安装依赖
$ npm install
生成地图模板
$ npm run test
生成jsdoc
$ npm run jsdoc
const A0WallMap = require('./template/A0-horizontal'); // 横板
const A0WallMap = require('./template/A0-vertical'); // 竖版
在 `border_themes`文件夹下查找想要的边框主题。
文件名即函数参数
const A0 = new A0WallMap('A0verticalDefault');
| 主题 | 默认参数 | 是否为默认 | 类型 |
|---|---|---|---|
| A0竖版蓝边框 | A0VerticalDefault | 是 | String |
| A0横版蓝边框 | A0HorizontalDefault | 是 | String |
npm run jsdoc 生成注释文档
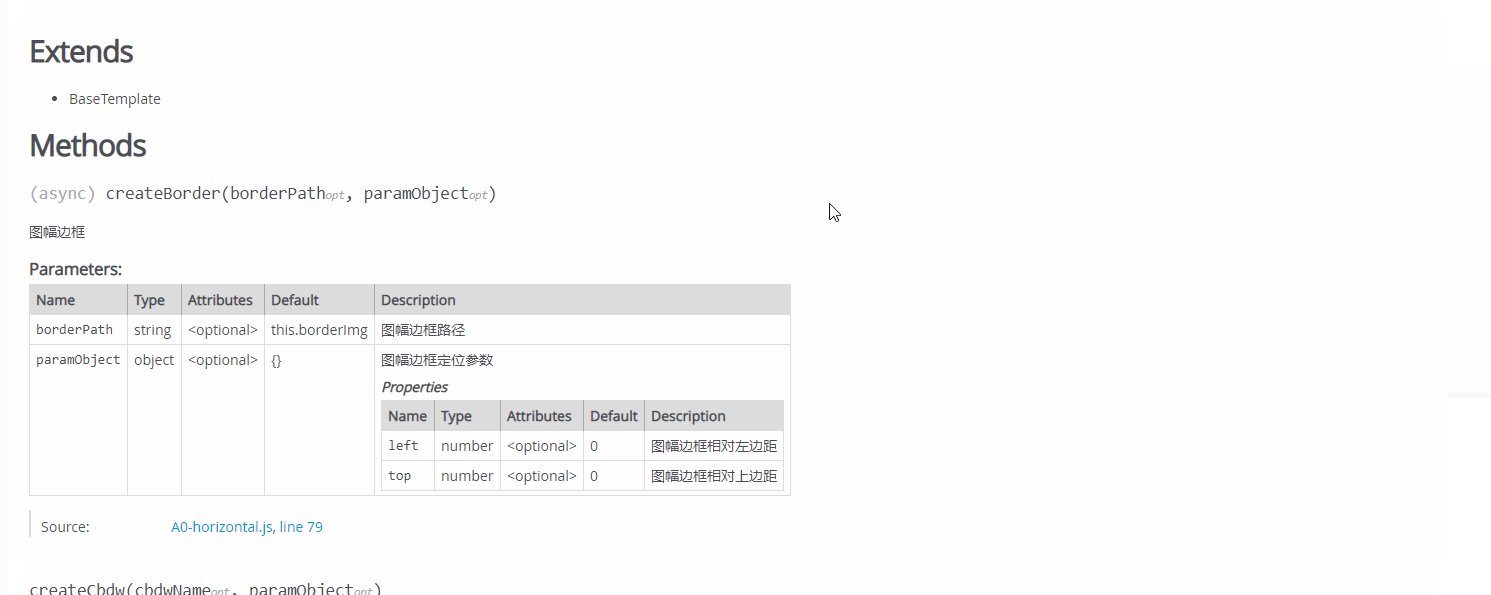
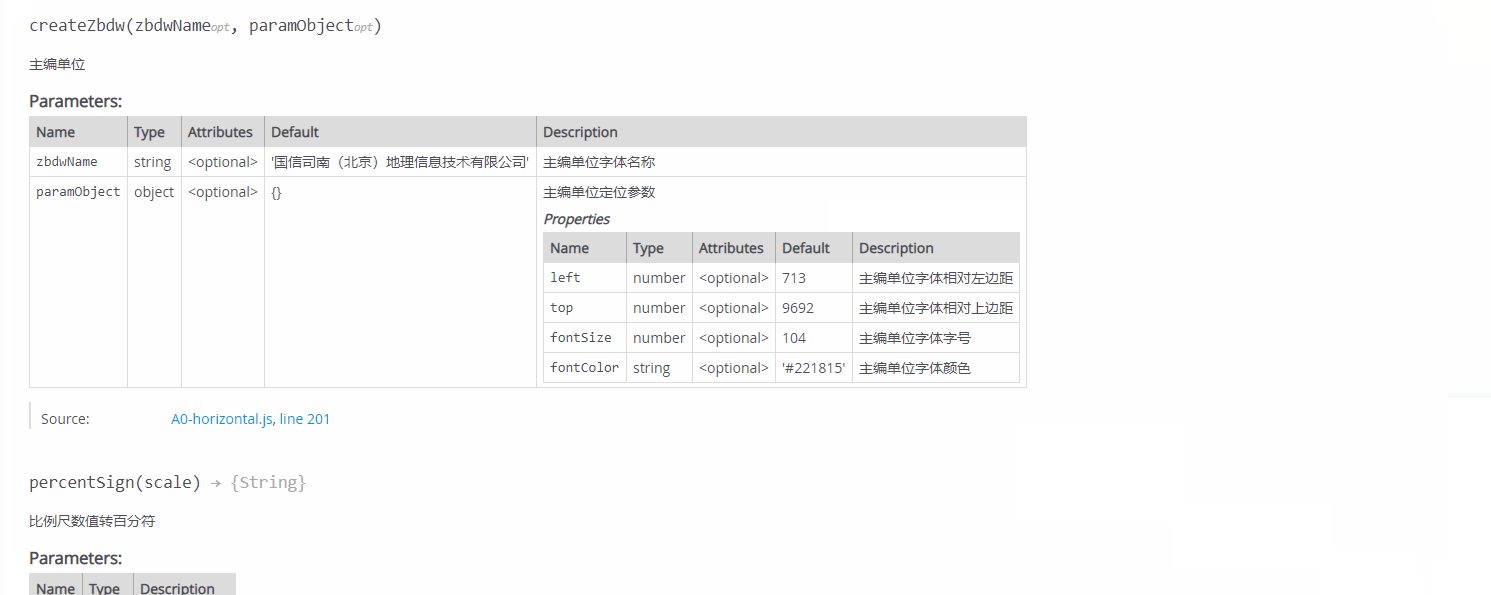
查看你需要引入的地图元素配置参数
地图元素函数:
| 名称 | 函数 | 参数 (详情查看jsdoc注释文档) | 默认参数 | 类型 |
|---|---|---|---|---|
| 地图 | createMap() | 是 | - | String |
| 指北针 | createCompass() | 否 | './assets/zbz.png' | String |
| 边框 | createBorder() | 否 | - | - |
| 地图标题 | createTiltle() | 是 | - | String |
| 图例 | createLegend() | 是 | - | Object |
| 主编单位 | createZbdw() | 否 | 国信司南(北京)地理信息技术有限公司 | String |
| 比例尺 | createScale() | 是 | - | String |
| 承编单位 | createCbdw() | 否 | 国信司南(北京)地理信息技术有限公司 | String |
A0.output();
A0竖版配置
| 名称 | width | height | borderLeftW | borderTopW | borderRightW | borderBottomW |
|---|---|---|---|---|---|---|
| canvas | 9933 | 14041 | - | - | - | - |
| 默认地图 | 8986 | 12698 | - | - | - | - |
| 默认边框(A0VerticalDefault) | 8986 | 12698 | 467 | 880 | 465 | 463 |
A0横板配置
| 名称 | width | height | borderLeftW | borderTopW | borderRightW | borderBottomW |
|---|---|---|---|---|---|---|
| canvas | 14041 | 9933 | - | - | - | - |
| 默认地图 | 13111 | 8588 | - | - | - | - |
| 默认边框(A0VerticalDefault) | 8986 | 12698 | 467 | 880 | 463 | 465 |
- 文件夹名以
尺寸 + 版式 + 样式命名 (例如:A0VerticalBlueLace); - 建立
index.js, 引入你的边框图片;
'use strict';
// A0竖版板默认边框
module.exports = {
borderLeftW: 467,
borderTopW: 880,
borderRightW: 465,
borderBottomW: 463,
borderImg: './boder_themes/A0VerticalDefault/border.png',
};
🌹 提供格式不对,我们在最初做了拦截,请遵守格式规定。
| 主题 | 默认参数 | 是否为默认 | 类型 |
|---|---|---|---|
| A0竖版 | / | / | / |
| A0竖版蓝边框 | A0VerticalDefault | 是 | String |
| A0竖版蓝花边框 | A0VerticalBlueLace | 否 | String |
| A0横版 | / | / | / |
| A0横版蓝边框 | A0HorizontalDefault | 是 | String |
| A0横版蓝花边框 | A0HorizontalBlueLace | 否 | String |
| A0横版黑花边边框 | A0HorizontalBlackLace | 否 | String |