This plugin is a fork of org.apache.cordova.inappbrowser. It attempts to retain most of the features of the InAppBrowser. In fact, for the full list of features inherited from InAppBrowser, please refer to InAppBrowser's documentation.
The purpose of this plugin is to provide an in-app-browser that can also be configured to match the theme of your app, in order to give it a more immersive look and feel for your app, as well as provide a more consistent look and feel across platforms.
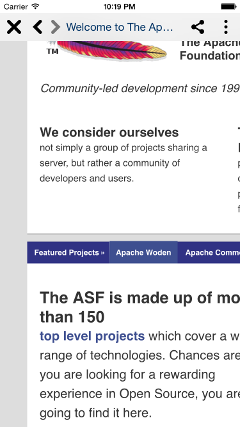
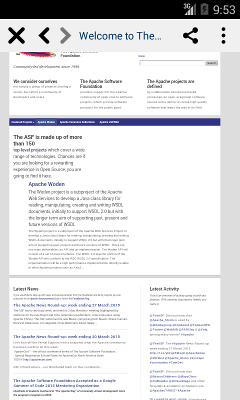
This plugin launches an in-app web view on top the existing CordovaWebView by calling cordova.ThemeableBrowser.open().
// Keep in mind that you must add your own images to native resource.
// Images below are for sample only. They are not imported by this plugin.
cordova.ThemeableBrowser.open('http://apache.org', '_blank', {
statusbar: {
color: '#ffffffff'
},
toolbar: {
height: 44,
color: '#f0f0f0ff'
},
title: {
color: '#003264ff',
showPageTitle: true
},
backButton: {
image: 'back',
imagePressed: 'back_pressed',
align: 'left',
event: 'backPressed'
},
forwardButton: {
image: 'forward',
imagePressed: 'forward_pressed',
align: 'left',
event: 'forwardPressed'
},
closeButton: {
image: 'close',
imagePressed: 'close_pressed',
align: 'left',
event: 'closePressed'
},
customButtons: [
{
image: 'share',
imagePressed: 'share_pressed',
align: 'right',
event: 'sharePressed'
}
],
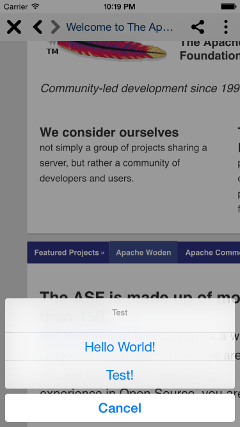
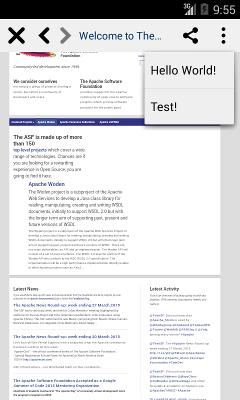
menu: {
image: 'menu',
imagePressed: 'menu_pressed',
title: 'Test',
cancel: 'Cancel',
align: 'right',
items: [
{
event: 'helloPressed',
label: 'Hello World!'
},
{
event: 'testPressed',
label: 'Test!'
}
]
},
backButtonCanClose: true
}).addEventListener('backPressed', function(e) {
alert('back pressed');
}).addEventListener('helloPressed', function(e) {
alert('hello pressed');
}).addEventListener('sharePressed', function(e) {
alert(e.url);
});
cordova plugin add com.initialxy.cordova.themeablebrowser
In addition to InAppBrowser's properties, following properties were added to fulfill this plugin's purpose in a nested JSON object.
statusbarapplicable to only iOS 7+.colorsets status bar color for iOS 7+ in RGBA web hex format. eg.#fff0f0ff. Default to white. Applicable to only iOS 7+.
toolbarheightsets height of toolbar. Default to 44.colorsets browser toolbar color in RGBA web hex format. eg.#fff0f0ff. Default to white. Also seeimage.imagesets an image as browser toolbar background in titled mode. This property references to a native image resource, therefore it is platform dependent.imagePortraitsets an image for browser toolbar background but only in portrait mode. This property will be overridden byimageif given. This is an iOS only property and references to native image resource.imageLandscapesets an image for browser toolbar background but only in landscape mode. This property will be overridden byimageif given. This is an iOS only property and references to native image resource.
titlecolorsets title text color in RGBA web hex format. eg.#fff0f0ff. Default to black.staticTextsets static text for title. This property overridesshowPageTitle(see below).showPageTitlewhen set to true, title of the current web page will be shown.
backButtonimagesets image for back button. This property references to a native image resource, therefore it is platform dependent.imagePressedsets image for back button in its pressed state. This property references to a native image resource, therefore it is platform dependent.alignaligns back button to eitherleftorright. Default toleft.eventraises an custom event with given text as event name when back button is pressed. Optional.
forwardButtonimagesets image for forward button. This property references to a native image resource, therefore it is platform dependent.imagePressedsets image for forward button in its pressed state. This property references to a native image resource, therefore it is platform dependent.alignaligns forward button to eitherleftorright. Default toleft.eventraises an custom event with given text as event name when forward button is pressed. Optional.
closeButtonimagesets image for close button. This property references to a native image resource, therefore it is platform dependent.imagePressedsets image for close button in its pressed state. This property references to a native image resource, therefore it is platform dependent.alignaligns close button to eitherleftorright. Default toleft.eventraises an custom event with given text as event name when close button is pressed. Optional.
menutitlesets menu title when menu button is clicked. iOS only.cancelsets menu cancel button text. iOS only.imagesets image for menu button. This property references to a native image resource, therefore it is platform dependent.imagePressedsets image for menu button in its pressed state. This property references to a native image resource, therefore it is platform dependent.eventraises an custom event with given text as event name when menu button is pressed. Optional.alignaligns menu button to eitherleftorright. Default toleft.itemsis a list of items to be shown when menu is openeventdefines the event name that will be raised when this menu item is clicked. The callbacks to menu events will receive an event object that contains the following properties:urlis the current URL shown in browser andindexis the index of the selected item initems.labeldefines the menu item label text.
customButtonsis a list of objects that will be inserted into toolbar when given.imagesets image for custom button. This property references to a native image resource, therefore it is platform dependent.imagePressedsets image for custom button in its pressed state. This property references to a native image resource, therefore it is platform dependent.alignaligns custom button to eitherleftorright. Default toleft.eventraises an custom event with given text as event name when custom button is pressed. The callbacks to custom button events will receive an event object that contains the following properties:urlis the current URL shown in browser andindexis the index of the selected button incustomButtons.
backButtonCanCloseallows back button to close browser when there's no more to go back. Otherwise, back button will be disabled.disableAnimationwhen set to true, disables browser show and close animations.
All properties are optional with little default values. If a property is not given, its corresponding UI element will not be shown.
One thing to note is that all image resources reference to native resource bundle. So all images need to be imported to native project first. In case of Android, the image name will be looked up under R.drawable. eg. If image name is hello_world, R.drawable.hello_world will be referenced.
You may have noticed that ThemedBrowser added an optional menu as well as custom buttons, which you can utilize to respond to some simple user actions.
If you are a native developer and are already aware how to import native image resources, feel free to skip this section. Otherwise, here are some tips. First of all, your native iOS and Android projects are located at:
<cordova_project_root>/platforms/ios
<cordova_project_root>/platforms/android
Let's start with Android, which is quite straightforward. Prepare your images for all of the pixel densities that you'd like to support. Here is a documentation that explains this concept. The gist is that on higher pixel density screens, your images will have to have higher resolution in order to look sharp on an actual device, so you want to prepare multiple files for the same image at different resolutions for their respective pixel density. In Android, there are a lot of densities due to diversity of devices, so you have to decide which ones you want to support. Fortunately if you don't have an image for a particular pixel density, Android will automatically pick up the closest one and try to down scale or up scale it. Of course this process is not very efficient, so you have to make your decisions. The directory where you want to place your images are under
<cordova_project_root>/platforms/android/res
Notice how there are multiple folders named drawble-.*. Each file for the same image should be named the same, but it will need to be moved under the correct directory with respect to its target density. eg. If icon.png is intended for xhdpi, then it needs to go under drawable-xhdpi directory. In your JavaScript config, you can then reference to this iamge without extension. eg. With the previous example, simply icon will suffice.
To import image resources for iOS, it is slightly trickier, because you have to register your file in Xcode project file with help from Xcode, and there are two ways of doing this. Let's start with the old school way. iOS also shares similar concept with Android in terms of pixel density. iPhone to iPhone 3GS uses 1x the resolution, iPhone 4 to iPhone 6 uses 2x the resolution while iPhone 6 Plus and above uses 3x the resolution (even though it's actually down scaled, but that's a different discussion). In the old school way, you have to name your images with @1x, @2x, and @3x suffix with respect to their target density. eg. [email protected]. Here is a documentation that explains this concept. You then have to move it under
<cordova_project_root>/platforms/ios/<project_name>/Resources
Then open your native iOS project with Xcode by double clicking on
<cordova_project_root>/platforms/ios/<project_name>.xcodeproj
In the left hand side panel, make sure you are in Project navigator tab. Then you can see a list of directories under your project. One of them being Resources, but you don't see your newly added images there. Now you need to drag your images fron Finder to Xcode and drop it under Resource folder. In your JavaScript config, you can then reference to them without suffix or extension. eg. With the previous example, simply icon will suffice.
The new school way is to use Asset Catalog. This is the recommended technique from Xcode 5+ and iOS 7+. It gives you better management of all of your image resources. ie. No more suffix, and you can see all your images for different densities in one table etc. However there are more steps involved to set it up. Please reference to this guide for a step by step walkthrough.
The purpose of this plugin is to allow you to style the in app browser the way you want. Isn't that why you installed this plugin in the first place? Hence, it does not come with any defaults. Every UI element needs to be styled by you, otherwise it's hidden. This also avoids polluting your resouce bundle with default images.
Android menu is simply a Spinner, which picks up its style from your Activity's theme. By default Cordova uses the very old Theme.Black.NoTitleBar, which is ugly. Open your AndroidManifest.xml and change your android:theme attribute to something more morden, such as Theme.Holo or Base.Theme.AppCompat from support library.
Android menu is simply a Spinner with default layout resources, which picks up its style from your Activity's theme. You can style it by making a theme of your app and apply it to your activity. See android:dropDownListViewStyle.
There is no margins or paddings. However notice that you can assign images to each of the buttons. So take advantage of PNG's transparency to create margins/paddings around your buttons.
First, notice that you can use an image as well as color for toolbar background. Use PNG for background image and create shadow inside this image. Next, you will probably be concerned about how buttons will slightly misaligned due since they always middle align. Again create some transparent borders in your button images to offset the misalignment. eg. Say your shadow is 5px tall, which causes buttons to allear lower than they shoud. Create a 10px transparent bottom border for each of your button icons and you are set.
- iOS 5.0+
- Android 2.0+
Currently there is no plan to support other platforms, though source code from InAppBrowser is kept for merge purposes, they are inactive, since they are removed from plugin.xml.
This plugin is not a drop-in replacement for InAppBrowser. The biggest change that was made from InAppBrowser, which caused it to be no longer compatible with InAppBrowser's API is that options parameter now accepts a JavaScript object instead of string.
cordova.ThemeableBrowser.open('http://apache.org', '_blank', {
customButtons: [
{
image: 'share',
imagePressed: 'share_pressed',
align: 'right',
event: 'sharePressed'
}
],
menu: {
image: 'menu',
imagePressed: 'menu_pressed',
items: [
{
event: 'helloPressed',
label: 'Hello World!'
},
{
event: 'testPressed',
label: 'Test!'
}
]
}
});
As you can see from above, this allows configurations to have more robust and readable definition.
Furthermore, the object returned by open always returns its own instance allowing chaining of methods. Obviously, this breaks the immitation of window.open(), however it's an optional feature that you can choose not to use if you want to stay loyal to the original.
cordova.ThemeableBrowser.open('http://apache.org', '_blank', {
customButtons: [
{
image: 'share',
imagePressed: 'share_pressed',
align: 'right',
event: 'sharePressed'
}
],
menu: {
image: 'menu',
imagePressed: 'menu_pressed',
items: [
{
event: 'helloPressed',
label: 'Hello World!'
},
{
event: 'testPressed',
label: 'Test!'
}
]
}
}).addEventListener('sharePressed', function(event) {
alert(event.url);
}).addEventListener('helloPressed', function(event) {
alert(event.url);
}).addEventListener('testPressed', function(event) {
alert(event.url);
});
Two properties from InAppBrowser are disabled.
locationis alwaysfalsebecause address bar is not needed for an immersive experience of an integrated browser.toolbarpositionis alwaystopto remain consistent across platforms.
One is redefined.
toolbaris redefined to contain toolbar settings and toolbar is always shown, because the whole point why you are using this plugin is to style toolbar right?
This project is licensed under Aapache License 2.0. See LICENSE file.