This extension for Visual Studio Code adds snippets of HTML for Angular Material.
Have a look at CHANGELOG for the latest changes
- Install Visual Studio Code 1.10.0 or higher
- Launch VS Code
- Hit
Cmd-Shift-P(macOS) orCtrl-Shift-P(Windows, Linux) - Select
Install Extension - Choose the extension
Angular Material v2 snippets - Reload Visual Studio Code
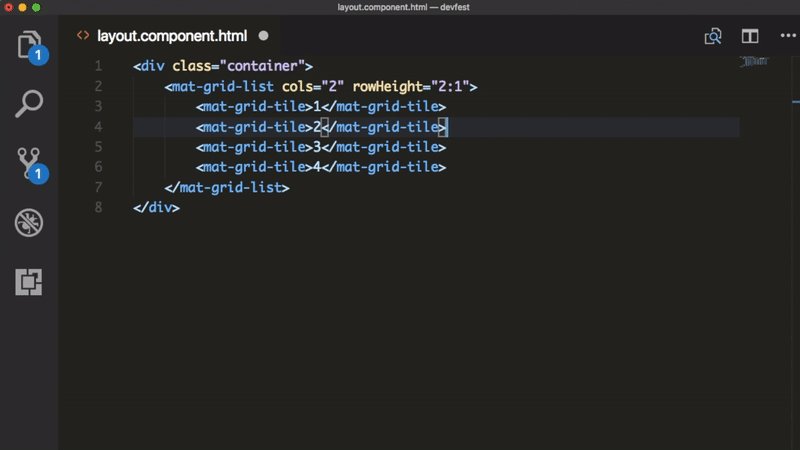
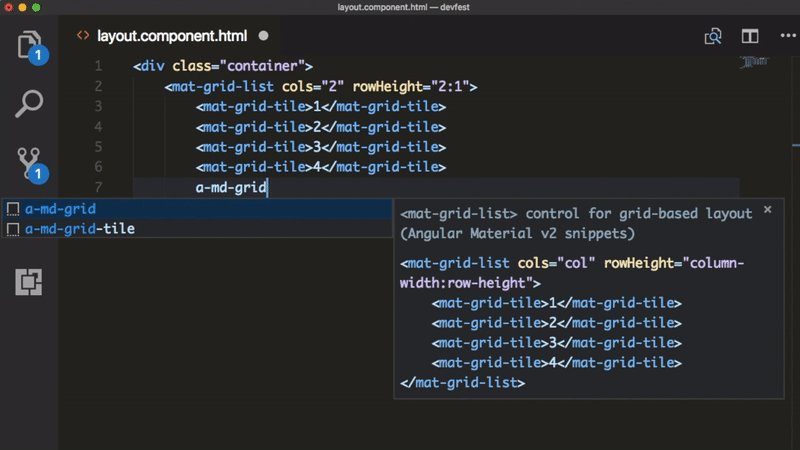
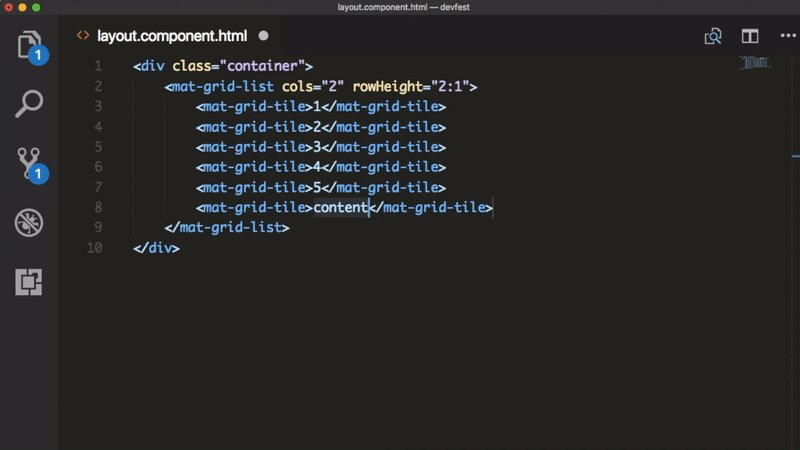
Start typing a-md-* and hit enter, the snippet spreads out.
| Snippet | Purpose |
|---|---|
| a-md-auto-complete | <mat-autocomplete> control with *ngFor |
| a-md-card | <mat-card> control basic card |
| a-md-checkbox | <mat-checkbox> control with ngModel |
| a-md-datepicker | <mat-datepicker> control |
| a-md-ex-panel | <mat-expansion-panel> control for expandable summary view |
| a-md-grid | <mat-grid-list> control for grid-based layout |
| a-md-grid-tile | <mat-grid-tile> Grid tile for <mat-grid-list> control |
| a-md-input | matInput directive |
| a-md-input-ngModel | matInput with ngModel |
| a-md-input-error | mat-error control for matInput |
| a-md-input-icon | matInput wtih icon suffixed |
| a-md-menu | <mat-menu> control with default items |
| a-md-menu-nested | Nested <md-menu> with default items |
| a-md-menu-with-icon | <mat-menu> control with default items and icon |
| a-md-paginator | <mat-paginator> control for pagination |
| a-md-progress-bar | <mat-progress-bar> control with indeterminate mode |
| a-md-progress-spinner | <mat-progress-spinner> control with indeterminate mode |
| a-md-radio | <mat-radio-group> control with default <mat-radio-button> |
| a-md-radio-btn | <mat-radio-button> button |
| a-md-select | <mat-select> control |
| a-md-select-ngModel | <mat-select> control with ngModel |
| a-md-select-option | <mat-option> for <mat-select> |
| a-md-slider | <mat-slider> control default horizontal |
| a-md-slider-vertical | <mat-slider> control vertical |
| a-md-sidenav | <mat-sidenav> control with *ngFor to iterate through nav items |
| a-md-switch | <mat-slide-toggle> switch control |
| a-md-tab | <mat-tab> control with set of two tabs |
| a-md-toolbar | <mat-toolbar> control with primary color as default |
| a-md-tooltip | matTooltip directive to display tooltip |
| a-md-tooltip-position | matTooltipPosition directive to set position |