The project aims to apply and share new knowledge and technologies and be used as an architecture for new projects. It is built to be very flexible and easy to evolve and improve.
- Cross-Platform (Windows, Linux, macOS)
- Visual Studio 2017
- Visual Studio Code
- SQL Server 2017
- .NET Core 2.1
- ASP.NET Core 2.1
- Entity Framework Core 2.1
- C# 7.2
- SPA (Single Page Application)
- Angular 6.0.4
- Typescript 2.7.2
- HTML5
- CSS3
- SASS (Syntactically Awesome Style Sheets)
- DDD (Domain-Driven Design)
- SOLID Principles
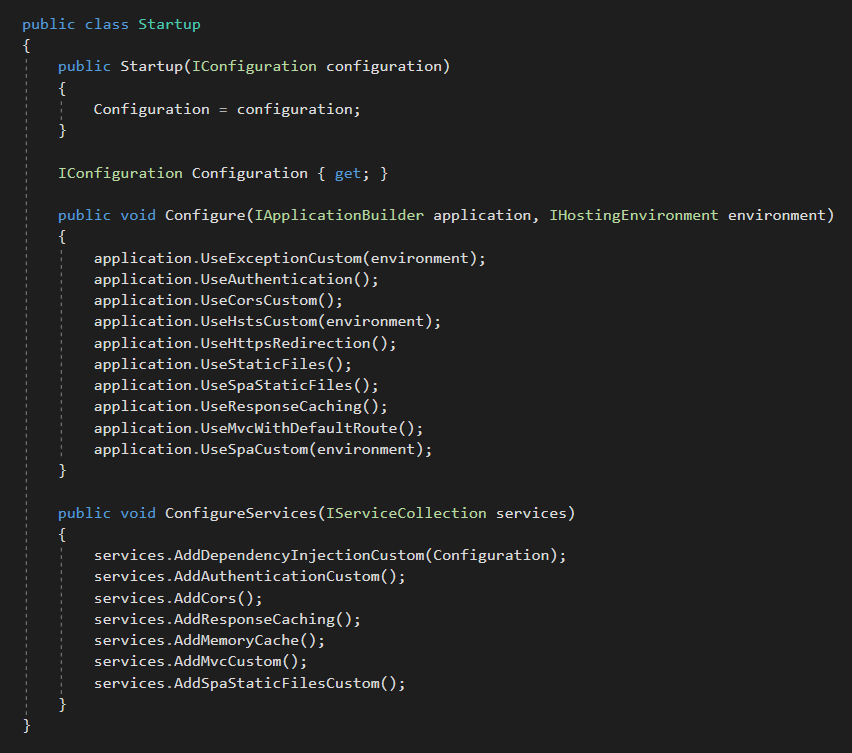
- Dependency Injection
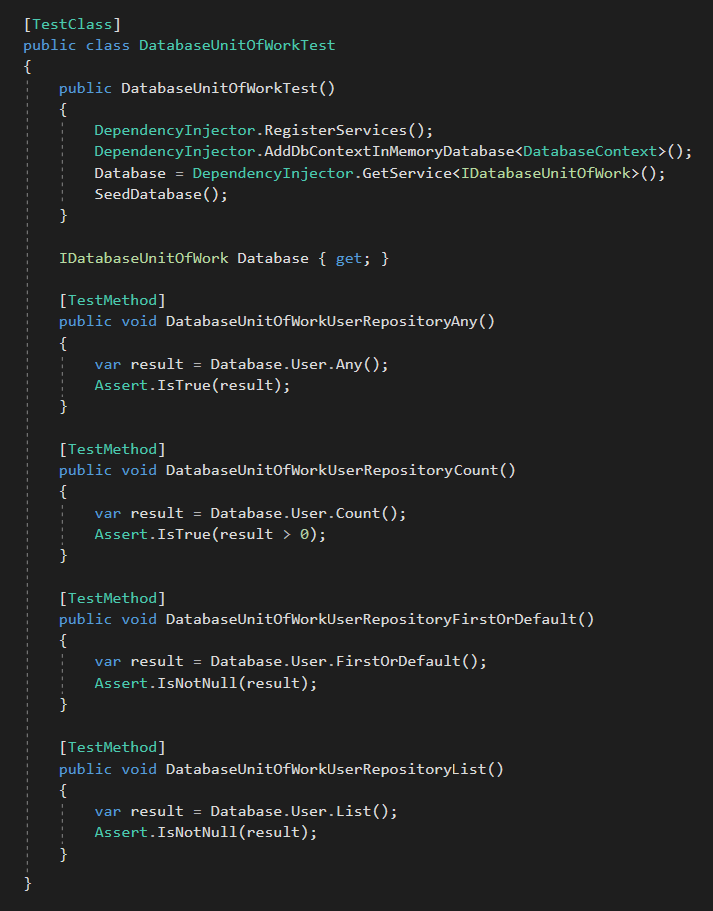
- Unit Test
- Unit of Work Pattern
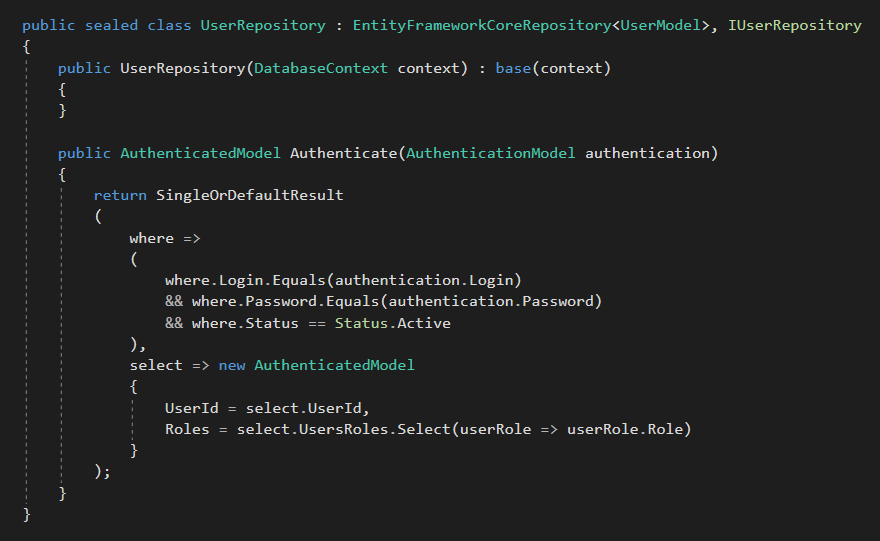
- Repository Pattern
- JWT (Json Web Token)
- Memory Caching
- Response Caching
- Object Mapping
- Logging
- Code Analysis (Ruleset for C# and TSLint for Typescript)
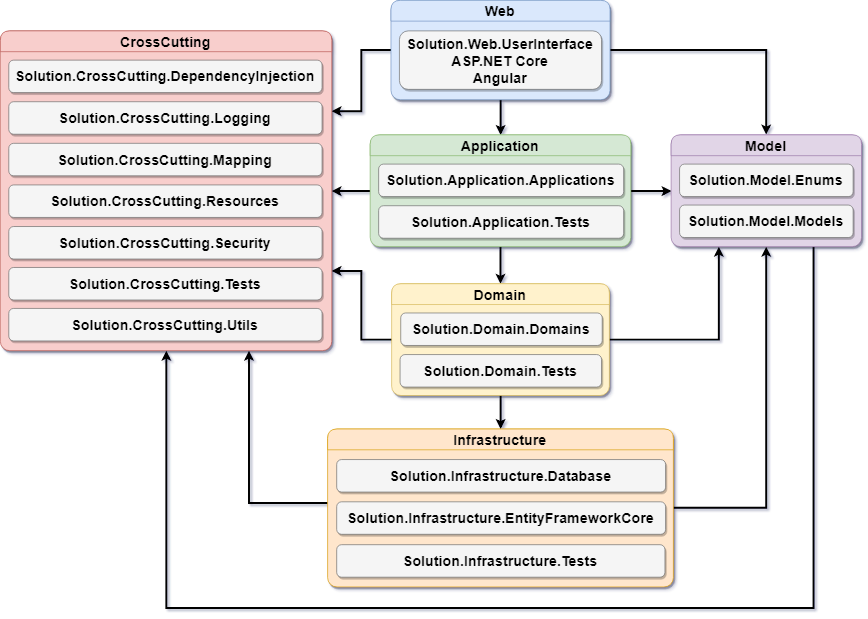
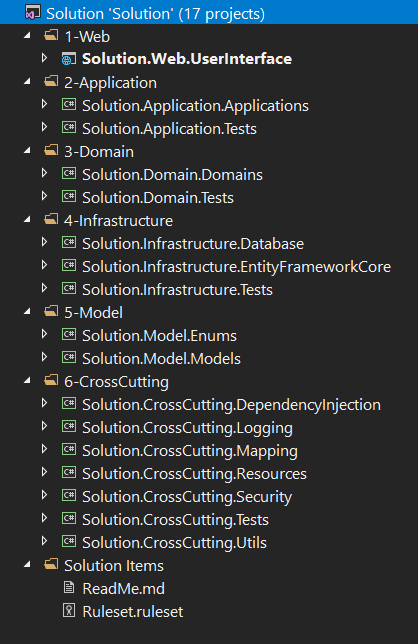
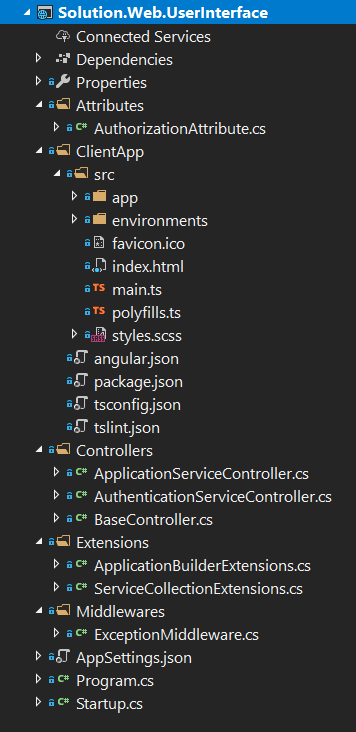
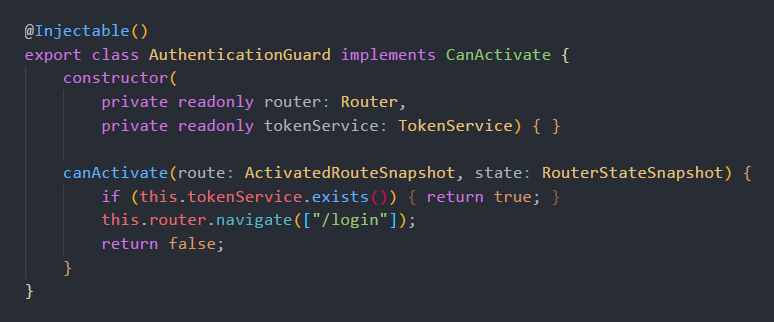
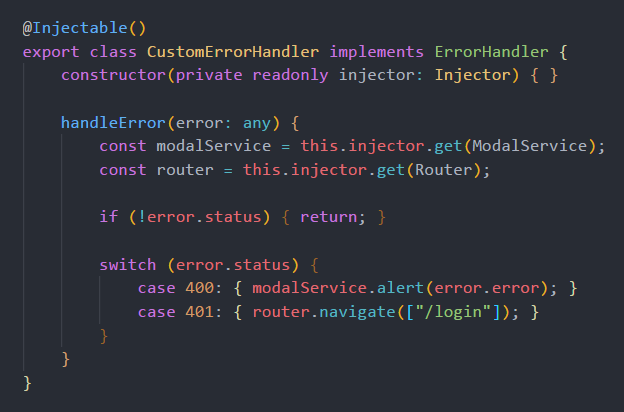
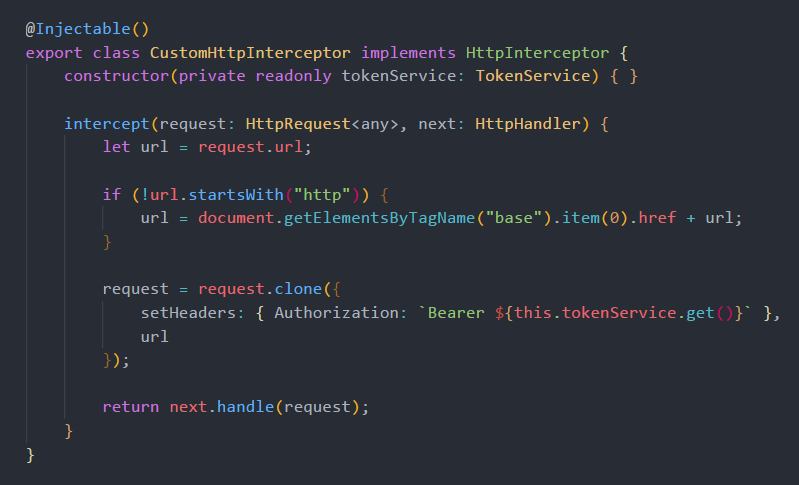
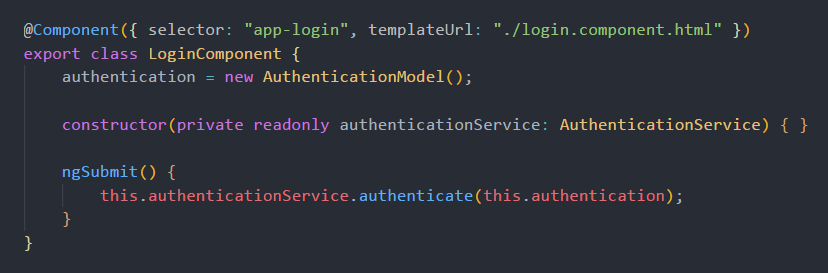
Web: This layer contains the user interface, responsible for interaction with the user to obtain and display data.
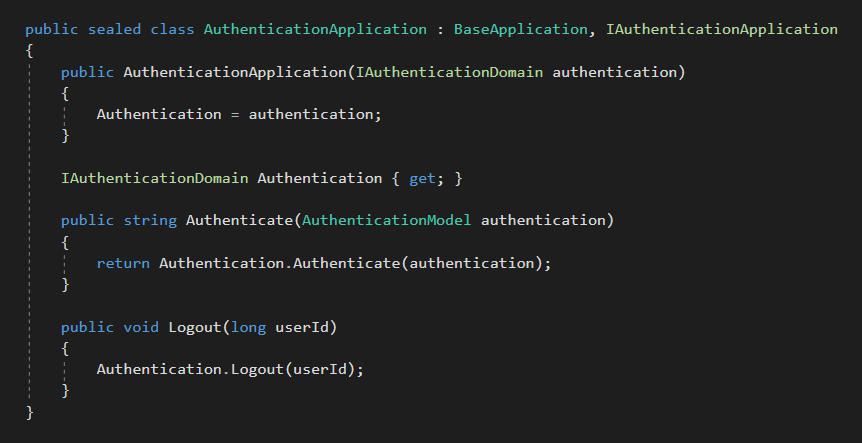
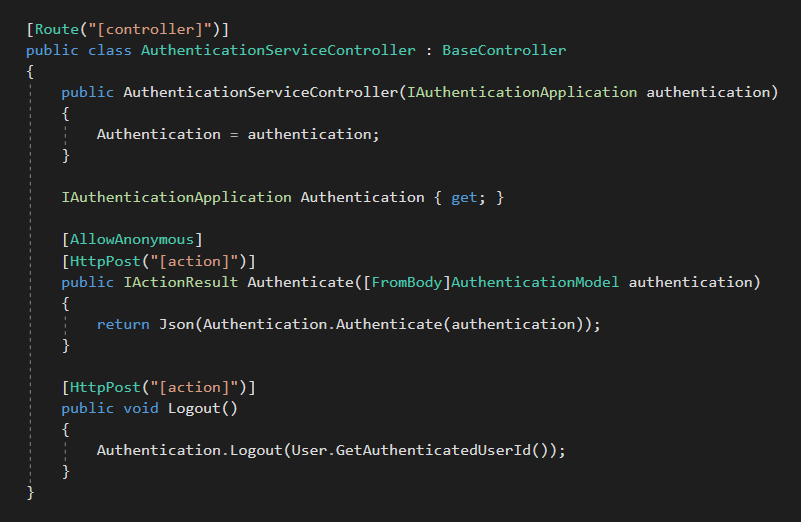
Application: This layer is the main entry point of the application, which can be ASP.NET Core, ASP.NET MVC, ASP.NET Web API, Console, Windows Service, among others.
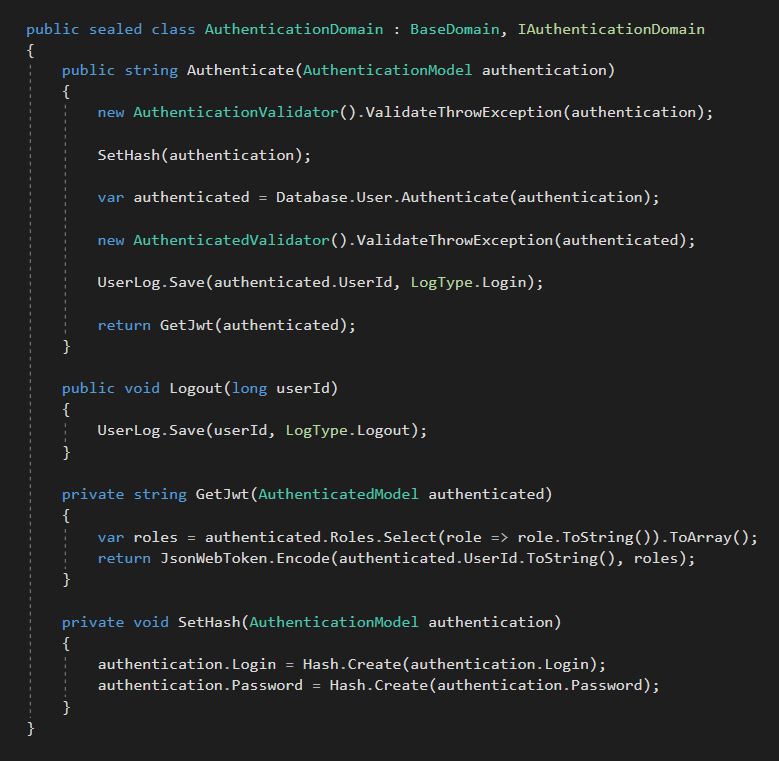
Domain: This layer contains the requirements and the business logic, is the core of the application.
Infrastructure: This layer isolates and abstracts the logic required for data persistence.
Model: This layer is responsible for modeling the domain classes according with the business context.
CrossCutting: This layer provides generic features for the other layers.
Tests: It is responsible for testing individual units of the code, which can be a class, a method, an integration, a business rule, among others.
Specifications:
Processor: Intel Core I7 8700K Coffee Lake 8th-generation.
Memory: 16GB 2400Mhz DDR4.
Storage: Samsung Evo 960 SSD M2 250gb.
OS: Windows 10 Pro 64 bits.
Web Server: IIS 10.
Database: SQL Server 2017 Developer Edition.
CodeMaid: https://marketplace.visualstudio.com/items?itemName=SteveCadwallader.CodeMaid
Roslynator: https://marketplace.visualstudio.com/items?itemName=josefpihrt.Roslynator2017
SonarLint: https://marketplace.visualstudio.com/items?itemName=SonarSource.SonarLintforVisualStudio2017
TSLint: https://marketplace.visualstudio.com/items?itemName=vladeck.TSLint
-
Install .NET Core 2.1 SDK: https://www.microsoft.com/net/download/windows.
-
Install C# extension in Visual Studio Code: https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp.
-
Open solution folder in Visual Studio Code.
-
Press F5 to run and fun!
-
Install .NET Core 2.1 Runtime: https://www.microsoft.com/net/download/windows.
-
In the Solution.Web.UserInterface\AppSettings.json file change the Connection String.
-
In the Solution.Web.UserInterface\ClientApp\angular.json file change the baseHref to IIS_APPLICATION_NAME.
-
Publish Solution.Web.UserInterface project in Visual Studio or dotnet publish.
-
Copy the published files to IIS folder (inetpub\wwwroot\IIS_APPLICATION_NAME).
-
In the IIS create an Application Pool with NET CLR Version = No Managed Code.
-
In the IIS execute Convert to Application using the created Application Pool.
-
Run and fun!