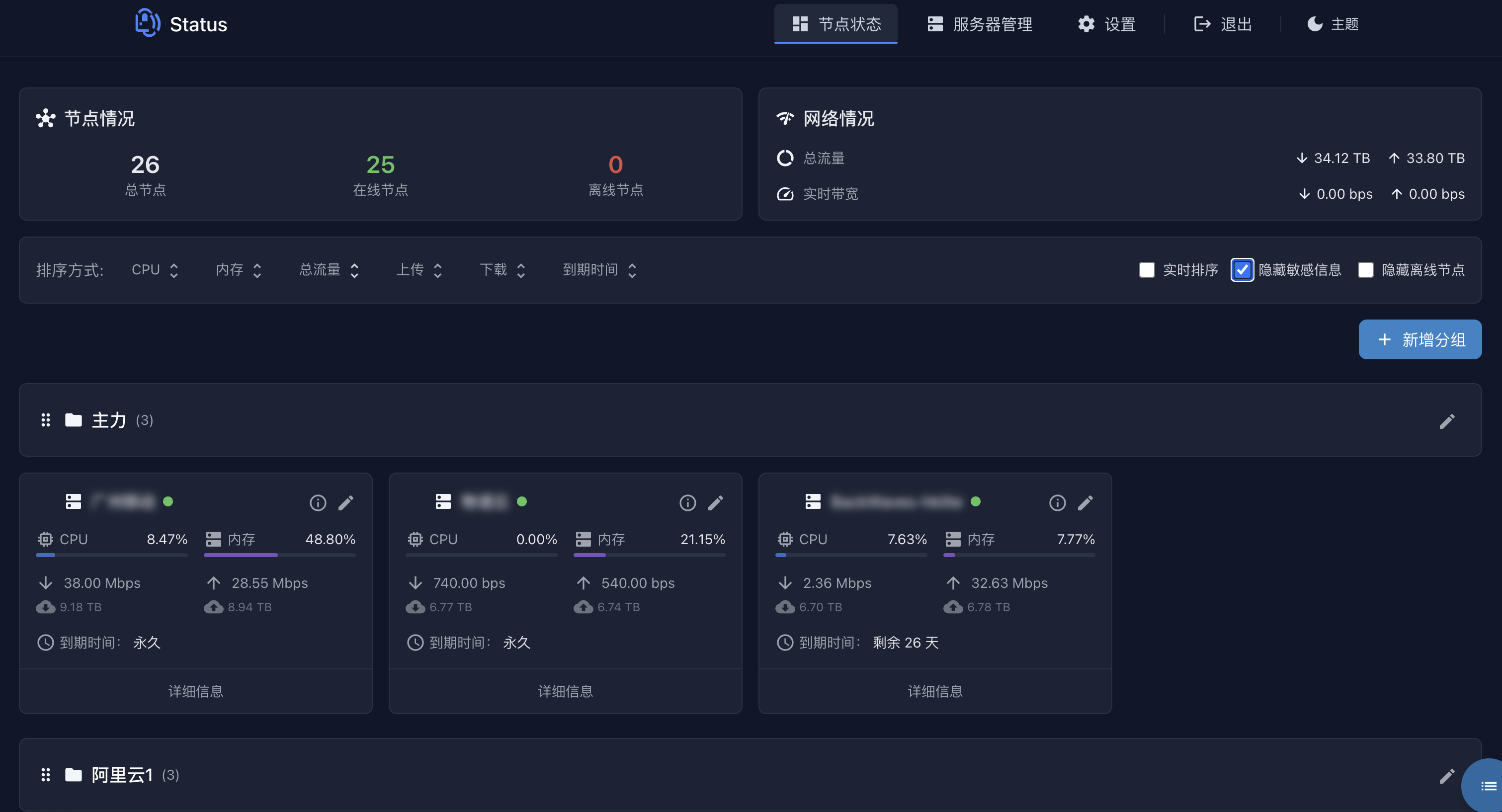
🎨 设计理念:简约而不简单,优雅且实用
DStatus 采用现代化的设计语言,将功能性与美观性完美结合。通过 TailwindCSS 实现的响应式界面,为用户带来流畅的监控体验。
- 🎯 简洁直观的卡片式布局
- 🌈 柔和的色彩过渡动画
- 📱 完美适配移动端和桌面端
- 🌙 智能的明暗主题切换
- 📊 优雅的数据可视化
- ⚡ 流畅的拖拽排序
- 🔄 平滑的状态更新动画
- 👆 直观的触控操作
- 🎯 精确的数据筛选
- 💫 细腻的过渡效果
- 📊 清晰的数据层级
- 🎨 舒适的配色方案
- 🔤 优雅的字体排版
- 🖼️ 精致的图标设计
- 📱 响应式布局适配
- 运行环境: Node.js (>=12)
- Web框架: Express.js
- 数据库: SQLite3 (better-sqlite3)
- 模板引擎: Nunjucks
- WebSocket: Socket.IO, Express-WS
- SSH连接: node-ssh
- 定时任务: node-schedule
- 通知服务: node-telegram-bot-api
- UI框架: TailwindCSS
- 构建工具: PostCSS
- 拖拽排序: SortableJS
- 终端模拟: WebSSH
- 实时更新: WebSocket
- 包管理: npm
- 开发服务: nodemon
- CSS处理: autoprefixer, cssnano
- 并发执行: concurrently
- ⚡ CPU 使用率实时监控
- 💾 内存占用动态显示
- 🌐 带宽使用实时统计及历史带宽数据
- 📊 流量统计图表展示支持最长12个月
- 💿 硬盘使用情况监控(待实现)
- 📂 服务器分组创建与编辑
- 🔄 分组拖拽排序
- 👀 分组展开/折叠
- 🏷️ 分组重命名
- 🗑️ 分组删除保护
- ➕ 一键添加服务器
- 🔑 SSH密码/密钥认证
- 📋 批量操作功能
- 🔄 状态自动刷新
- 🔍 服务器搜索过滤
- 📊 多种视图模式(卡片/列表)
- 🌓 自适应暗色模式
- 📱 响应式布局设计
- 🔄 数据实时更新
- 📈 历史数据统计
- 💻 WebSSH 在线终端
- 📝 常用脚本管理
- 🔔 状态变更通知
- 📥 批量脚本执行(待实现)
- 🔒 安全访问控制
- 📱 Telegram 机器人通知
⚠️ 服务器离线提醒- 🔔 资源告警通知
- 📊 定期状态报告(待实现)
- 🔕 通知免打扰时段(待实现)
- 克隆项目
git clone https://github.com/fev125/dstatus.git
cd dstatus- 构建并启动服务
# 默认端口:Web管理界面 5555,被控端通信端口 9999
docker-compose up -d
# 如需修改端口,可以通过环境变量指定:
WEB_PORT=8080 CONTROL_PORT=8888 docker-compose up -d
# 查看服务状态
docker-compose ps- 访问管理面板
- 打开浏览器访问
http://your-ip:5555 - 默认管理员密码:
nekonekostatus - 首次登录后请立即修改密码
dstatus/
├── database/ # 数据文件目录
│ └── db.db # SQLite 数据库文件
└── logs/ # 日志目录
├── access.log # 访问日志
└── error.log # 错误日志
# 查看服务日志
docker-compose logs -f
# 重启服务
docker-compose restart
# 停止服务
docker-compose down
# 更新代码并重新部署
git pull
docker-compose up -d --buildCentOS 7+ / Debian 10+ / Ubuntu 18.04+
wget https://raw.githubusercontent.com/fev125/dstatus/main/install.sh -O install.sh && bash install.sh-
环境要求
- Node.js 12+
- gcc/g++ 8.x+
- git
-
安装依赖
# CentOS
yum install epel-release centos-release-scl git nodejs devtoolset-8-gcc* -y
# Debian/Ubuntu
apt update && apt install nodejs npm git build-essential -y- 克隆代码
git clone https://github.com/fev125/dstatus.git
cd dstatus
npm install- 启动服务
# 直接运行
node dstatus.js
# 使用 PM2
npm install pm2 -g
pm2 start dstatus.js
# 使用 systemd
echo "[Unit]
Description=DStatus
After=network.target
[Service]
Type=simple
Restart=always
RestartSec=5
ExecStart=/path/to/dstatus/dstatus.js
[Install]
WantedBy=multi-user.target" > /etc/systemd/system/dstatus.service
systemctl daemon-reload
systemctl enable dstatus
systemctl start dstatus# 1. 拉取配置文件
wget https://raw.githubusercontent.com/your-username/dstatus/main/docker-compose.yml
# 2. 创建环境变量文件
cat > .env << EOF
WEB_PORT=5555
NODE_ENV=production
EOF
# 3. 启动服务
docker-compose up -dWEB_PORT: Web管理界面端口,默认5555NODE_ENV: 运行环境,建议设置为 production
数据存储在以下 Docker volumes 中:
dstatus-data: 数据库文件dstatus-logs: 日志文件
- latest: 最新版本
- vX.Y.Z: 特定版本号
- main: 主分支最新版本
- 修改默认端口
- 使用反向代理并启用 HTTPS
- 设置强密码
- 定期备份数据
- Fork 本仓库
- 创建特性分支
- 提交变更
- 发起 Pull Request
MIT License
- 感谢 NekoNekoStatus 项目的启发
- 感谢所有贡献者的付出