Releases: jan-dolejsi/vscode-pddl
ICAPS 2019 Release (v2.12)
[2.12.0] - 2019-07-08 - ICAPS 2019 Update
News
This YouTube channel now shows how to use the PDDL extension to its full potential: Hands-on PDDL Tutorial
New features
PDDL parser and plan validation tools auto-download
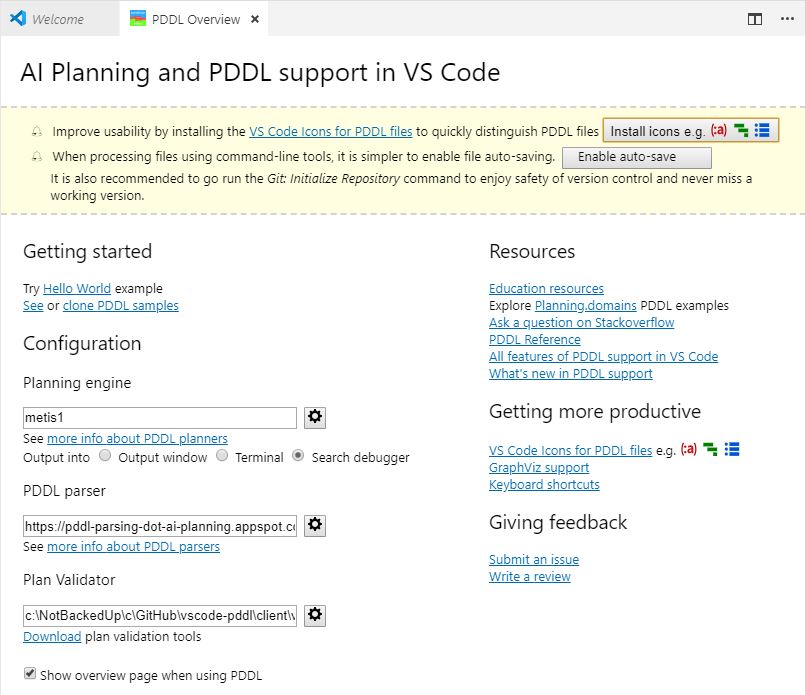
The PDDL Overview Page suggests to download the VAL tools that include the PDDL parser, plan validator and couple other derived utilities for plan evaluation. This democratises many of the features that were available in experimental mode for the last 12(!) months.
This YouTube video shows the download experience: PDDL Tooling - Episode 1: Planning.Domains session
This video shows the benefits of having the VAL tools: PDDL Tooling - Episode 4: Working with plans
PDDL domain/problem/plan file associations
You can now enjoy the freedom of having your PDDL files spread across any directory structure.
The VS Code PDDL extension had rigid convention for matching domain and problem files to each other. They had to be in the same folder and both open in the editor. Failing that, the editor was not able to naturally associate your files to each other. That would prevent you from invoking the planner, or validator seamlessly.
If one of the rules above is not satisfied, the editor will not naturally associate your files to each other. In that case it shows a validation error suggesting to apply a Quick Fix via the 💡 symbol, which lets you find the corresponding domain/problem file from following scopes:
- suggested files, if multiple candidates were found
- currently open files in the editor
- other files in the workspace
- any other file selectable from the computer storage
PDDL Test Report
PDDL Testing now shows results on a report page. This is far more readable than the summary in the PDDL Test Output window, which is now removed.
I removed the PDDL Test Output channel to simplify UX.
Fixes
- Ask for confirmation before discarding changes in session files.
- PDDL Planner configuration can now be picked up from a workspace folder configuration.
- Modal warning when sending PDDL to a new service
- Cleaned-up tips
- Planning.Domains interactions improvements ahead of the upcoming ICAPS tutorial.
Release 2.11.8
[2.11.8] - 2019-07-05
Fixes
- Activating the extension upon the
pddl.downloadValcommand. - Improved Valstep error reporting.
- Instantaneous actions visualized correctly in object swim-lanes.
- Valstep error repro export uses full valstep path rather than relying on valstep in the
%path%. Thanks, Christian.
New Features
- Added configuration for asynchronous planning services exposing a
/requestRESTful interface. Configuration may be retrieved from a*.plannerConfiguration.jsonor a.jsonfile. - Tooltip on plan visualization plan selection bars now explain that the size of the bar correspond to the given plan metric value.
Preview of VAL binary download
Preview of VAL tools download
VAL binaries are now automatically downloadable.
Release 2.11.5
[2.11.5] - 2019-06-24
PDDL Test execution for all tests in the workspace
It is now possible to click on a folder in the PDDL Tests panel or even on the Run all button in the toolbar and all tests nested within that folder, or in the workspace will be executed respectively.
Configuration alerts on Overview Page
Overview Page shows non-intrusive alerts when the extension configuration is not optimal.
Planning.Domains session
Plugin configuration support
Planning.Domains Editor Sessions use plug-ins that save their own configuration.
The solver plugin's configuration (i.e. the URL of the solver service) is now replicated into the workspace folder's settings. This is stored in .vscode/settings.json file:
{
"pddlPlanner.executableOrService": "http://localhost:8087/solve"
}When local session changes are committed back to the server, the solver URL is not included.
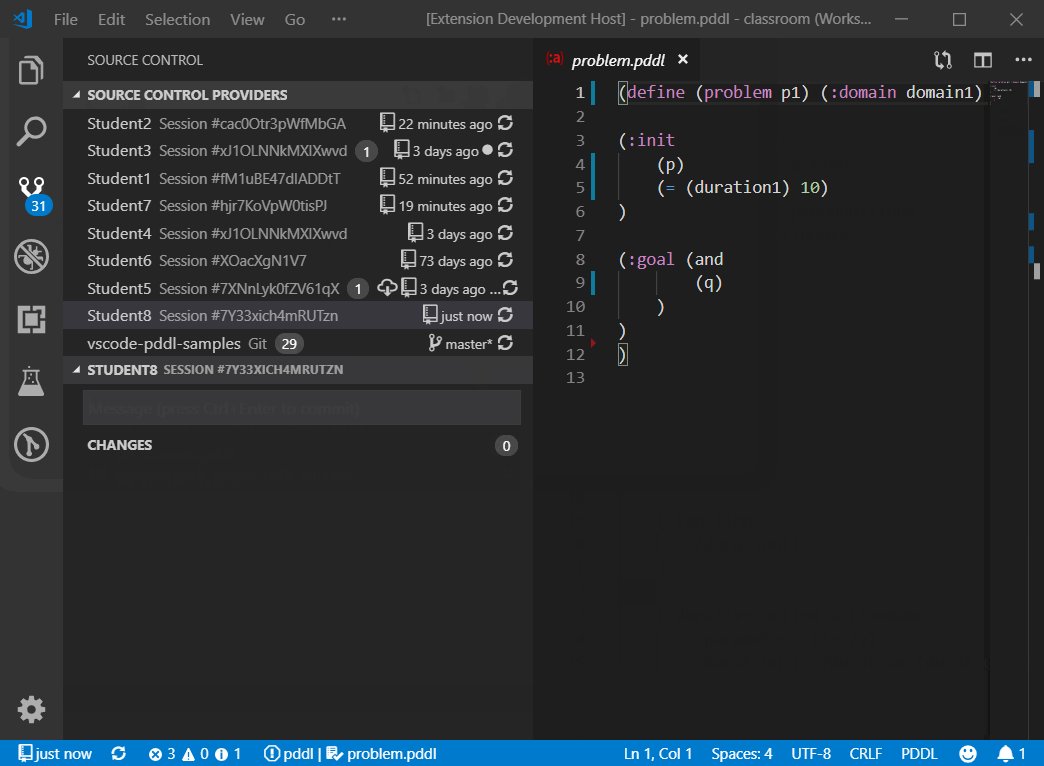
Gamifying PDDL trainings
Include a .ptest.json file into the template session, create classroom, open the Test Explorer (View > Open View ... > Test > PDDL TESTS) and click the Run All button in the toolbar. This runs the test cases from all the student sessions and displays the pass/fail results.
First student with passing tests wins ... a diploma :-!
Allowing checkout when untracked local files exist
Untracked local files are no longer preventing session update to latest server-side version. This means the user may deal with version conflicts by renaming files and merging using the VS Code Diff. Manually.
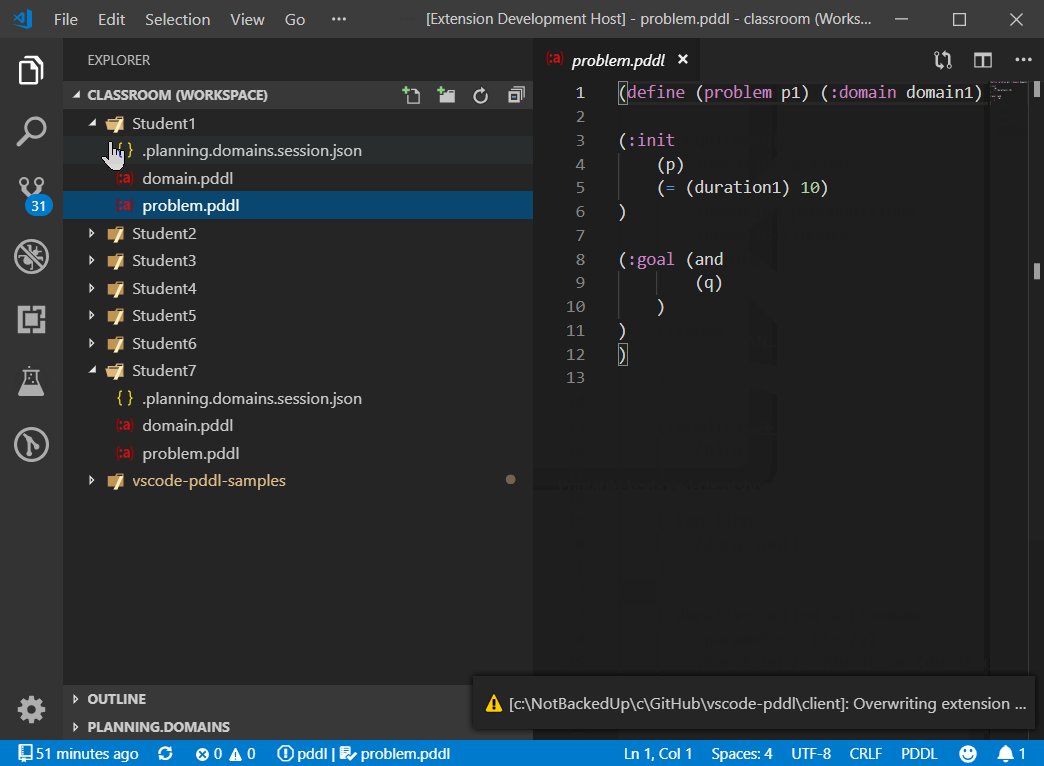
Classroom: PDDL-Testing student sessions
Planning.Domains classroom student sessions are no longer created in a sub-folder of the template session. If the template included a .ptest.json file with unit test definitions, they may all now be executed using one click on the "Run all" button in the PDDL TEST panel toolbar.
Clean-up
Removed traces a legacy configuration from predecessor VS Code extension.
Bug fix release 2.11.4
[2.11.4] - 2019-06-19
Fixes
PDDL Overview Page
- Hello World example command on the Overview Page now works even when no workspace folder was selected, and properly shows error messages when files with conflicting names are already present.
- PDDL Sample git repo cloning is fixed (the command no longer accepts Uri, but string)
Planning.Domains classroom support
[2.11.3] - 2019-06-17
Planning.Domains classroom generation from a template session
Planning.Domains session may be used as a template for an entire classroom bulk creation.
The command PDDL: Generate Planning.Domains classroom sessions from this template... automate the duplication of this session into any number of student sessions. A prompt pops up to submit student names and/or email addresses in a semi-colon separated list. If email address is included, the default email client pops up with a prepared message for each student.
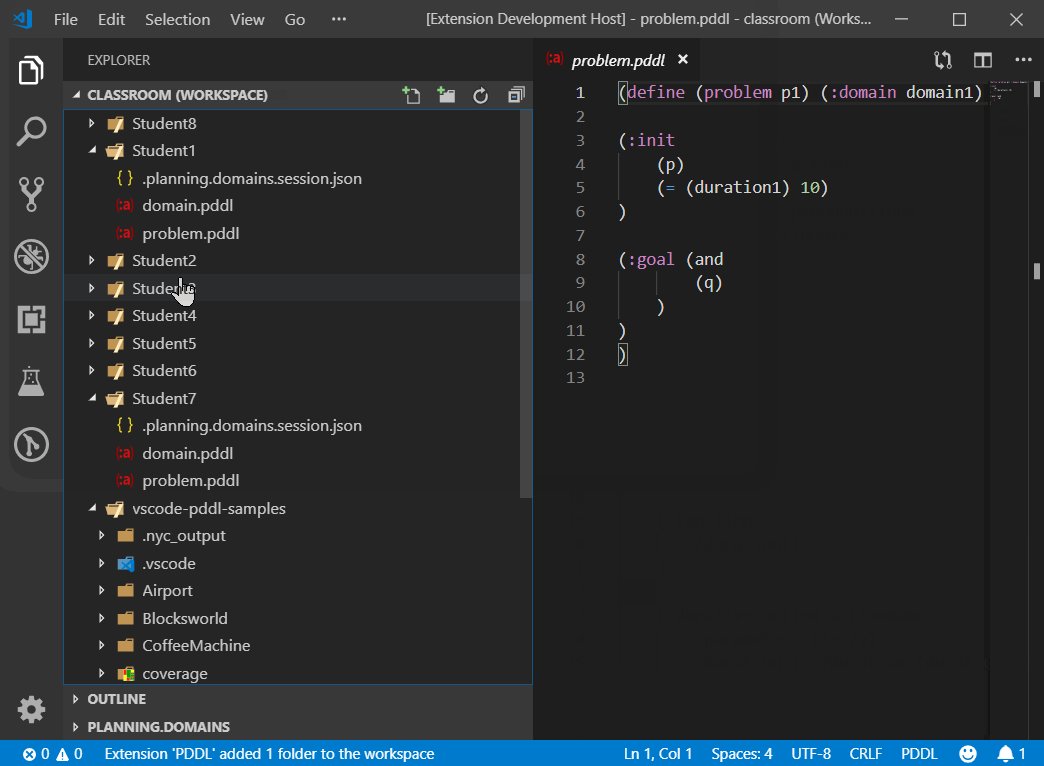
When all sessions are created, a dedicated VS Code workspace is created for the classroom and VS Code automatically opens it.
Other improvements
- Search Debugger: fit tree to available viewport with "F"
- Planning.Domains session supports file renaming
- ValStep errors reporting was enhanced to be able to send the input data as a bug report
Codebase engineering work
- more async I/O
- tslint warnings addressed
Bug fix release
Planning.Domains sessions lifecycle improved
Editor.Planning.Domains session support
[2.11.0] - 2019-05-20
New features
Planning.Domains sessions
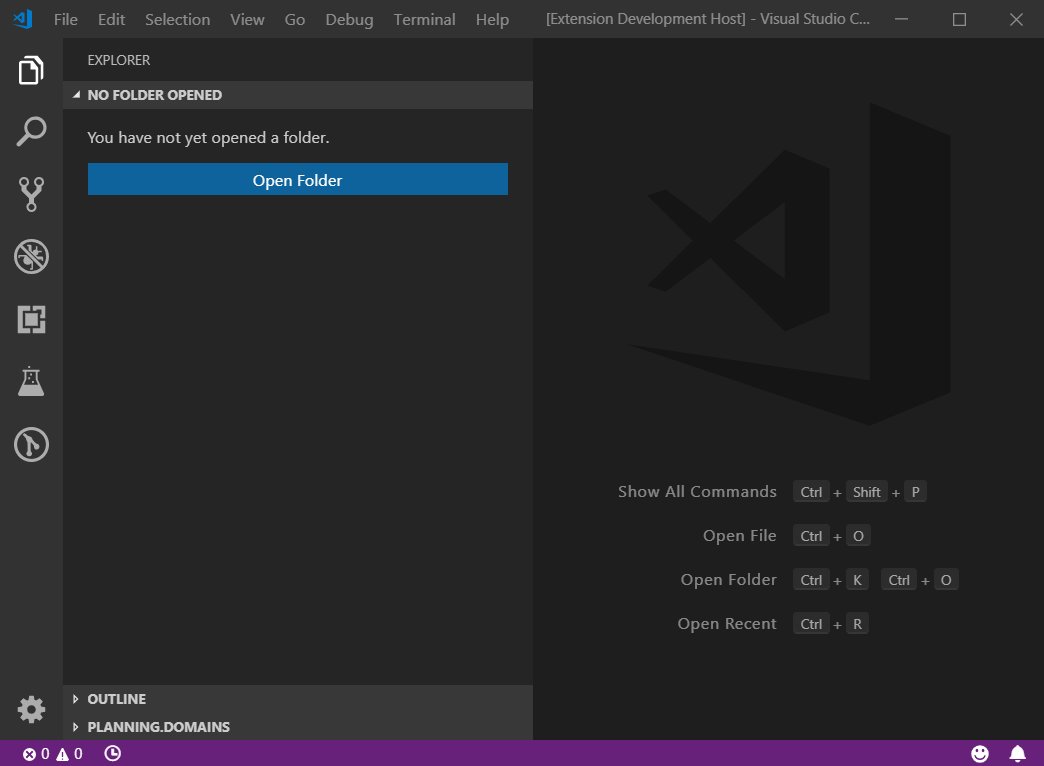
The online Planning.Domains editor has a concept of a session. Session details pane shows links to open the session online / offline. The offline links are handled by VS Code, if installed.
The session files may be seamlessly open in VS Code now. There are two ways to get started:
- Using a command:
- PDDL: Download Planning.domains session
- By navigating to this URL in your favorite web browser:
- vscode://jan-dolejsi.pddl/planning.domains/session/readOnlyHash or
- vscode://jan-dolejsi.pddl/planning.domains/session/edit/readWriteHash.
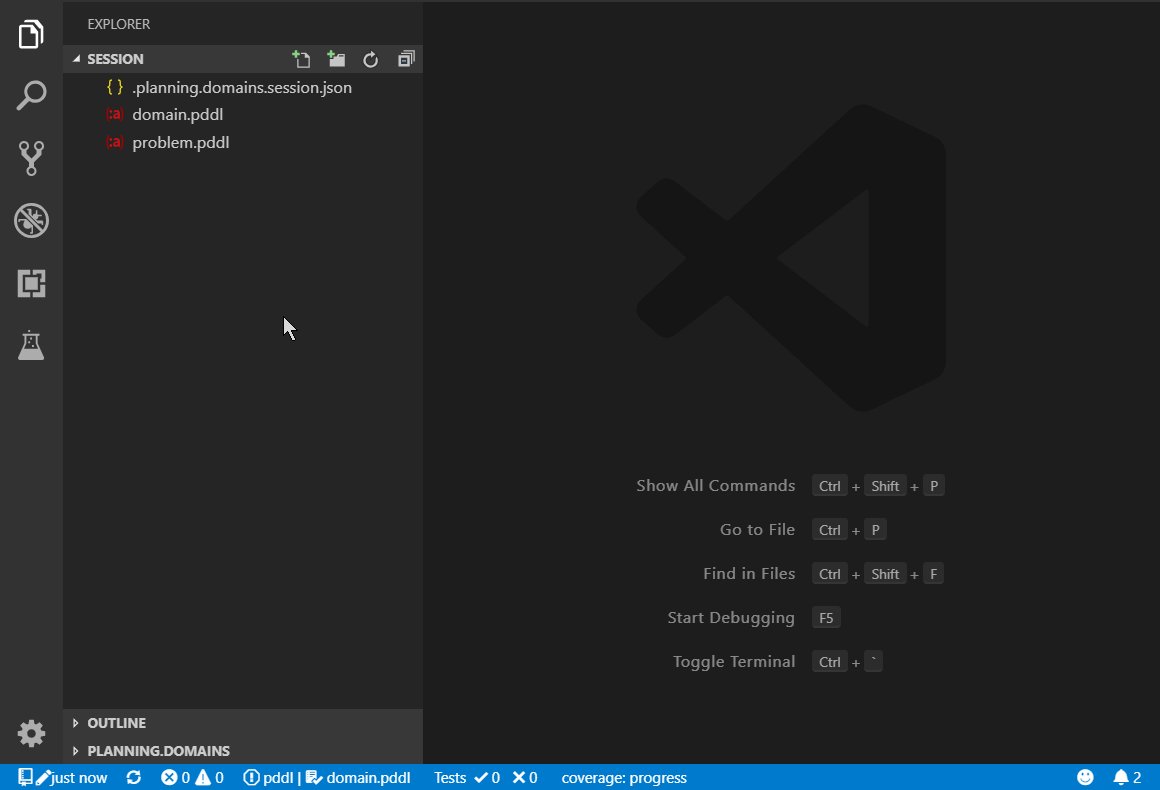
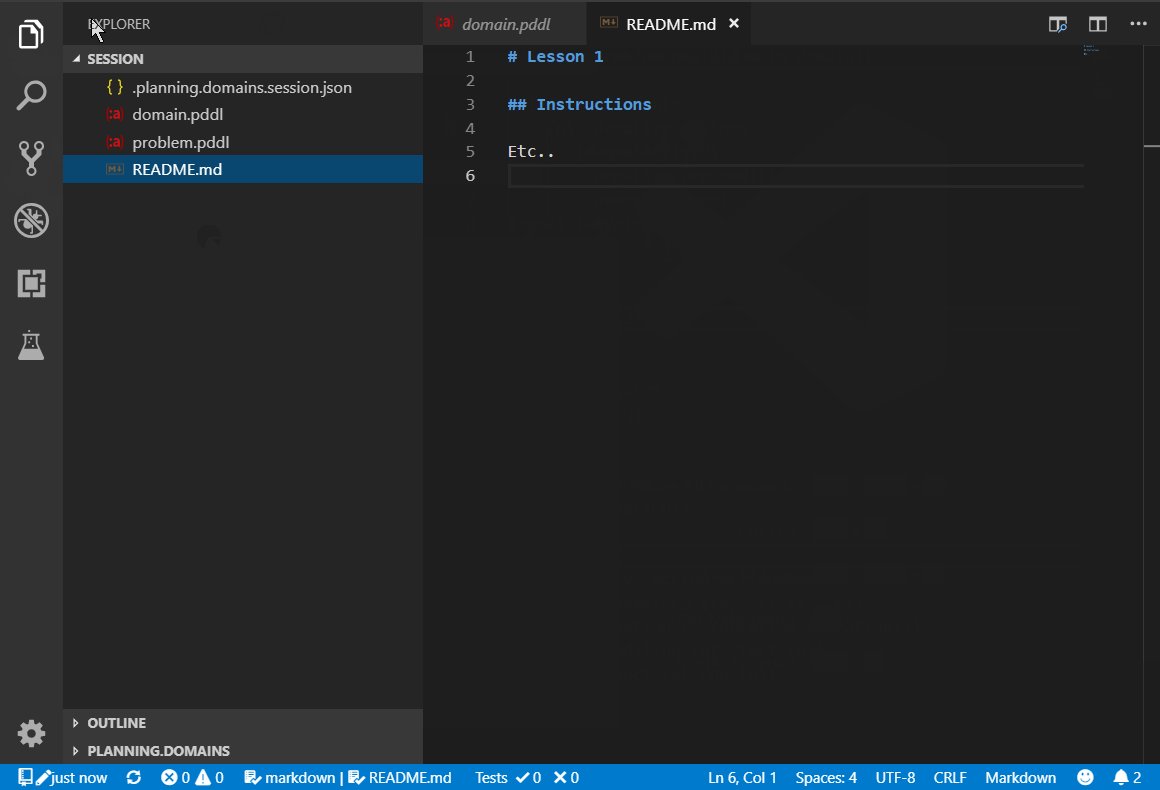
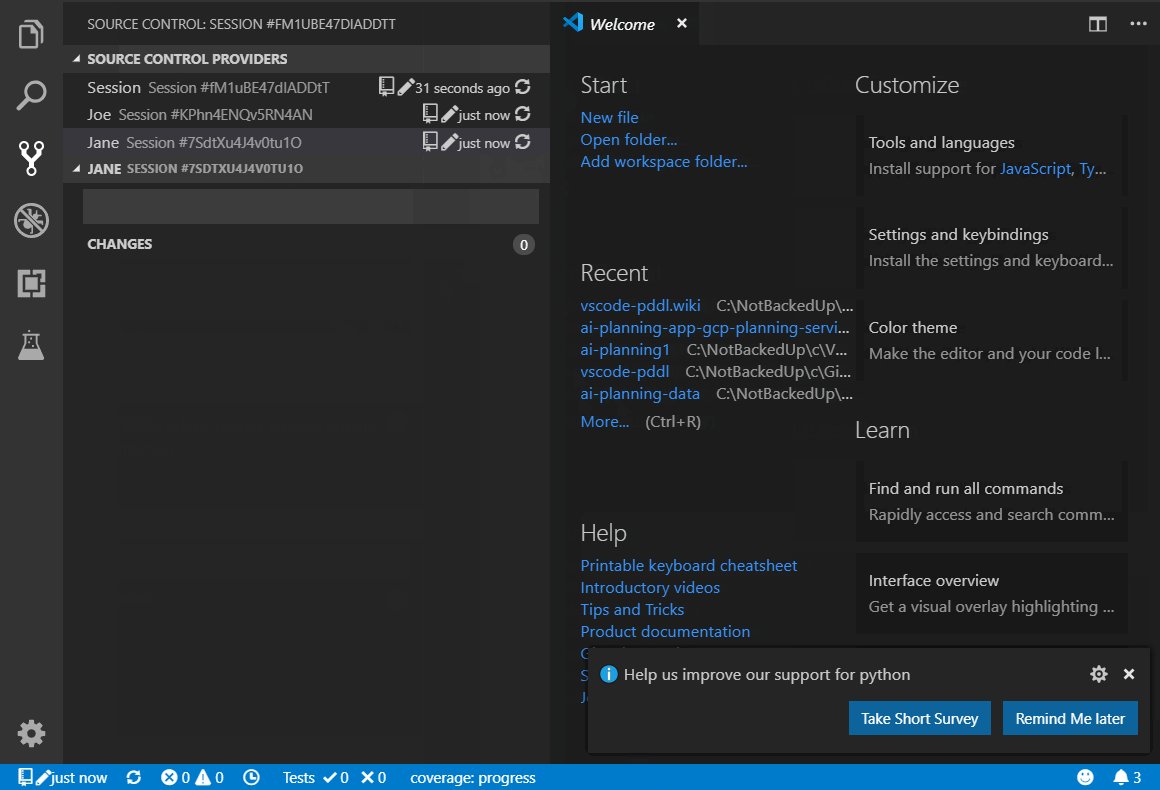
The session files are downloaded into a selected workspace folder and may be interacted with via the Source Control pane.
Session files may be deleted, renamed as well as added. The Source Control pane shows the diff as usual.
Session may be duplicated, which is useful when the session was open as read-only.
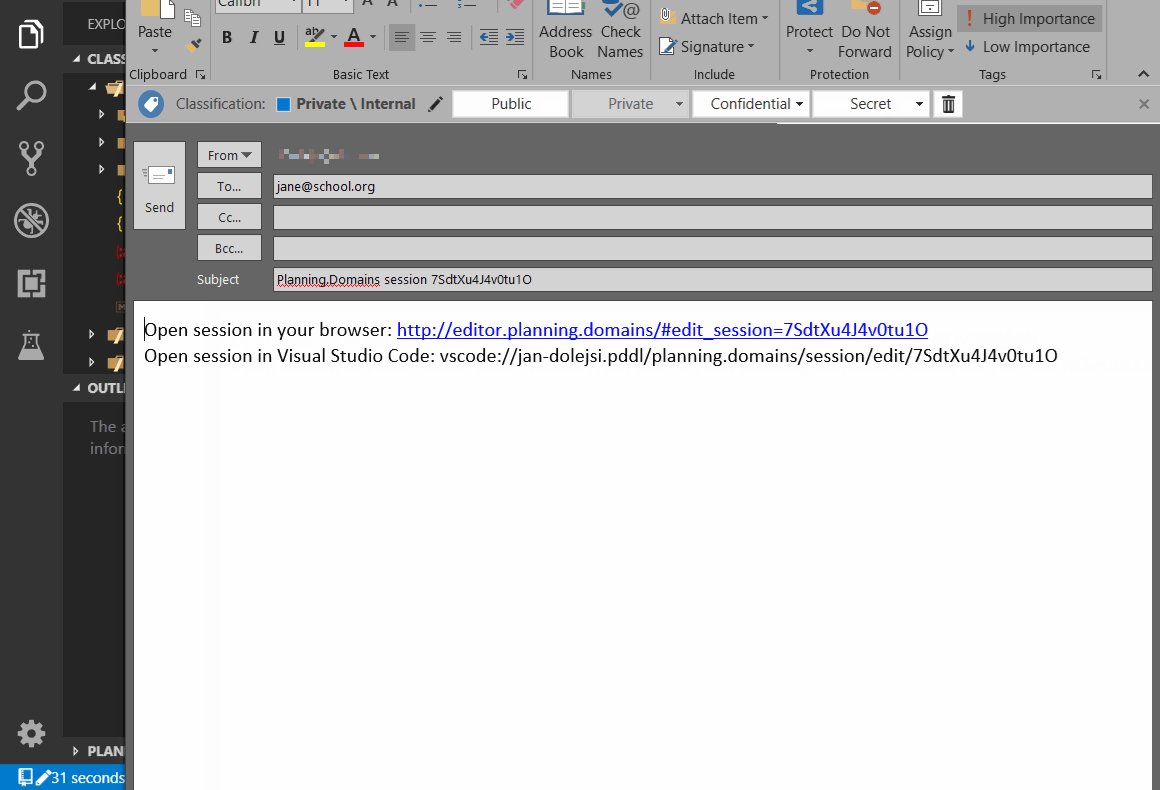
Session may be open in the default browser, or shared via email, if default email client is installed to handle mailto: protocol.
Using the duplicate session and share via email commands, a teacher may create a session for everyone in the classroom and monitor progress of all students from VS Code.
Full Planning.domains sessions support
- interacting with Planning.Domains session files - avoid double-quote enclosing 'java -javaagent:' command-lines - exported plan file is forcibly saved to disk
Planning.Domains session files preview
Bug fixes
- Issue #23 Planner or parser that is configured as
java -javaagent ...are now not surrounded by double-quotes.
Preview features
Planning.Domains sessions
The online Planning.Domains editor has a concept of a session.
The session files may be open in VS Code now. There are two ways to get started:
- Using a command:
- PDDL: Load Planning.domains read-only session or
- PDDL: Load Planning.domains read/write session.
- Using by navigating to this URL in your favorite web browser:
- vscode://jan-dolejsi.pddl/planning.domains/session/readOnlyHash or
- vscode://jan-dolejsi.pddl/planning.domains/session/edit/readWriteHash.
The session files are downloaded into a dedicated workspace folder and may be interacted with via the Source Control pane.