Мы пишем коммиты в соответствии с Conventional Commits (RU). В этом топике будет гайд о том, как использовать Conventional Commits в вашем проекте.
Помимо Conventional Commits в сообществе есть несколько устоявшихся правил, которых мы придерживаемся:
- Не использовать прошедшее время. То есть вместо
addedбудетadd, вместоupdatedбудетupdateи так далее. - Текст коммитов писать в
lower case. Например:feat: add transaction component,fix: translation.
Содержание
- Позволяет проще ориентироваться в истории Git как участникам проекта, так и новичкам.
- Стимулирует делать более осмысленные и более качественные коммиты. Простые сообщения
fixилиupdateне подойдут. - Стимулирует делать коммиты меньших размеров благодаря ограничениям по типу (type) и контексту (scope) коммита.
- Conventional Commits полностью совместимо с семантическим версионированием (RU). А это значит, что вы можете использовать множество инструментов для автоматической генерации CHANGELOG и выпуска релизов. Если однажды вам придётся разрабатывать и/или поддерживать какой-либо npm пакет, вам не придётся заново учиться писать коммиты.
К сожалению даже с Conventional Commits чисто технически можно делать большие коммиты и писать непонятные текста коммитов. Но коллеги вам за это спасибо не скажут, а будущий "вы" будете ругать себя при попытке найти коммит с очередным багом. Соглашение о коммитах стимулирует и помогает думать в правильном направлении при оформлении коммитов.
Прежде чем переходить к установке, прочтите официальную документацию Conventional Commits (RU) и убедитесь, что вы установили husky.
Мы будем использовать husky и commitlint (документация).
-
Установите следующие пакеты в качестве devDependencies используя ваш пакетный менеджер, например:
npm install --save-dev @commitlint/config-conventional @commitlint/cli -
Создайте в корне проекта файл
commitlint.config.jsсо следующим содержимым:module.exports = { extends: ['@commitlint/config-conventional'], rules: { 'subject-case': [2, 'always', ['lower-case']], } };
-
Добавьте скрипт в ваш
package.json:{ "scripts": { "commitlint": "commitlint --edit" } } -
Создайте файл
.husky/commit-msgсо следующим содержимым:#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" npm run commitlint # pnpm run commitlint <- if you're using pnpm # yarn commitlint <- if you're using yarn
Ура! Теперь сообщения ваших коммитов будут проверяться на соответствие Conventional Commits.
По умолчанию в @commitlint/config-conventional доступны следующие типы коммитов:
- feat: Новый функционал.
- fix: Фикс бага.
- docs: Изменения документации.
- style: Изменения, не затрагивающие поведение кода - (отступы, форматирование, кавычки и др.). Не путать с изменениями CSS стилей.
- refactor: Изменение кода, которое не исправляет ошибку и не добавляет новый функционал.
- perf: Изменение кода, улучшающее производительность.
- test: Добавление тестов или исправление существующих.
- build: Изменения, влиюящие на систему сборки или внешние зависимости.
- ci: Изменения файлов и скриптов CI.
- chore: Другие изменения не меняющие исходные или тестовые файлы.
- revert: Отмена предыдущего коммита.
Вы можете пользоваться этим как шпаргалкой, но через пару недель активного использования вам это не понадобится :).
Один из возможных вариантов использования scope - в нём можно указывать путь к добавляемому/изменяемому модулю, например feat(some-path/to/module): some-changes-description. Это может существенно облегчить поиск по коммитам. В случаях, когда нет однозначного пути, его можно опустить.
Вы так же можете расширить базовый конфиг, например, добавив новые типы коммитов. Для этого переопределите правила в объекте rules файла commitlint.config.js:
module.exports = {
// Включение базового конфига
extends: ['@commitlint/config-conventional'],
rules: {
// ваши правила
},
};Подробнее о самих правилах можно почитать здесь.
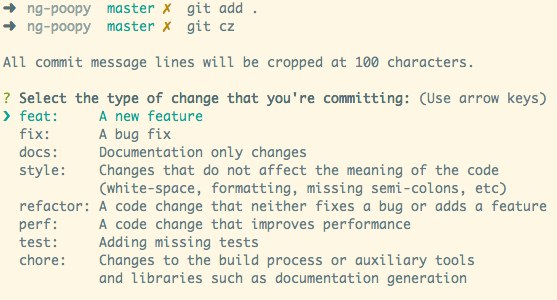
Commitizen - это инструмент, позволяющий создавать коммиты в соответствии с Conventional Commits в формате вопрос-ответ. Это необязательно, но возможно кому-то он понравится. Сначала в командной строке вас попросят выбрать тип коммита, затем его контекст (scope), затем его описание и так далее. Commitizen сам создаст коммит в правильном формате.
Изначально, commitizen это самостоятельный инструмент, никак не связанный с commitlint. Но у commitlint есть адаптер, который позволяет запускать commitizen, который будет следовать конфигурации commitlint.config.js.
-
Установите следующие пакеты в качестве devDependencies используя ваш пакетный менеджер, например:
npm install --save-dev @commitlint/cz-commitlint commitizen -
Добавьте следующие строчки в ваш
package.json:{ "scripts": { "commit": "cz" }, "config": { "commitizen": { "path": "@commitlint/cz-commitlint" } } }
Просто вызовите скрипт commit используя ваш пакетный менеджер, например: npm run commit. И всё!