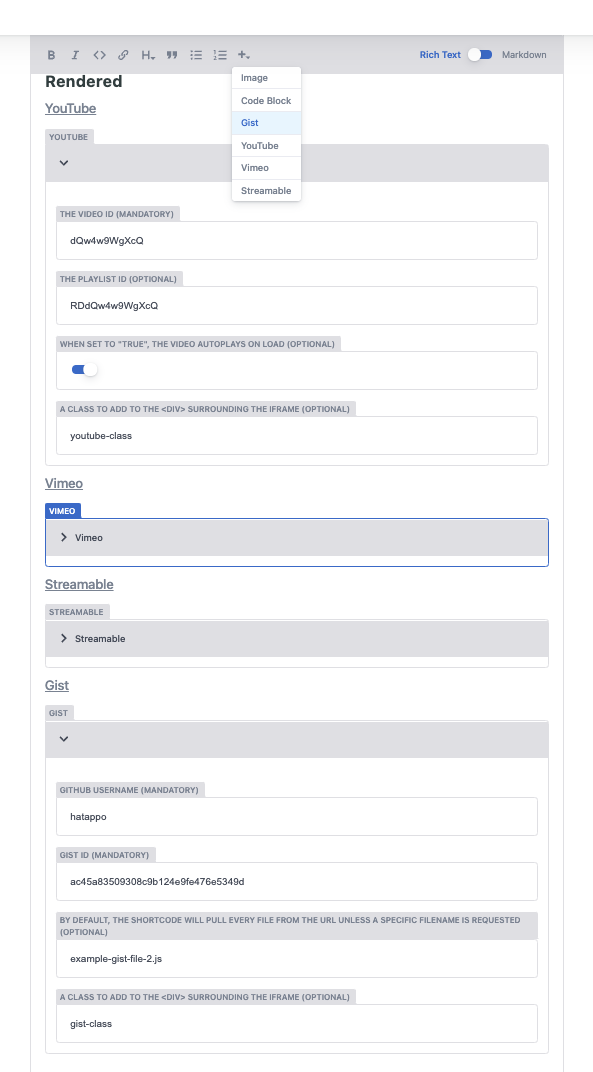
- Gist
- Streamable
- Vimeo
- YouTube
- Chart
- Galleria
- Katex
- mapbox
- Mermaid
- Vimeo
- YouTube
- Add or checkout the javascript file to the
staticdirectory in your Zola project. - Then, load it after the
netlify-cms.jsscript tag.
e.g. If you put the JS file in static/js directory, you can write the following in stacic/admin/index.html
<!DOCTYPE html>
<html>
<head>
<link href="/_cms/config.yml" type="text/yaml" rel="cms-config-url">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
<script src="/js/dist/zola-shortcodes-netlify-cms.built-in.js"></script><!-- HERE -->
</body>
</html>Choose one of zola-shortcodes-netlify-cms.<THEME_NAME>.js in dist directory, which you want.
Netlify CMS Editor Components
- Creating Custom Widgets | Netlify CMS | Open-Source Content Management System
- netlify-cms/index.js at 92d8c50272835201229d4265ef2ee18ee657dc17 · netlify/netlify-cms
Zola Shortcodes