- Application Integration Samples
Hyper SDK can be integrated to any website so that users can interact with HyperIntelligence cards. To integrate Hyper SDK to a website, follow the instructions below.
<script type="text/javascript"
src="{YOUR_LIBRARY_SERVER_BASE_URI}/static/hyper/sdk/js/mstr_hyper.bundle.js">
</script>Please replace
{YOUR_LIBRARY_SERVER_BASE_URI}with your MCI Library Server instance url. e.g. https://mci-xxx.hypernow.microstrategy.com/MicroStrategyLibraryRegarding how to create a HyperIntelligence Service instance, please refer to HyperIntelligence.
Once you have the URL to the Library Server, you can get the URL to the Hyper SDK main JavaScript bundle by appending
/static/hyper/sdk/js/mstr_hyper.bundle.jsto the end. E.g. if your Library Server URL ishttps://mci-xxx.hypernow.microstrategy.com/MicroStrategyLibrary, the URL to the main JavaScript bundle ishttps://mci-xxx.hypernow.microstrategy.com/MicroStrategyLibrary/static/hyper/sdk/js/mstr_hyper.bundle.js
Hyper SDK needs to connect to a MicroStrategy Library Server to work. After Hyper SDK is loaded to your web page, initialize Hyper SDK by calling mstrHyper.start function like below:
<script>
window.addEventListener('load', function () {
mstrHyper
.start({
server: '{YOUR_LIBRARY_SERVER_BASE_URI}',
auth: {
authMode: mstrHyper.AUTH_MODES.GUEST
}
})
.then(function () {
console.log('MicroStrategy HyperIntelligence is initialized.');
})
.catch(function (error) {
console.error(error);
});
});
</script>A typical use case of Hyper SDK is to work together with Embedding SDK, here's an example:
<!DOCTYPE html>
<html>
<head>
<title>Hyper SDK Demo</title>
</head>
<body>
<div id="dossierContainer"></div>
<script>
var SERVER_URL = '{YOUR_LIBRARY_SERVER_BASE_URI}';
var projectId = 'B7CA92F04B9FAE8D941C3E9B7E0CD754';
var dossierId = '9940B88041375A4E0407B6819B317601';
function showDossier(authToken) {
var placeHolderDiv = document.getElementById('dossierContainer');
var dossierUrl = SERVER_URL +'/app/'+ projectId + '/' + dossierId;
return microstrategy.dossier.create({
placeholder: placeHolderDiv,
url: dossierUrl,
enableCustomAuthentication: true,
enableResponsive: true,
customAuthenticationType: microstrategy.dossier.CustomAuthenticationType.AUTH_TOKEN,
getLoginToken: async () => authToken, // getLoginToken should return a promise
navigationBar: {
enabled: true
},
});
}
async function startAll(){
await mstrHyper.init({ server: SERVER_URL });
var authToken = await mstrHyper.login({
authMode: mstrHyper.AUTH_MODES.GUEST,
});
await showDossier(authToken);
await mstrHyper.enableCards([
{
"id":"30BE6FA64751626261539CA7E0BE1CB1",
projectId
}]);
}
window.onload = () => startAll();
</script>
<script type="text/javascript" src="{YOUR_LIBRARY_SERVER_BASE_URI}/static/hyper/sdk/js/mstr_hyper.bundle.js"></script>
<script type="text/javascript" src="{YOUR_LIBRARY_SERVER_BASE_URI}/javascript/embeddinglib.js"></script>
</body>
</html>Microsoft SharePoint allows users to create websites with the use of multiple templates and SharePoint web parts, which incredibly expand the basic functionality.
For more details please refer to SharePoint Documentation. For code examples please refer to SharePoint Framework Client-Side Web Part Samples & Tutorial Materials
To integrate with Hyper SDK on your SharePoint sites, you can build Web Parts to support it.
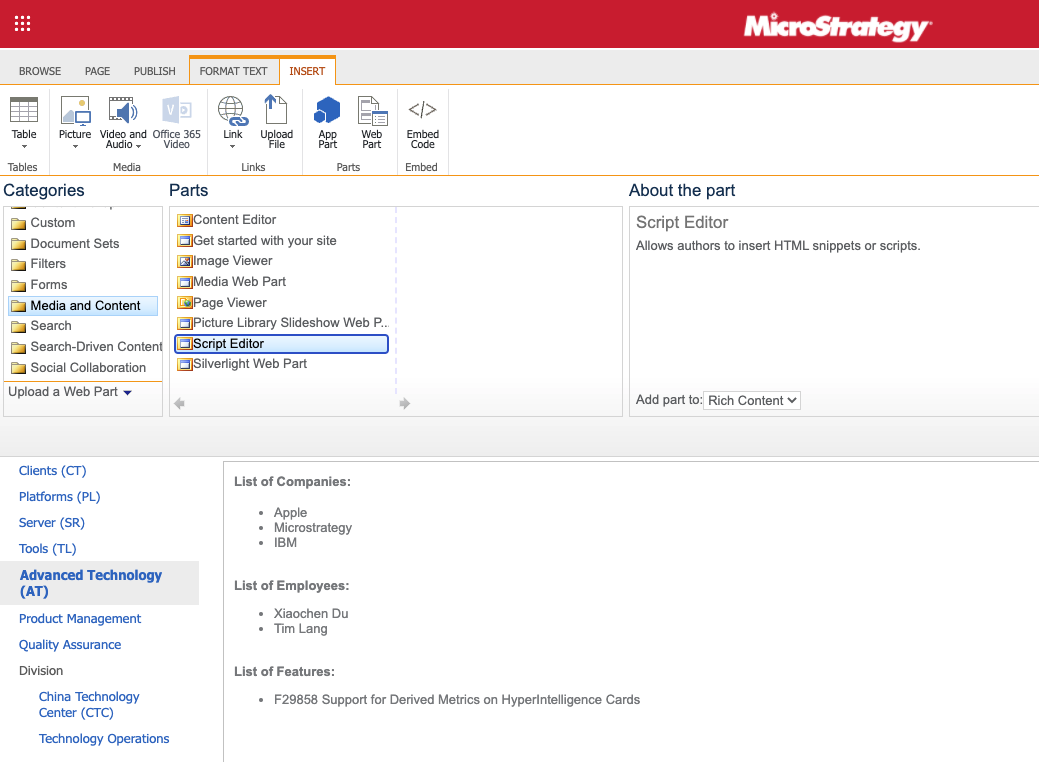
You can use HyperSDK on SharePoint classic sites, using the out-of-the-box Script Editor web part.
If you don't see this option, please ask your admin to enable it.
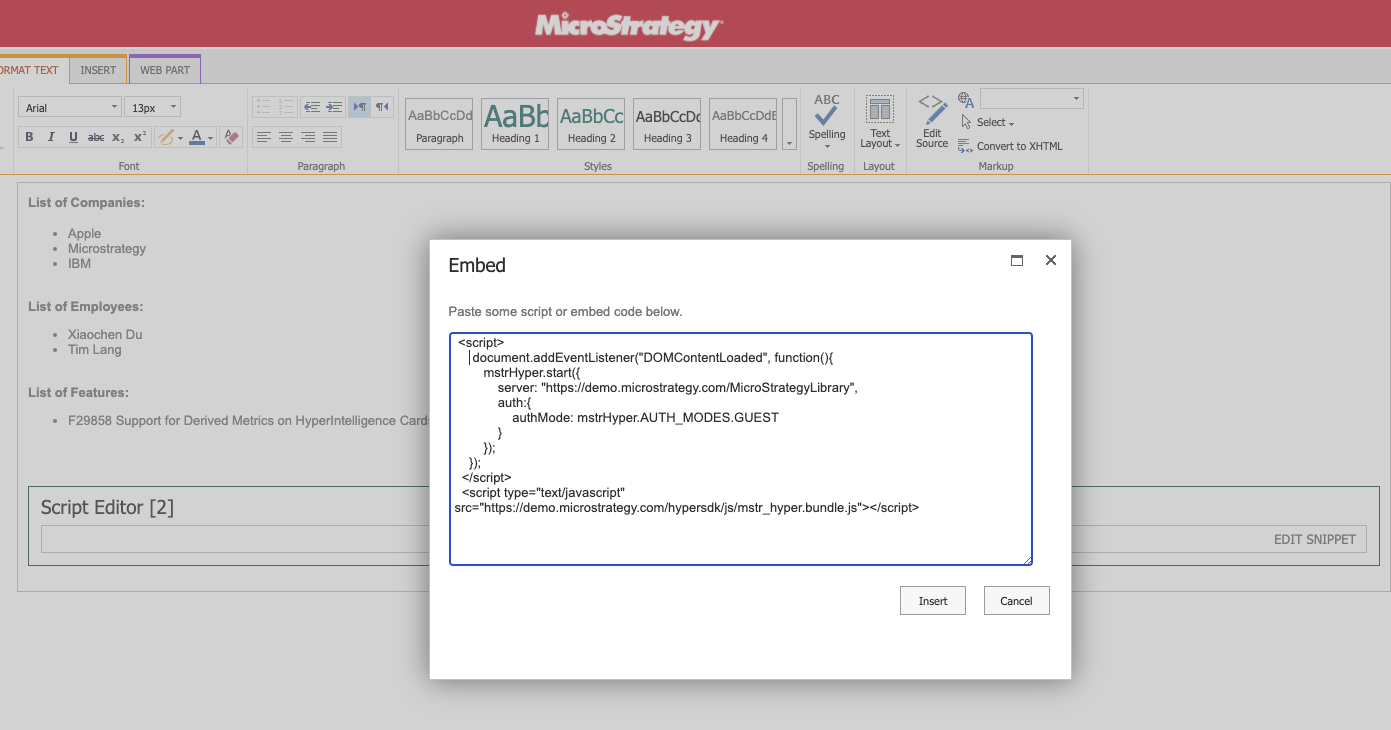
Edit the Snippet of the web part, and add the follow code there.
<script>
const initHyperSDK = function() {
mstrHyper.start({
server: '{YOUR_LIBRARY_SERVER_BASE_URI}',
auth: {
authMode: mstrHyper.AUTH_MODES.GUEST
}
});
}
if(document.readyState === 'complete') {
initHyperSDK();
} else {
window.addEventListener('load', initHyperSDK);
}
</script>
<script
type="text/javascript"
src="{YOUR_LIBRARY_SERVER_BASE_URI}/static/hyper/sdk/js/mstr_hyper.bundle.js">
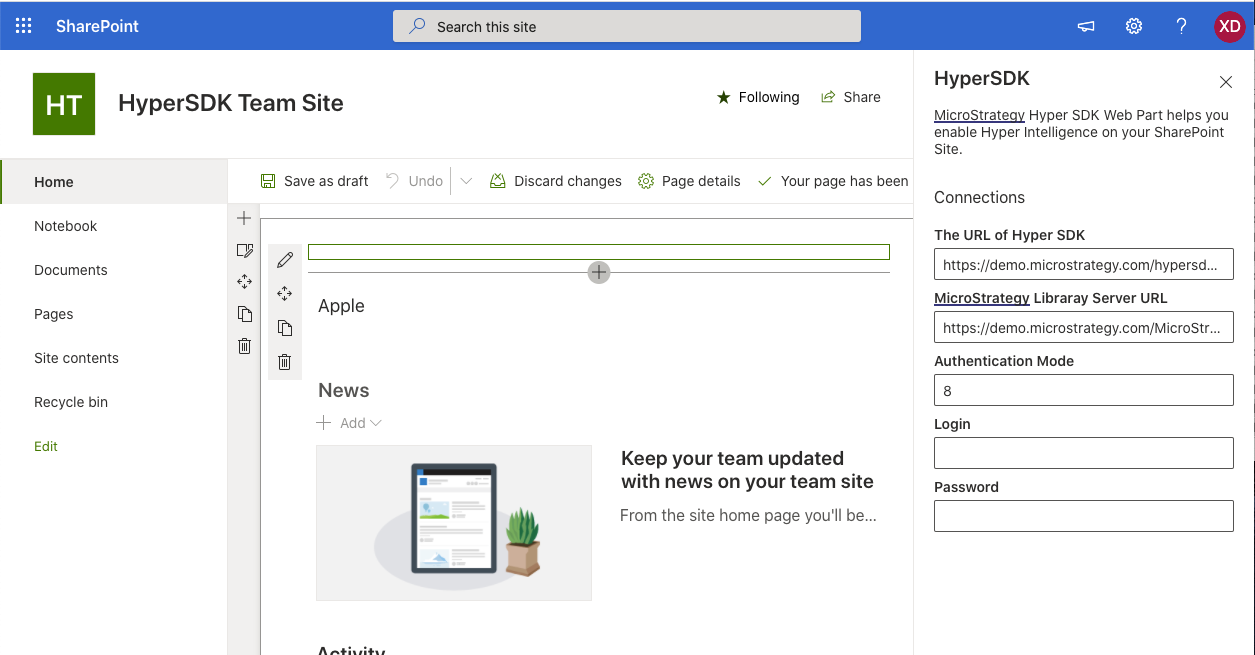
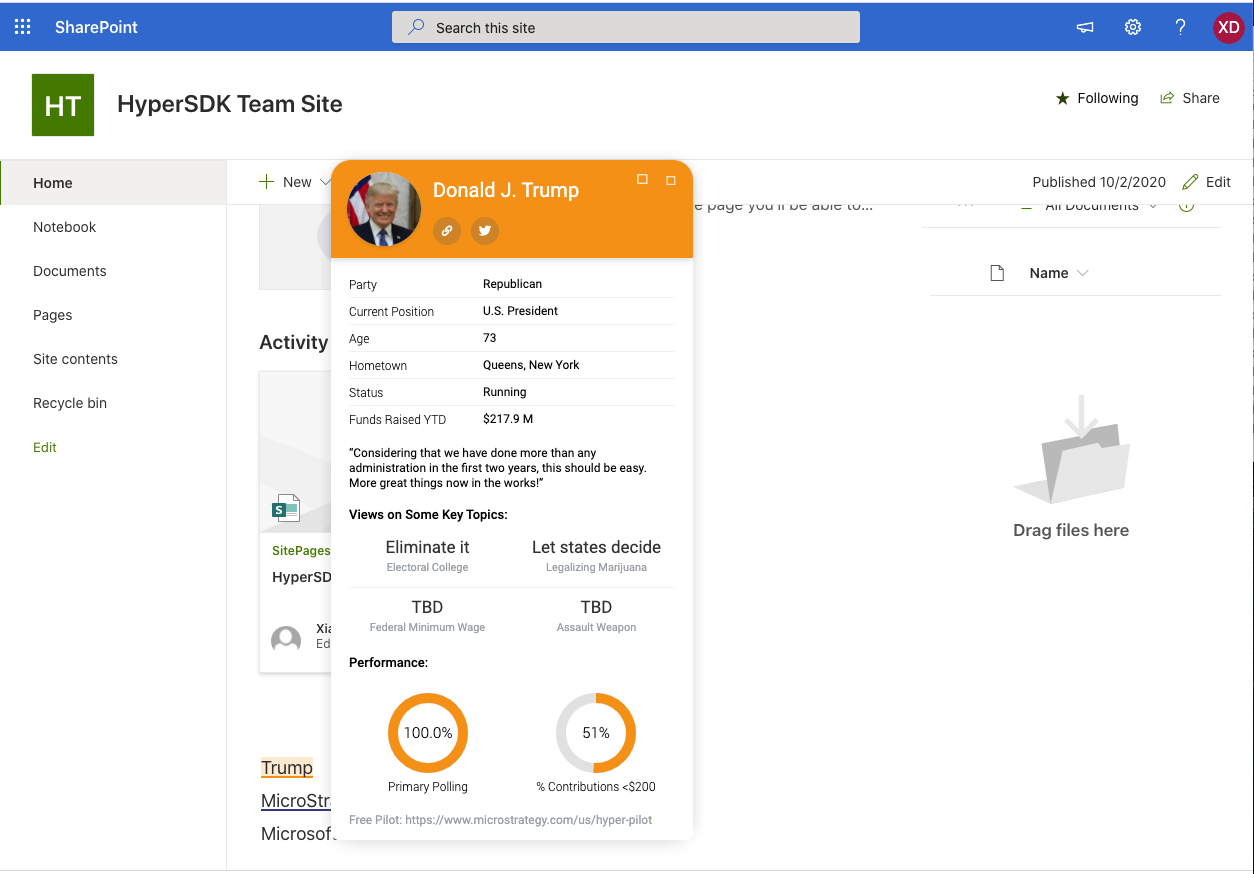
</script>On a modern site you cannot edit code snippet in editor directly. Instead, you will be creating a Web Part bundle and upload to use it.
Microsoft SharePoint allows users to create websites with the use of multiple templates and SharePoint web parts, which incredibly expands the basic functionality.
For more details please refer to SharePoint Documentation.
For code examples please refer to SharePoint Framework Client-Side Web Part Samples & Tutorial Materials
You can make your own web parts using Hyper SDK.
Please refer to Build & deploy your first web part for how to create web part.
Here's an example you can follow to customize the configuration of HyperSDK: webpart.ts
Salesforce provides a framework called Visualforce. User can use visualforce makeup language to create custom pages using html and javascript as well as salesforce’s custom tags which can be hosted natively on the Lightning platform.
Salesforce has a framework called Visualforce. User can use Visualforce makeup language to create custom pages using HTML and JavaScript as well as Salesforce’s custom tags.
More info on Visualforce.
Here is the code you can used to create Visualforce component.
<script
type="text/javascript"
src="{YOUR_LIBRARY_SERVER_BASE_URI}/static/hyper/sdk/js/mstr_hyper.bundle.js">
</script>
<script>
const initHyperSDK = function() {
mstrHyper.start({
server: '{YOUR_LIBRARY_SERVER_BASE_URI}',
mstrHyper.AUTH_MODES.GUEST,
});
}
if(document.readyState === 'complete') {
initHyperSDK();
} else {
window.addEventListener('load', initHyperSDK);
}
</script>Then, you can use the component on Visualforce Page.
<apex:page >
<c:hypersdk ></c:hypersdk>
<apex:include pageName="UC"/>
<apex:pageMessages />
</apex:page>Visualforce has over 150 standard components. You can build custom component and custom pages. It works with all standard web tech (CSS, JavaScript, HTML).
Check out Visualforce Developer Guide from Salesforce.
Please refer to Salesforce Experience Builder and Salesforce Community.
Some MicroStrategy Web customizations require the use of JavaScript to be included on a MicroStrategy Web page. The plug-in architecture provided by MicroStrategy Web can be used to achieve this purpose.
Read more about Adding Custom JavaScript
(function (config) {
const PATH_TO_HYPER_JS = '/static/hyper/sdk/js/mstr_hyper.bundle.js';
const joinUrl = (baseUrl, apiUrl) =>
`${baseUrl.replace(/\/+$/g, '')}/${apiUrl.replace(/^\/+/g, '')}`;
const initPlugin = () => {
const script = document.createElement('script');
script.src = joinUrl(config.libraryServerUrl, PATH_TO_HYPER_JS);
document.body.appendChild(script);
script.onload = () => {
mstrHyper.start({
server: config.libraryServerUrl,
auth: {
authMode: mstrHyper.AUTH_MODES.GUEST
}
});
};
};
if (document.readyState === 'complete') {
initPlugin();
} else {
window.addEventListener('load', initPlugin);
}
})({
libraryServerUrl: 'YOUR LIBRARY SERVER URL'
});- Connect to the application server where MicroStrategy Web is installed
- Navigate to the path for MicroStrategy Web
- Copy and paste the "Hyper-SDK" folder in the "Plugins" folder under "MicroStrategy".
- Open and edit the "global.js" in "javascript" under the "Hyper-SDK" folder just pasted.
- Restart the application server.
Sample MSTR Web Seamless Login Plugin
The way plugin works in MicroStrategy Library Web is the same as MicroStrategy Web.
Read more about Adding Custom JavaScript
(function (config) {
const PATH_TO_HYPER_JS = '/static/hyper/sdk/js/mstr_hyper.bundle.js';
const joinUrl = (baseUrl, apiUrl) =>
`${baseUrl.replace(/\/+$/g, '')}/${apiUrl.replace(/^\/+/g, '')}`;
const initPlugin = () => {
const script = document.createElement('script');
script.src = joinUrl(config.libraryServerUrl, PATH_TO_HYPER_JS);
document.body.appendChild(script);
script.onload = () => {
mstrHyper.start({
server: config.libraryServerUrl,
auth: {
authMode: mstrHyper.AUTH_MODES.GUEST
}
});
};
};
if (document.readyState === 'complete') {
initPlugin();
} else {
window.addEventListener('load', initPlugin);
}
})({
libraryServerUrl: 'YOUR LIBRARY SERVER URL'
});- Connect to the application server where MicroStrategy Library Web is installed.
- Navigate to the path for MicroStrategy Library Web.
- Copy and paste the "Hyper-SDK" folder in the "Plugins" folder under "MicroStrategyLibrary".
- Open and edit the "global.js" in "javascript" under the "Hyper-SDK" folder just pasted.
- Restart the application server.