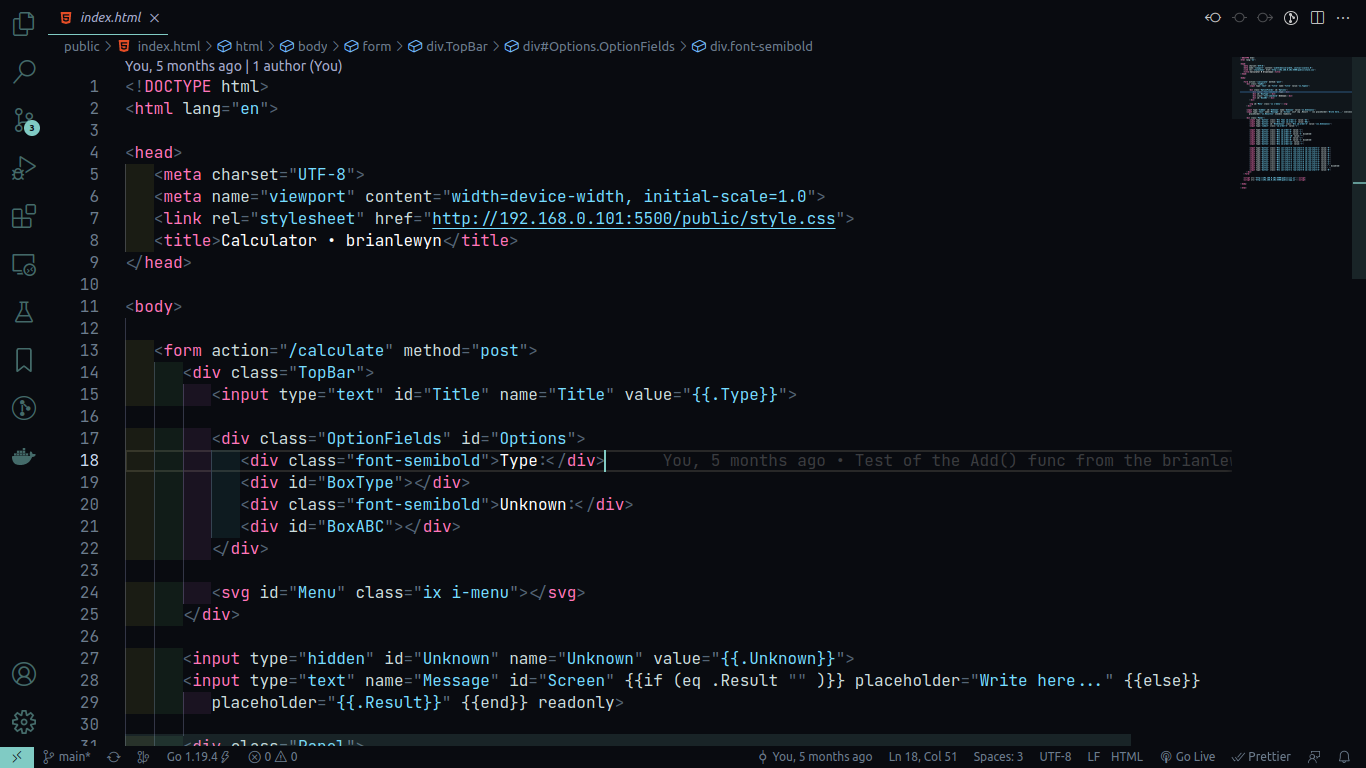
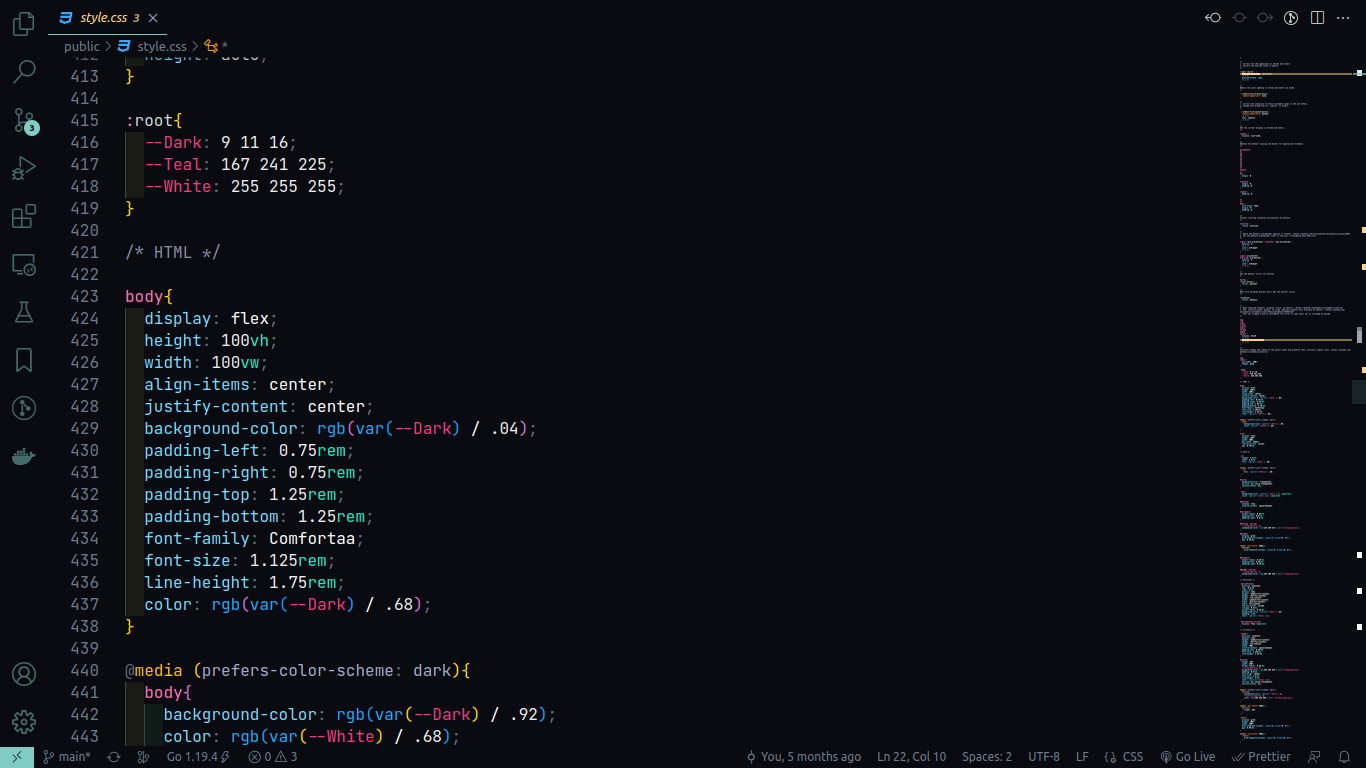
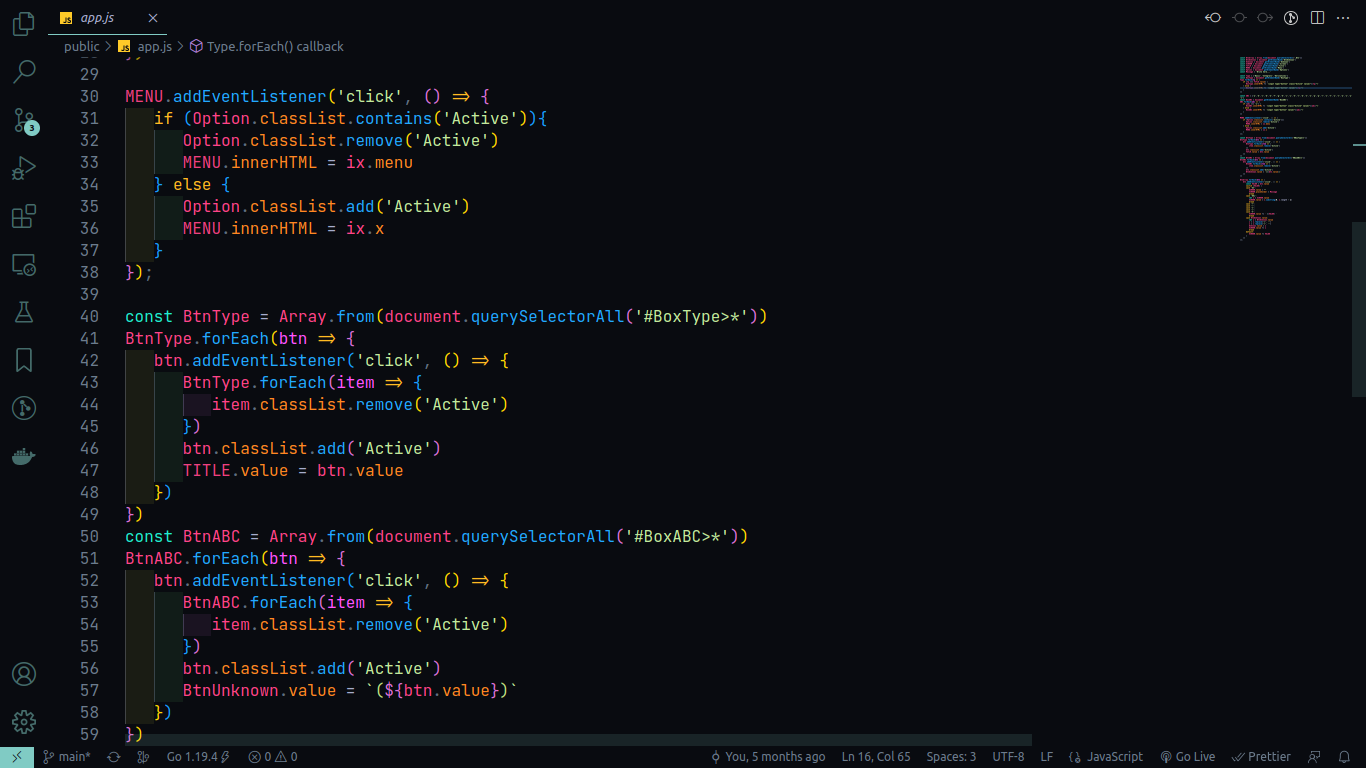
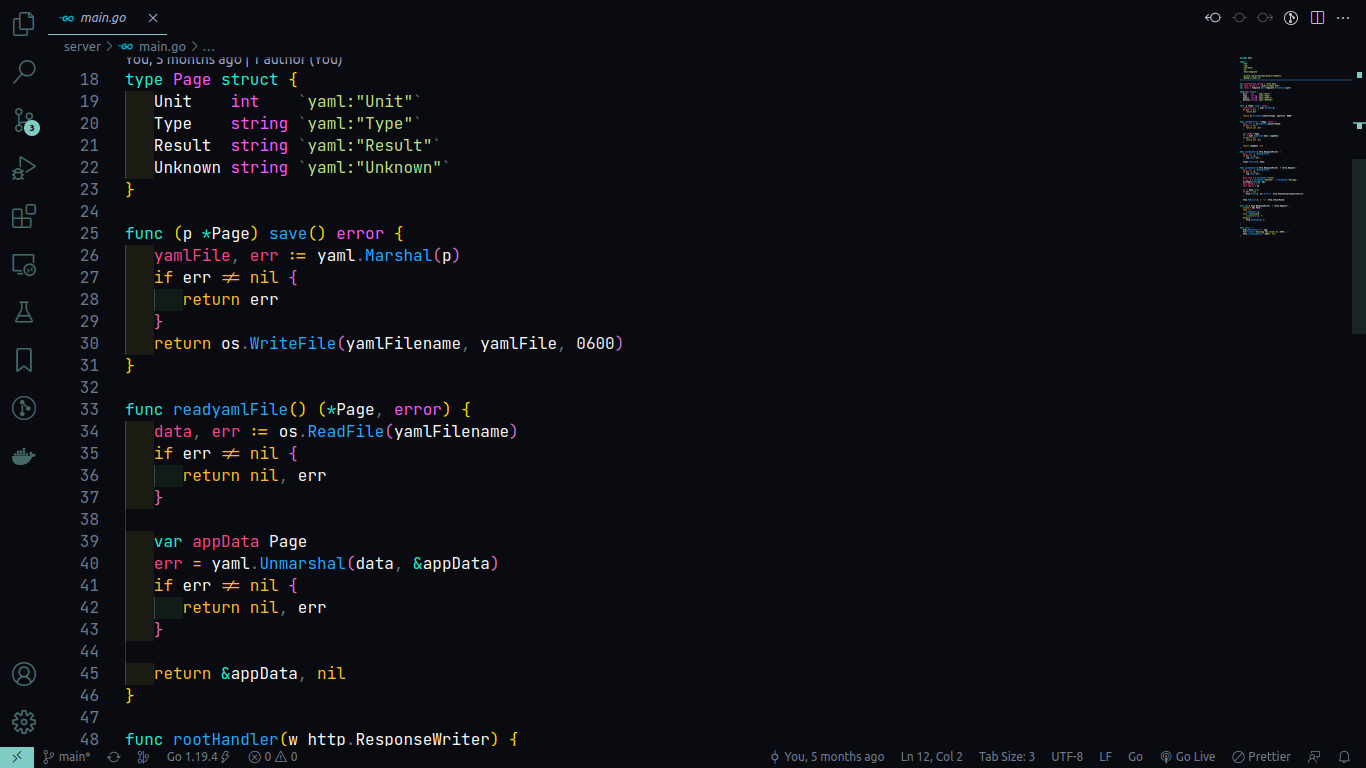
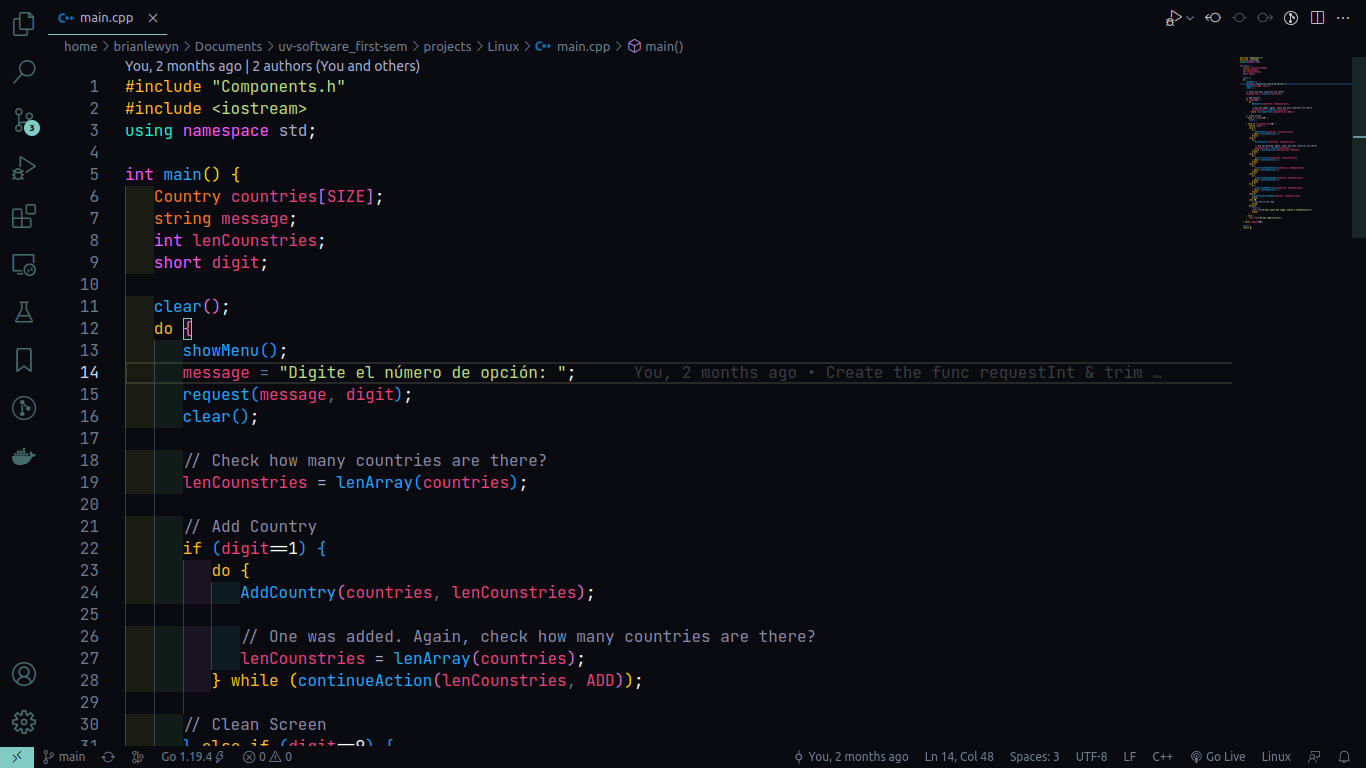
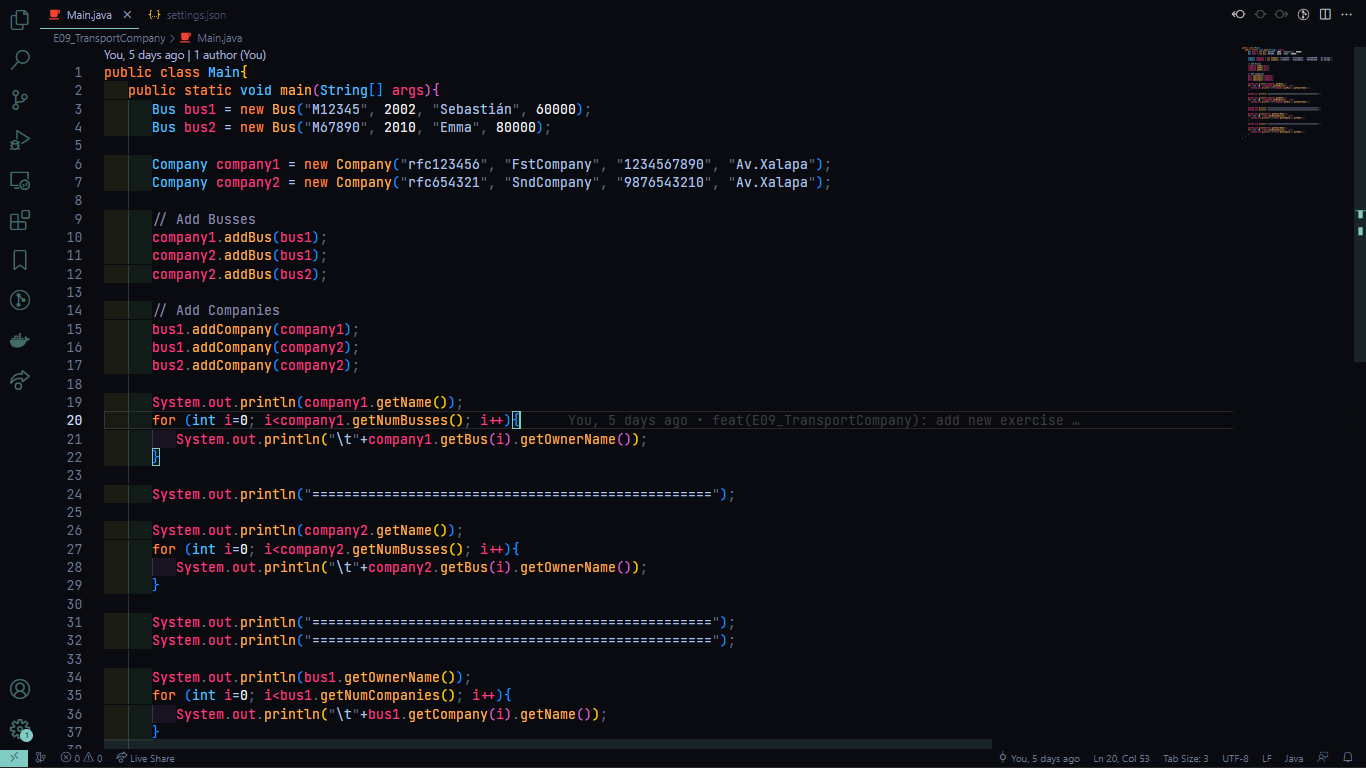
Hello! It's the second time that I make an extension for vscode. I decided to do this because although there are very good themes I never like the color of the typography, that's why I made the theme Dark-Teal-Theme thought to be used with languages like html, css, js, go, cpp & java.
For the background, I was inspired by the Material Theme extension & the Bearded Theme Black & Diamond extension
For the color of the typography, most of them I create from scratch. But for html, I was inspired by the tailwindcss framework homepage. And for java, I was inspired by the ayu Ayu Dark extension
JetBrains Mono font is my favorite for my vscode. I really like it when I'm developing my codes. So if you want you can download it from its official page here.
To use JetBrains Mono font in vscode, you just need to download the file from the official site, then install it on your computer and finally add the following line in your vscode settings:
# settings.json file
{
"editor.fontFamily": "JetBrains Mono",
"editor.fontWeight" : "400",
# ^ this is the weight of my favorite font
}This package is licensed under Apache-2.0 license. See the LICENSE file for details.