Modern approach to Low Quality Image Placeholders (LQIP) using
webpandsharp. (demo)
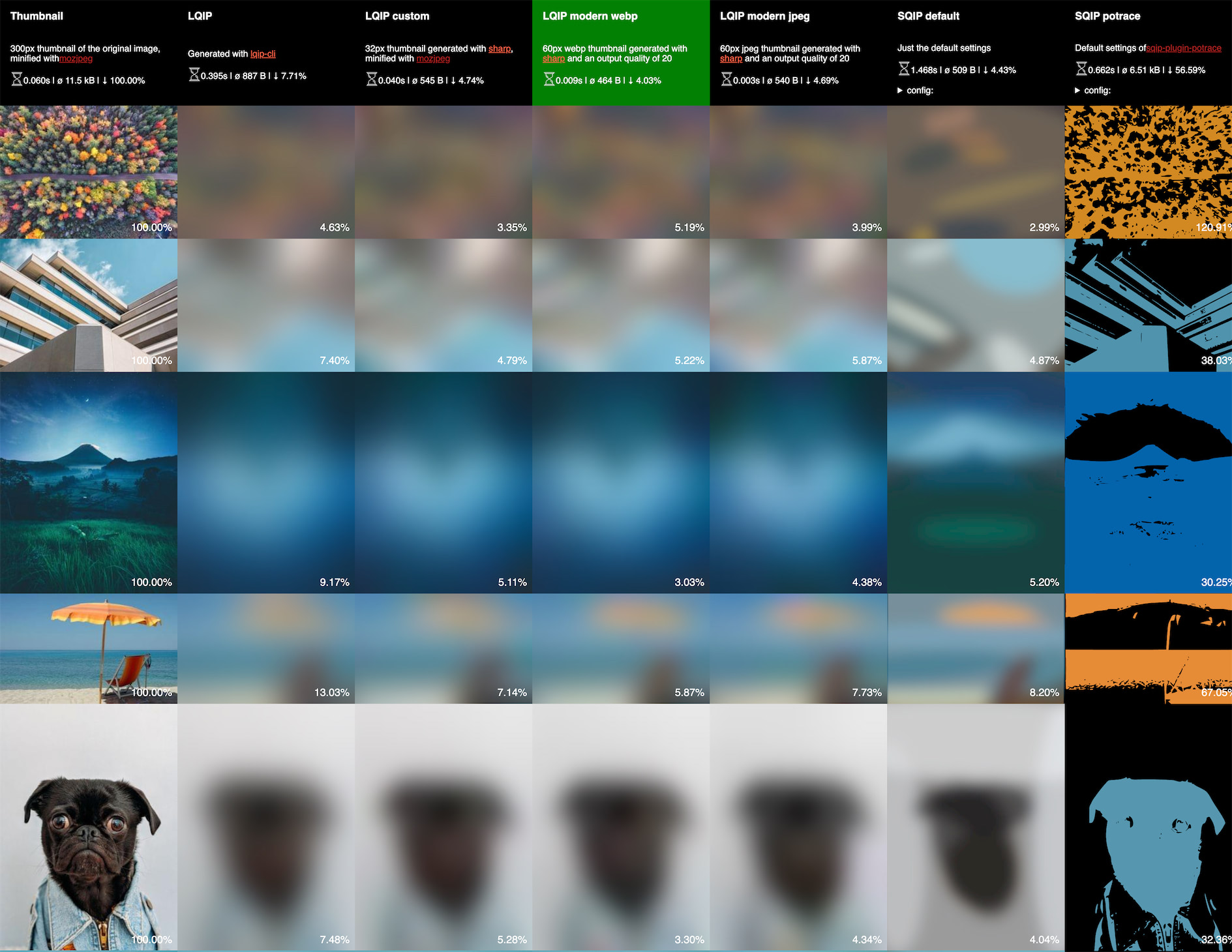
This approach is extremely fast compared with alternative LQIP techniques and 160x faster than SQIP.
| Approach | Speed | Avg Size |
|---|---|---|
| lqip-modern webp | 0.009s | 464 B |
| lqip-modern jpeg | 0.003s | 540 B |
| lqip | 0.395s | 887 B |
| lqip-custom | 0.040s | 545 B |
| sqip (default) | 1.468s | 509 B |
Check out the demo for full results.
Generated with a fork of sqip's excellent comparison benchmark.
Check out the demo for more examples and details.
This package uses an almost identical LQIP approach to the one used by Medium.
We use sharp to resize input images to a max dimension of 60 and output webp (default) or jpeg images with an encoding quality set to 20.
This resuls in very efficient placeholder images that have noticeable artifacts due to the low quality encoding. These artifacts are then hidden in the browser using a simple blur filter.
.placeholder {
filter: blur(20px);
transform: scale(1.1);
overflow: hidden;
}Note that Medium uses this scale transform on its placeholder images for two reasons:
- Hide the artifacts around the edges of the blurred images.
- Provide an aesthetically pleasing feeling of zooming into the original image once it's loaded.
An alternative to using this blur + transform technique is to use a CSS backdrop-filter. This technique has less cross-browser support, but it produces clean blurred preview images without the need to transform the placeholder.
.placeholder::after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
backdrop-filter: blur(20px);
pointer-events: none;
}npm install --save lqip-modern
## or
yarn add lqip-modernconst lqip = require('lqip-modern')
const result = await lqip('fixtures/brooklyn.jpg')which outputs
{
content: <Buffer>,
metadata: {
originalWidth: 1400,
originalHeight: 350,
width: 1400,
height: 350,
type: 'webp',
dataURIBase64: 'data:image/webp;base64,UklGRhIBAABXRUJQVlA4IAYBAADQBQCdASo8AA8APy18uFOup6WisAwB0CWJbACdMr9v/2P/aAcktLTW2FS031/Zg0AgyTdqdt+0AOU2hloGrW+F00NdaSnnTwx3AmJNLU8WsKf0E0qFoph3B5SIPdY1yjcpnDA0KVnL3O9iM/PByunAvd5Q5hOzDZylh3ZJB5se2muUQShndTJaNleAGb9MMYyiJxA2yRyWQrvGaMuGnkyAyUAYRFCSCtCl4FQGDtOSR28ibmMHNaF+4p98K8OkMFDZMQBGWxYL70xIoJ7OVE+uh2PSKZEcbiMAe74Tcj3KqnkRrtSZBg/8MexX/29vc/XzaNnSXPQx3xmyo4m/NGTfPcL+sAAA'
}
}If you pass an array of inputs, the result will be an array of outputs.
The format of the output is as close to sqip as possible for easy comparison.
input(Buffer | string | Array<Buffer> | Array<string>) Either an array of image inputs or a single image input. Each image input may either be aBuffercontaining raw image data, or astringcontaining the filesystem path to a supported image type.optsObject? Optional configuration options.opts.concurrencynumber Concurrency when processing an array of input images. (optional, default4)opts.outputFormatstring Output format to use; eitherwebporjpeg(passingjpgis the same as passingjpeg). (optional, default'webp')opts.outputOptionsObject? Output options passed to eithersharp.webporsharp.jpegdependent onopts.outputFormat.opts.resize(number | Array<any>)? Options to pass tosharp.resize. Defaults to resizing inputs to a max dimension of60, with the other dimension being calculated to maintain aspect ratio. If you want more control, you can pass an array of args here which will be forwarded tosharp.resize.
Webp is supported by 98% of browsers and produces significantly smaller results.
If you need 100% browser support, then I recommend that you use the jpeg output format or sqip.
In the future, I'd love to experiment with outputting jpeg at full quality and then compressing the results with mozjpeg at 20% quality.
- lqip - Original Low Quality Image Placeholders (LQIP) module.
- sqip - Really solid SVG-based LQIP alternative.
- See their comprehensive comparison of LQIP techniques.
- The biggest disadvantage of this approach is that it's ~10-100x slower to compute these images.
MIT © Travis Fischer
Support my OSS work by following me on twitter