This is a helper package that automatically installs and updates the Volar Language Server for you.
- Install LSP, Vue Syntax Highlight and LSP-volar from Package Control.
- Restart Sublime.
Open the configuration file using Command Palette with Preferences: LSP-volar Settings command or opening it from the Sublime menu (Preferences > Package Settings > LSP > Servers > LSP-volar).
Allow LSP-volar to start in *.ts | *.tsx | *.js | *.jsx files.
Create a sublime project file with the following contents:
{
"folders":
[
{
"path": "."
}
],
"settings": {
"LSP": {
"LSP-volar": {
"selector": "text.html.vue | source.ts | source.tsx | source.js | source.jsx"
},
"LSP-typescript": {
"enabled": false
}
}
}
}From the Command Palette select Preferences: LSP-volar Settings and paste the following:
// Settings in here override those in "LSP-volar/LSP-volar.sublime-settings"
{
"selector": "text.html.vue | source.ts | source.tsx | source.js | source.jsx"
}NOTE: When enabling LSP-volar for non-Vue files, it is advisable to disable the
LSP-typescriptpackage to avoid showing duplicate results.
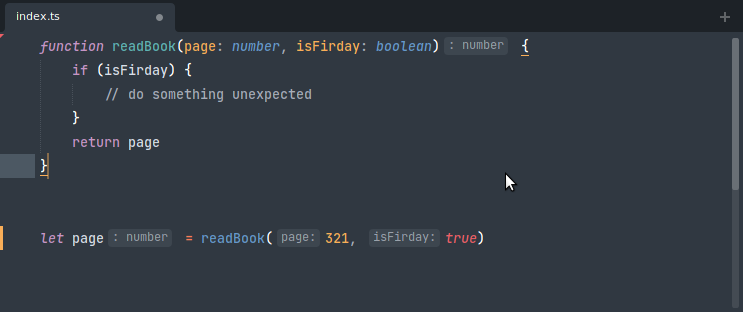
Inlay hints are short textual annotations that show parameter names, type hints.
To enable inlay hints:
- Open the command palette and select
Preferences: LSP Settings, then enableshow_inlay_hints:
{
"show_inlay_hints": true
}- Modify the following settings through
Preferences: LSP-volar Settings:
{
"settings": {
// javascript inlay hints options.
"javascript.inlayHints.enumMemberValues.enabled": false,
"javascript.inlayHints.functionLikeReturnTypes.enabled": false,
"javascript.inlayHints.parameterNames.enabled": "none",
"javascript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": false,
"javascript.inlayHints.parameterTypes.enabled": false,
"javascript.inlayHints.propertyDeclarationTypes.enabled": false,
"javascript.inlayHints.variableTypes.enabled": false,
// typescript inlay hints options.
"typescript.inlayHints.enumMemberValues.enabled": false,
"typescript.inlayHints.functionLikeReturnTypes.enabled": false,
"typescript.inlayHints.parameterNames.enabled": "none",
"typescript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": false,
"typescript.inlayHints.parameterTypes.enabled": false,
"typescript.inlayHints.propertyDeclarationTypes.enabled": false,
"typescript.inlayHints.variableTypes.enabled": false,
}
}NOTE: Inlay hints require TypeScript 4.4+.
Please see Volar's Installation for setup instructions.