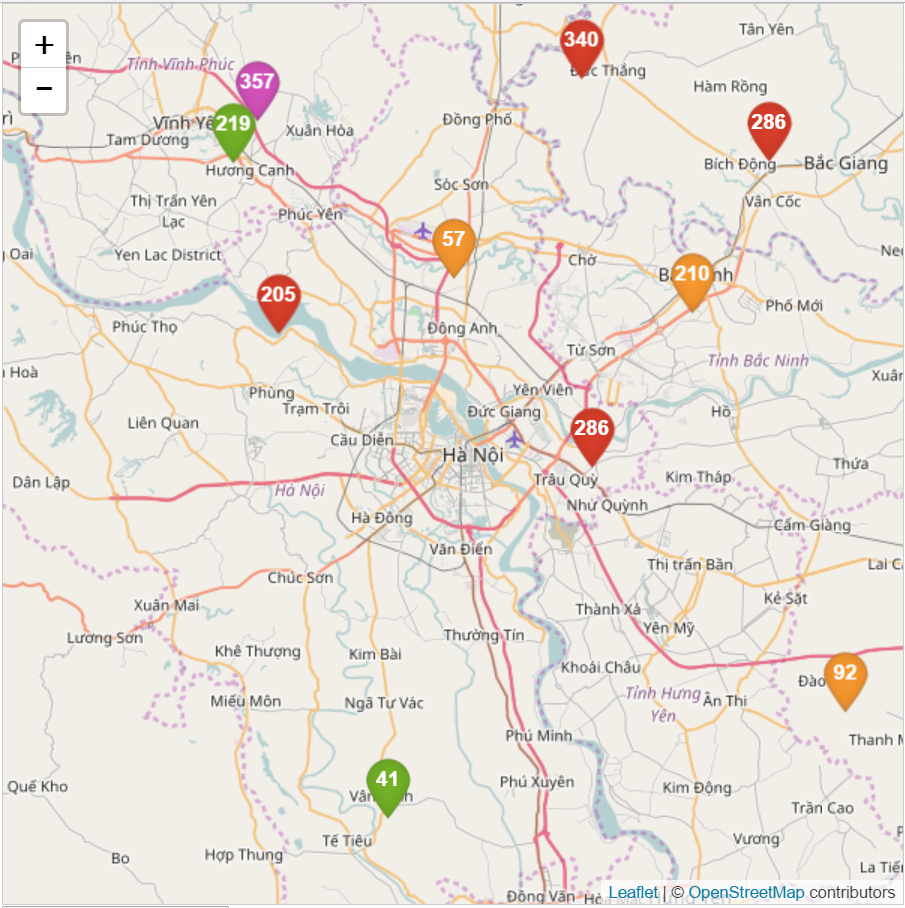
The following example is centered on the Hanoi with random number and "named" color for each icon. The default options are shown as placeholder text. The icon can also be changed randomly by refreshing your browser or clicking populate button.
- Include Leaflet first
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>- Include the Leaflet.DynamicMarker source file
<link rel="stylesheet" href="../src/leaflet_dynamic_marker.css" /><script src="../src/leaflet_dynamic_marker.js"></script>- Add your js code
var blueMarker = L.marker([21.0278, 105.8342], {
icon:
new L.DynamicMarker({
number: 10,
markerColor: "blue"
})
}).addTo(map);