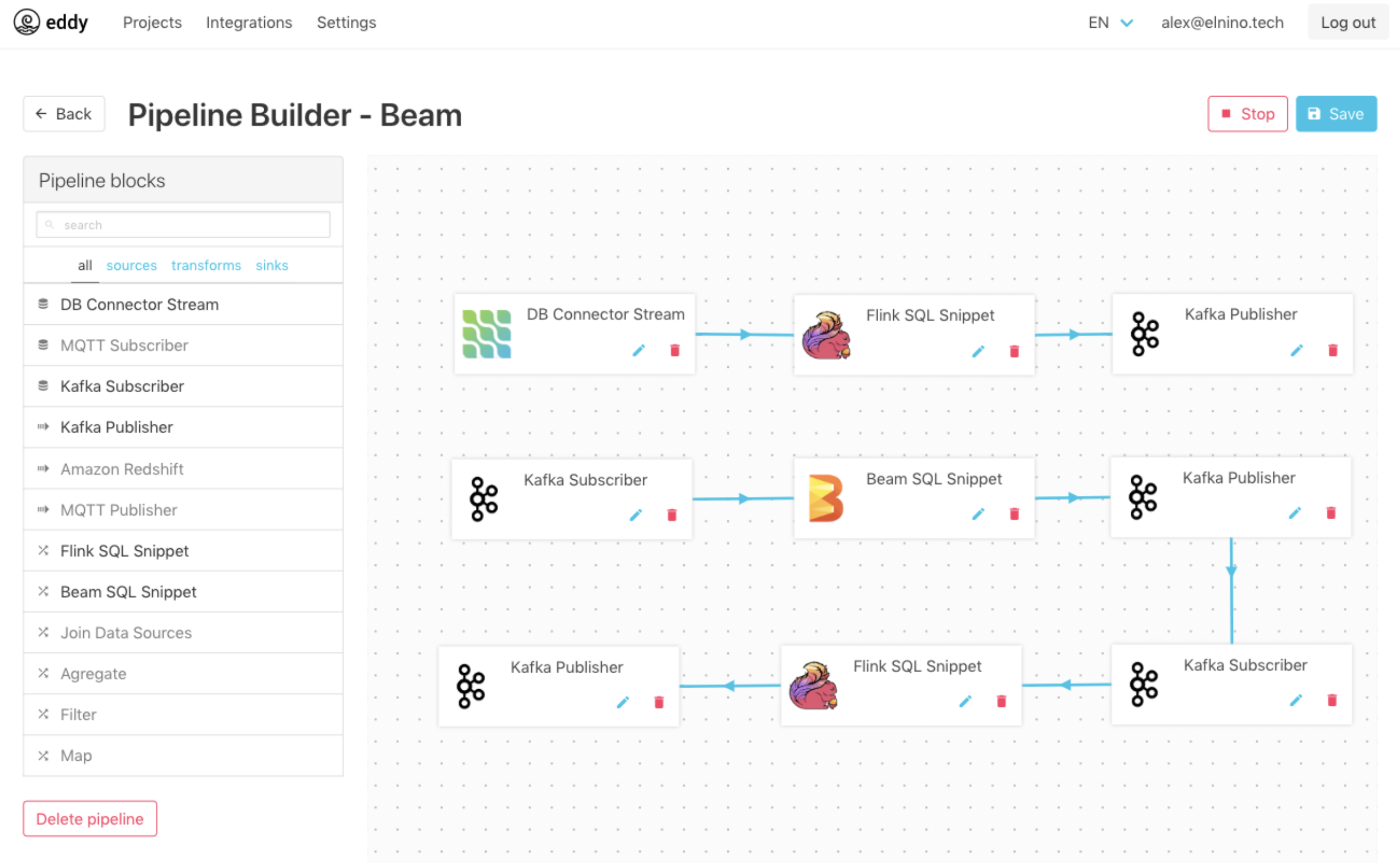
Data-driven directed acyclic graph (DAG) visual builder for Vue.js
npm install --save vue-dag-nextor
yarn add vue-dag-nextImport and register the component
import VueDag from 'vue-dag-next';components: {
VueDag
}Define the graph data
data() {
return {
graphData: {
config: {
scale: 1,
width: '100%',
height: '100vh',
readonly: false,
},
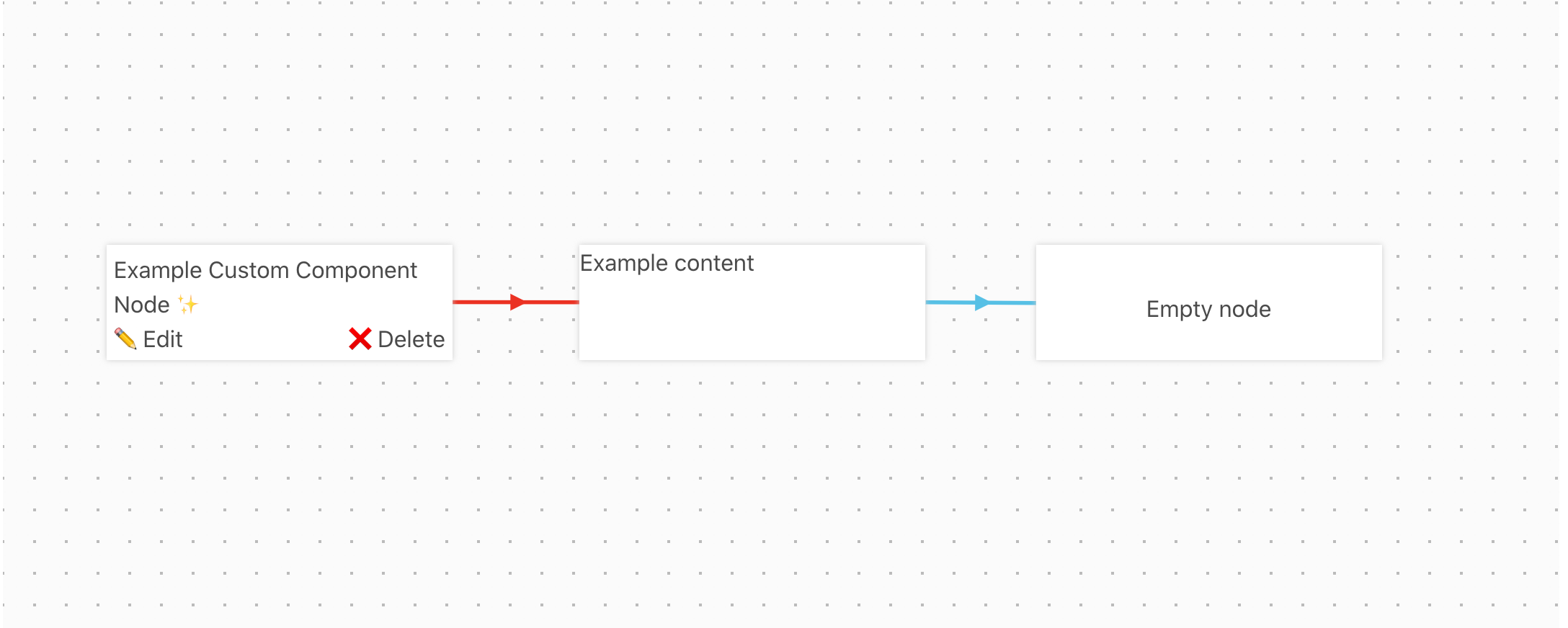
nodes: [
{
id: 0,
x: 500 * Math.random(),
y: 500 * Math.random(),
component: <<custom component>>,
props: { exampleProp: '✨' },
},
{
id: 1,
x: 500 * Math.random(),
y: 500 * Math.random(),
content: 'Example content',
},
{ id: 2, x: 500 * Math.random(), y: 500 * Math.random() },
],
edges: [
{
id: 0, from: 0, to: 1, edgeColor: 'red', arrowColor: 'red',
},
{ id: 1, from: 1, to: 2 },
],
},
}
}Use it in templates
<vue-dag v-model="graphData"></vue-dag>The component does not include any CSS. You'll need to import it separately:
import 'vue-dag-next/dist/vue-dag-next.css';Alternatively, you can import the SCSS version and overrite variables and styles
@import 'vue-dag-next/src/scss/vue-dag.scss';Full documentation: https://vue-dag-next.netlify.com/
yarn install
yarn run serve
yarn run lint
yarn run test:unit
yarn run build:library