こちらのページから、『現場のプロが本気で教える HTML/CSSデザイン講義』のサンプルデータがダウンロードすることが出来ます。
購入はこちらから
誤植や紛らわしい表記があり、読みづらくなっており、申し訳ございません。
誤植についてはこちらのページに更新していきます。
また、コードの太字については、追加した場所だけでなく、ポイントとなっているところも太字になっている部分も太字になっております。
コード部分は太字だけでなく、他の部分も読みながら読み進めて頂けるようお願い申し上げます。
- 右上の「Clone or download」をクリックし、ダイアログを表示させます。
- 表示されたダイアログ内の「DOWNLOAD ZIP」を押せばダウンロードが開始されます。
- リリースノート に更新内容を記載しておりますので、参考にしていただけますと幸いです。
- GitHubのアカウントをお持ちの方はwatchしていだけると、更新された際には通知が届くようになります。
それまでgulpが正常に動いてる場合、gulp側のエラーではなくscssファイル側に記述ミスが発生している可能性があります。
ターミナルやコマンドプロンプト上にもエラーが起きてそうな行数が表示されているので、その周辺の修正をお願いいたします。
見づらいレイアウトとなっていますが、こちらはTipsというもので、本編とは違う発展的な内容になっています。
本編だけを読みたいという方はこのTipsは読み飛ばしていただいても問題ございません。
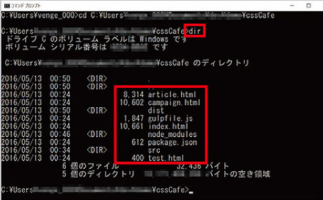
画像にnode_modulesというフォルダが含まれていますが、この時点では含まれず以下のようになります。
├── article.html
├── campaign.html
├── dist
├── gulpfile.js
├── index.html
├── package.json
├── src
└── test.html
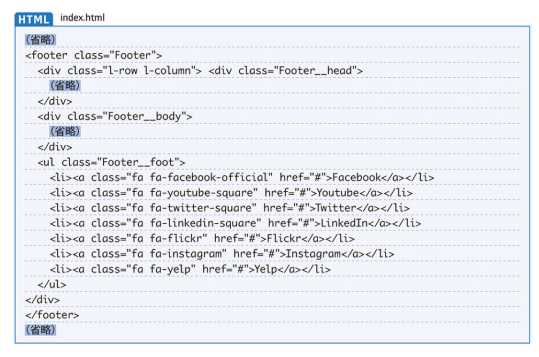
ダウンロードに入っているHTMLの参照先とpタグが抜けているので追加をしてください。
なお、現時点のダウンロードのコードには、正の状態になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./dist/css/sample.min.css">
<title>Sample</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./dist/css/main.min.css">
<title>Sample</title>
</head>
<body>
<p>テキスト</p>
</body>
</html>ブラウザでindex.htmlを開いてください。
ブラウザでtest.htmlを開いてください。
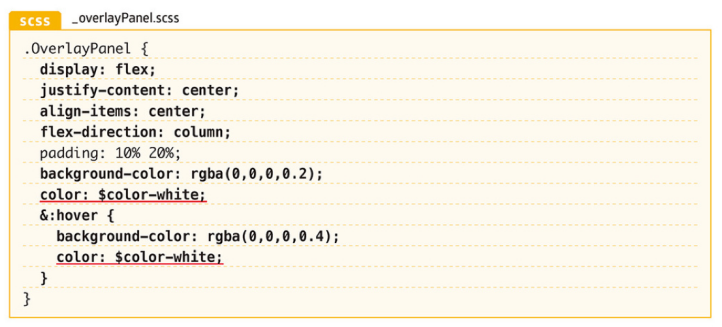
.OverlayPanel {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%; //widthが必要です。
padding: 10% 20%;
background-color: rgba(0,0,0,.2);
color: $color-white;
&:hover {
color: $color-white;
background-color: rgba(0,0,0,.4);
}
}
(省略)
<a class="IconPanel l-quaterColumn">
<span class="IconPanel__icon fa fa-tree"></span> <!-- 追加 -->
<h3 class="IconPanel__head">こだわりの空間</h3>
<p class="IconPanel__body">
ランチからディナーまでいつでもリラックスして使えるくつろぎ空間。椅子や壁、細部にまでこだわっています。
</p>
</a>
(省略)sassでコンパイルすると10pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は10pxと直接が適切です。
(省略)
.EntryPanel {
(省略)
&__body {
margin-top: 10px; //10pxが正しいです。
font-size: 14px;
@include mq-sp {
font-size: 12px;
}
}
}
(省略) sassでコンパイルすると20pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は20pxと直接が適切です。
(省略)
.EntryPanel {
(省略)
&__sub {
flex: 1 1 45%;
margin-right: 20px;
.EntryPanel--vertical & {
margin-right: 0;
}
}
(省略)
}
(省略)