This SDK provides a wrapper for hCaptcha, and is a drop-in replacement for the SafetyNet reCAPTCHA API. You will need to configure a site key and a secret key from your hCaptcha account in order to use it.
// Register JitPack Repository inside the root build.gradle file
repositories {
maven { url 'https://jitpack.io' }
}
// Add hCaptcha sdk dependency inside the app's build.gradle file
dependencies {
implementation 'com.github.hcaptcha:hcaptcha-android-sdk:x.y.z'
}
Note: replace x.y.z with one from Release (e.g. 1.0.0).
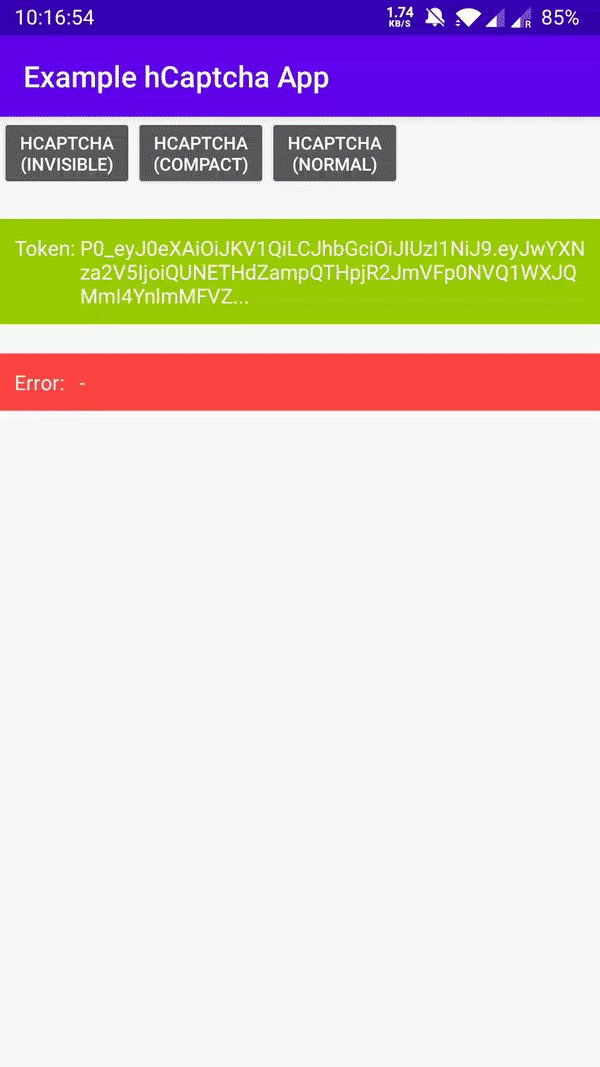
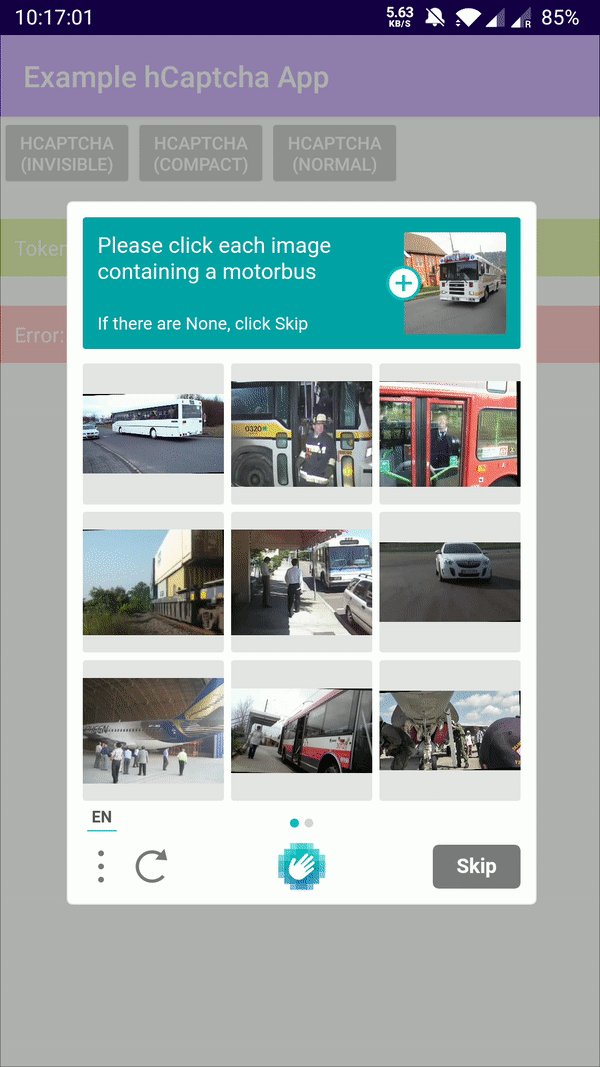
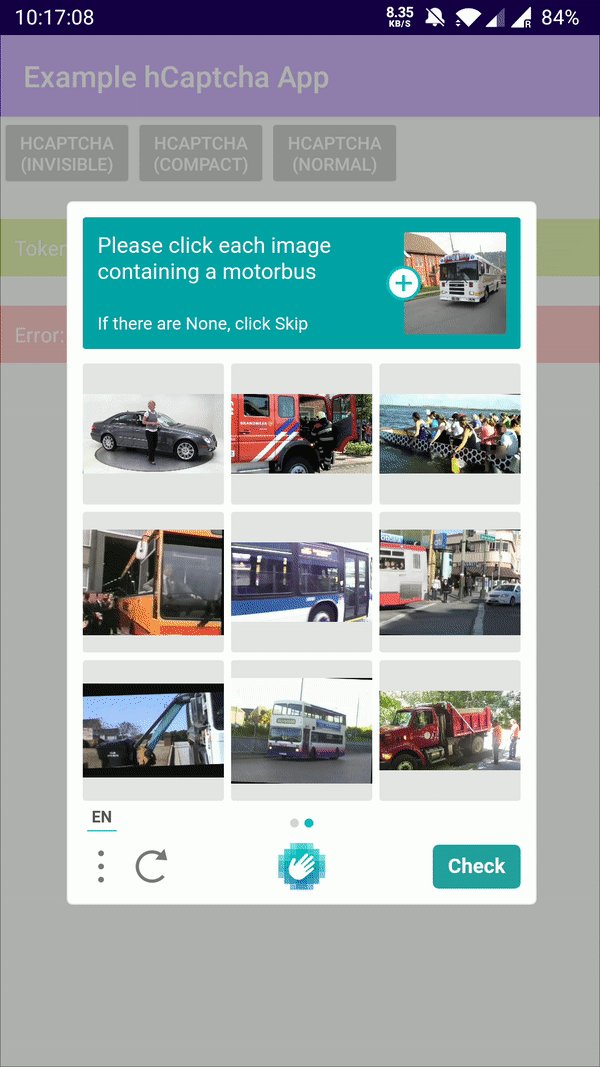
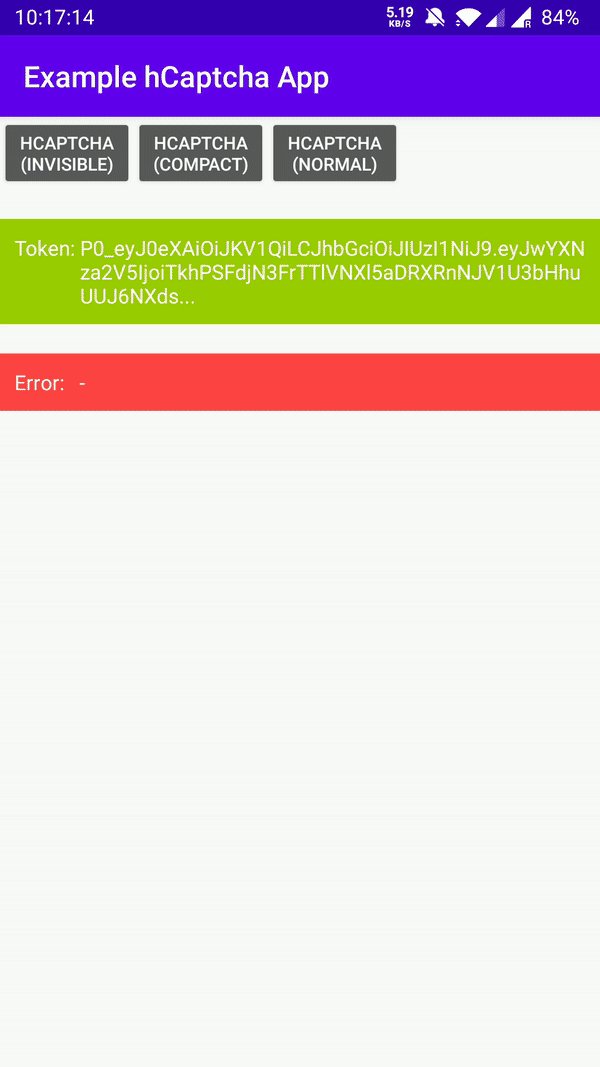
The current repository comes with an example Android application demonstrating 3 different hCaptcha usage patterns.
See the code example below along with the possible customization to enable human verification in your Android application.
The following snippet code will ask the user to complete a challenge.
import com.hcaptcha.sdk.*;
import com.hcaptcha.sdk.tasks.*;
HCaptcha.getClient(this).verifyWithHCaptcha(YOUR_API_SITE_KEY)
.addOnSuccessListener(new OnSuccessListener<HCaptchaTokenResponse>() {
@Override
public void onSuccess(HCaptchaTokenResponse response) {
String userResponseToken = response.getTokenResult();
// Validate the user response token using the hCAPTCHA siteverify API.
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(HCaptchaException e) {
Log.d("MainActivity", "Error code: " + e.getStatusCode());
Log.d("MainActivity", "Error msg: " + e.getMessage());
}
});You can also customize the look and feel, language, endpoint, etc. by passing a HCaptchaConfig object to verifyWithHCaptcha method.
final HCaptchaConfig config = HCaptchaConfig.builder()
.siteKey(YOUR_API_SITE_KEY)
.apiEndpoint("https://hcaptcha.com/1/api.js")
.locale("ro")
.size(HCaptchaSize.INVISIBLE)
.theme(HCaptchaTheme.DARK)
.build();
HCaptcha.getClient(this).verifyWithHCaptcha(config)...;| Name | Values/Type | Required | Default | Description |
|---|---|---|---|---|
siteKey |
String | Yes | - | This is your sitekey, this allows you to load challenges. If you need a sitekey, please visit hCaptcha, and sign up to get your sitekey. |
size |
Enum | No | INVISIBLE | This specifies the "size" of the checkbox component. By default, the checkbox is invisible and the challenge is shown automatically. |
theme |
Enum | No | LIGHT | hCaptcha supports light, dark, and contrast themes. |
locale |
String (ISO 639-2 code) | No | AUTO | You can enforce a specific language or let hCaptcha auto-detect the local language based on user's device. |
sentry |
Boolean | No | True | See Enterprise docs. |
rqdata |
String | No | - | See Enterprise docs. |
apiEndpoint |
String | No | - | See Enterprise docs. |
endpoint |
String | No | - | See Enterprise docs. |
reportapi |
String | No | - | See Enterprise docs. |
assethost |
String | No | - | See Enterprise docs. |
imghost |
String | No | - | See Enterprise docs. |
In some scenarios in which the human verification process cannot be completed, you should add logic to gracefully handle the errors. The following is a list of possible error codes:
- NETWORK_ERROR (7): there is no internet connection
- SESSION_TIMEOUT (15): the challenge expired
- CHALLENGE_CLOSED (30): the challenge was closed by the user
- RATE_LIMITED (31): spam detected
- ERROR (29): general failure
After retrieving a token, you should pass it to your backend in order to verify the validity of the token by doing a server side check using the hCaptcha secret linked to your sitekey.
To see available gradle tasks run: gradlew tasks.
There is automated testing for every push command through github actions (see .github/workflows/ci.yml).
You can manually test before pushing by running both unit tests and instrumented tests:
gradlew testgradlew connectedDebugAndroidTest
To publish a new version follow the next steps:
- Bump versions in the
sdk/build.gradlefile:android.defaultConfig.versionCode: increment by 1 (next integer)android.defaultConfig.versionName: Semantic Versioning
- Create a Github Release with the SAME version from step 1 (without a prefix such as
v)- JitPack's automatic process will be triggered upon first installation of the new package version