English | 简体中文
The IM demo for Electron provides features of IM and TRTC. Developers can easily access and integrate it to enjoy stable and reliable services via Tencent Cloud services. Tencent Cloud IM is committed to helping developers quickly develop reliable, low-cost, and high-quality communication solutions. For more product information, see Instant Messaging.
| Platform | Version |
|---|---|
| Electron | 13.1.5 and above |
| Node.js | v14.2.0 and above |
// install package
npm install
cd src/client
npm install
// run
npm run start
prerequisites You have registered for Tencent Cloud account and completed authentication.
- Log in to IM Console.
?If you already have an app, record its SDKAppID and get key info. The same Tencent Cloud account can create up to 300 instant messaging IM applications. If there are already 300 apps, you can deactivate and delete unused apps before creating new ones. After the application is deleted, all data and services corresponding to the SDKAppID cannot be recovered, please operate with caution.
- Click Create Application, enter your application name in the Create Application dialog box, and click Con.
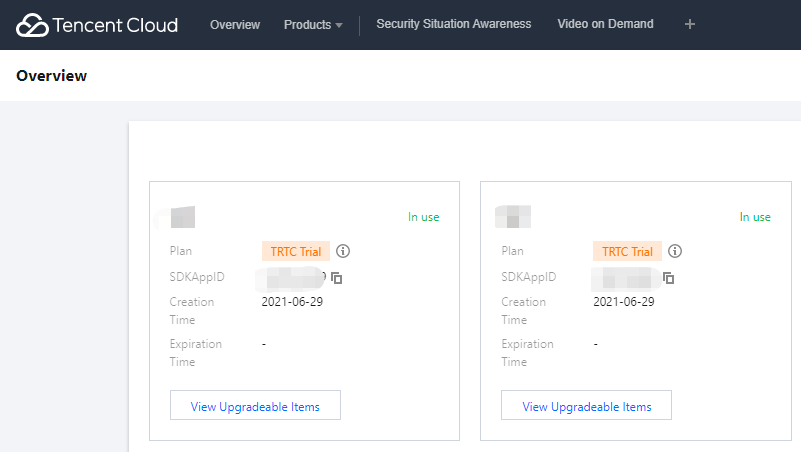
- Please save the SDKAppID information. You can view the status, business version, SDKAppID, label, creation time, and expiration time of the newly created application on the console overview page.
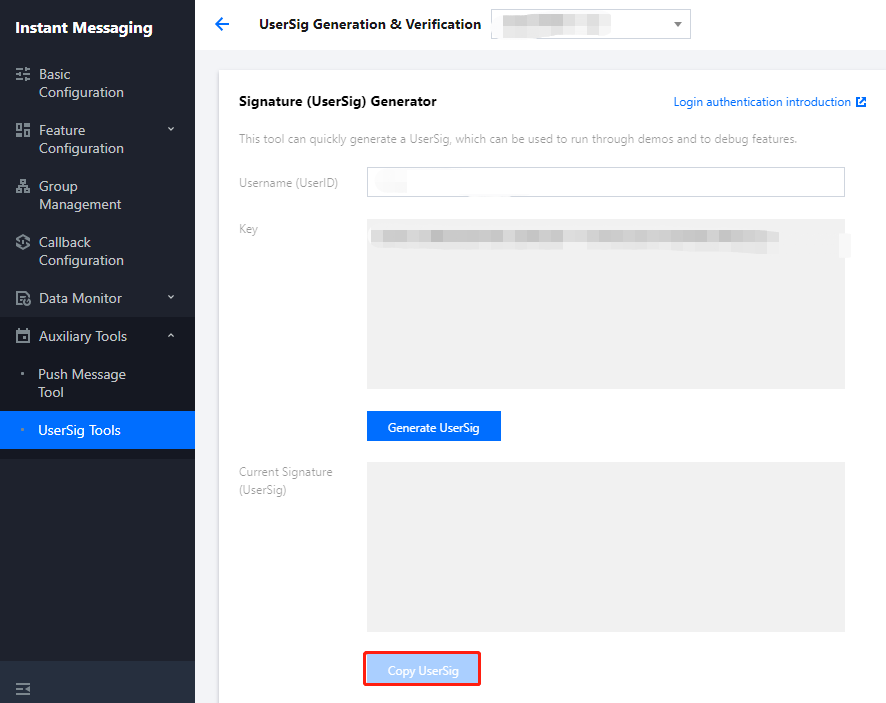
- Click the created application, click Auxiliary Tools>UserSig Generation & Verification in the left navigation bar, create a UserID and its corresponding UserSig, copy the signature information, and use it for subsequent logins.
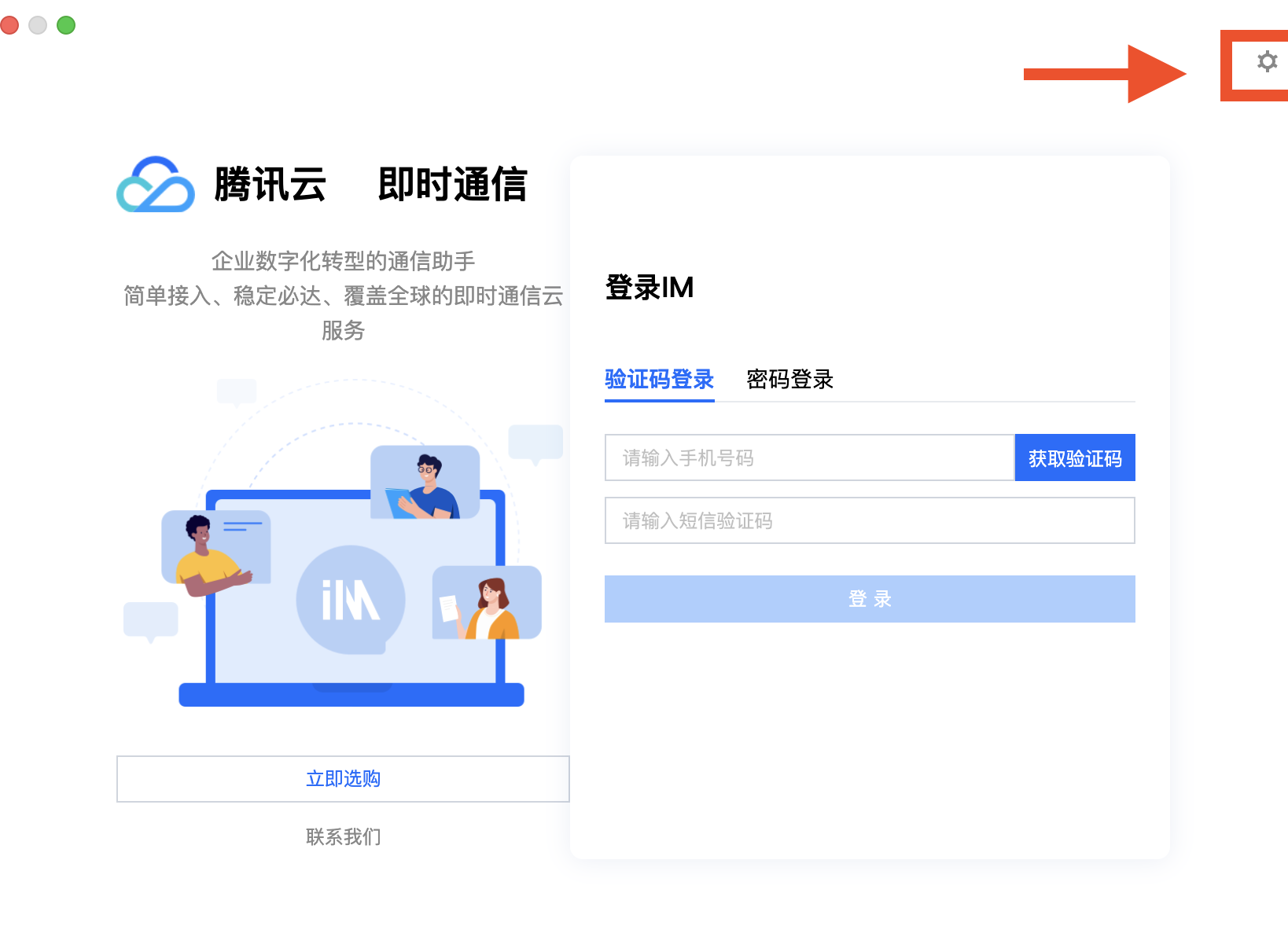
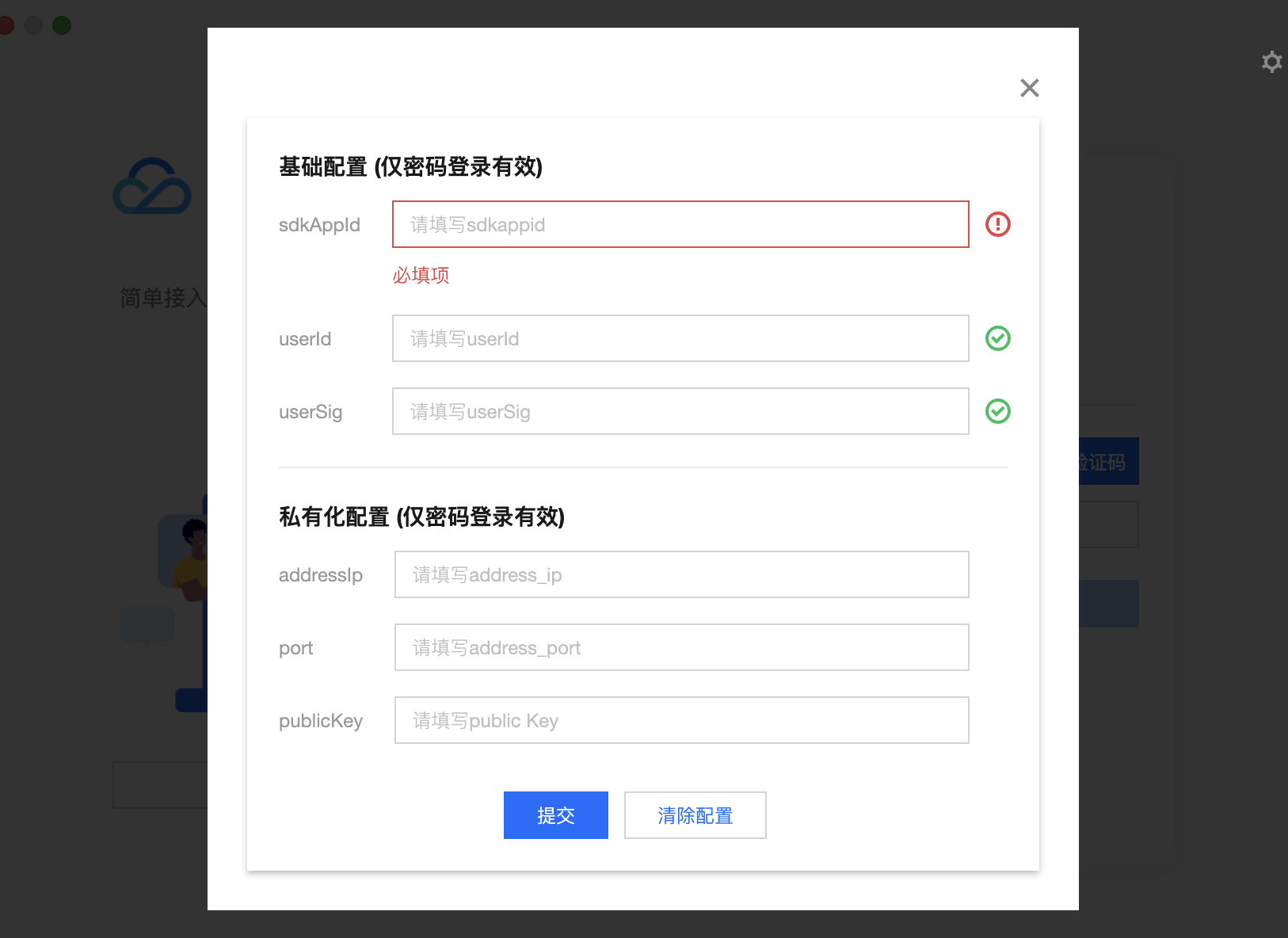
- After starting the project, click Settings in the upper right corner, and fill
sdkAppid,userId,userSiginto the basic configuration in turn. After submitting, log in to the Demo with the password.
// Package a Mac app
npm run build:mac
// Package a Windows app
npm run build:windows
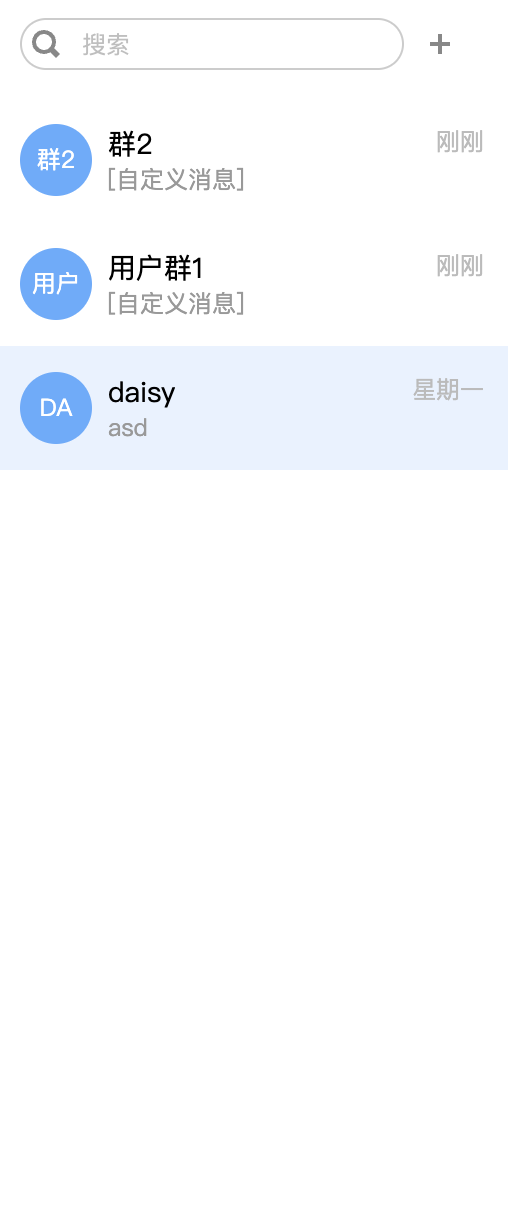
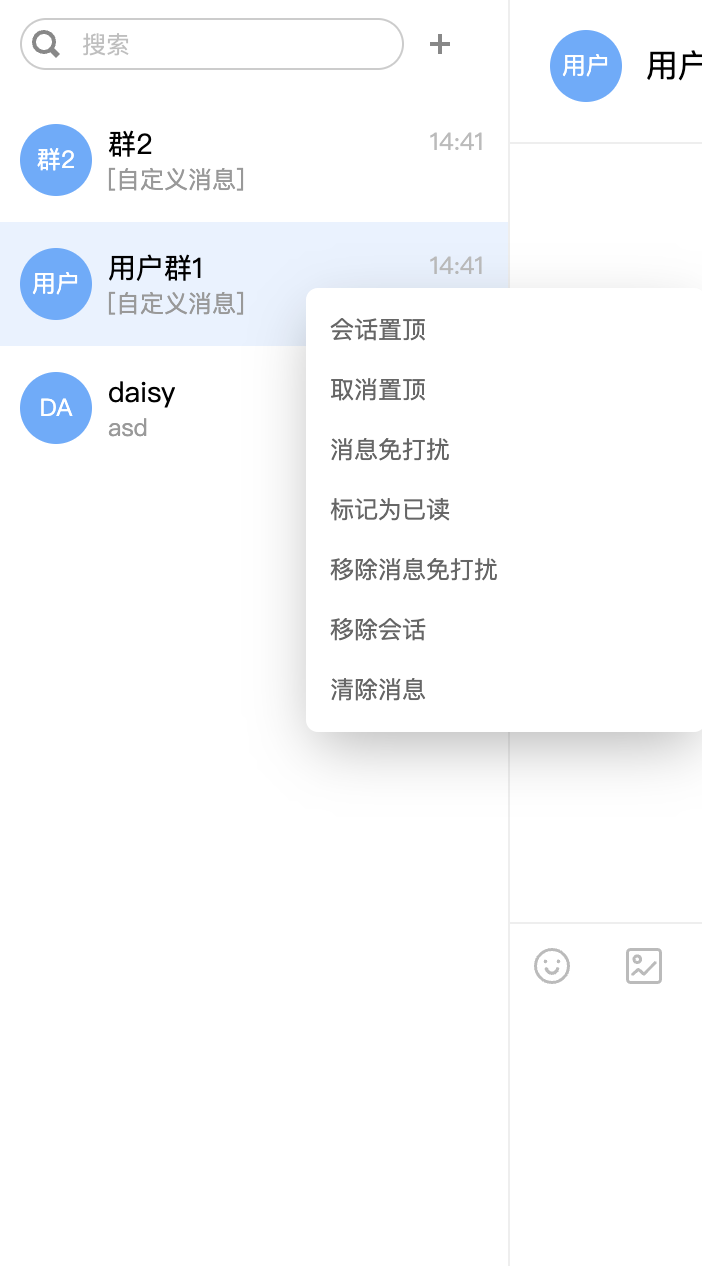
| conversation list | conversation management |
|---|---|
 |
 |
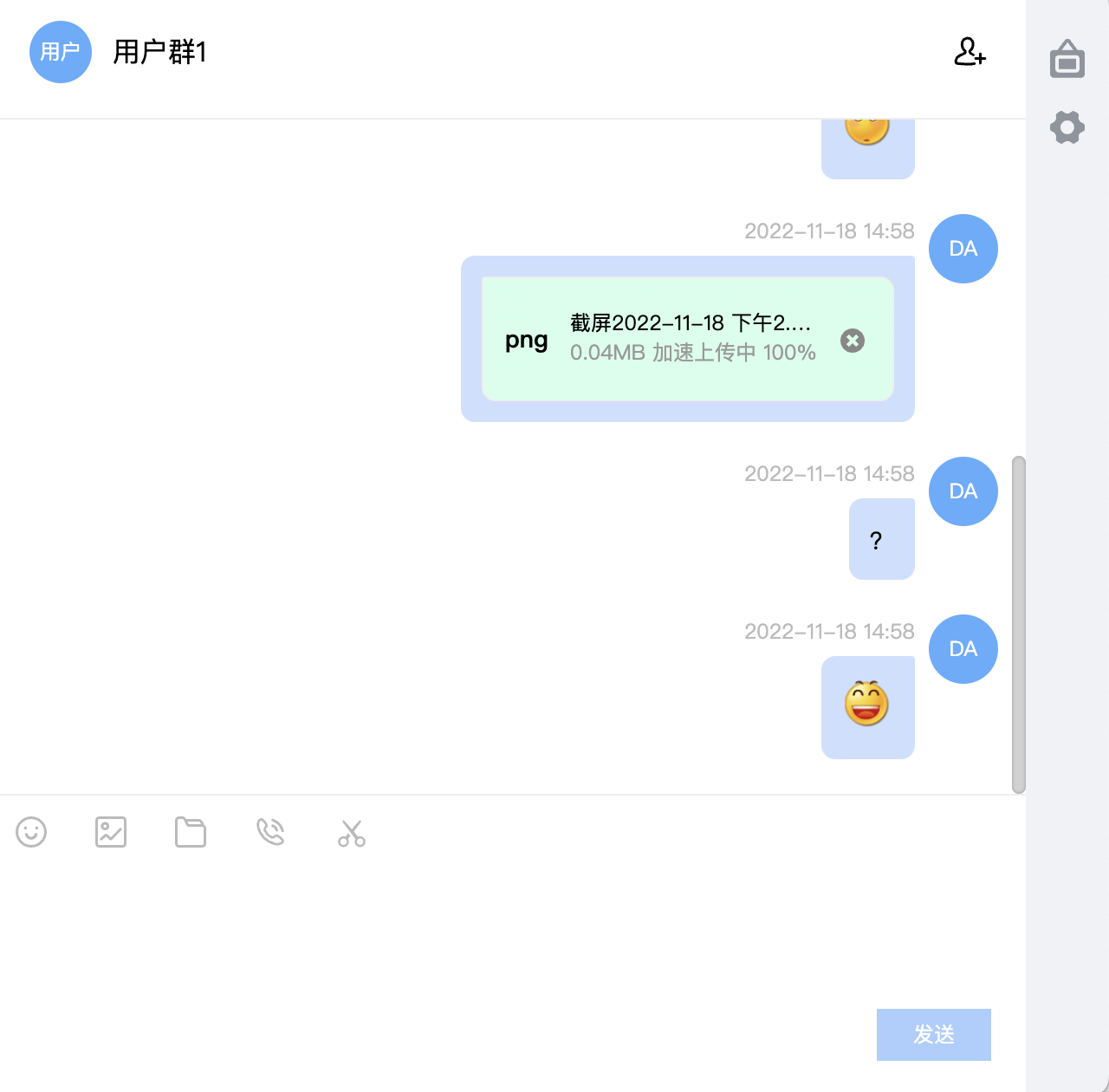
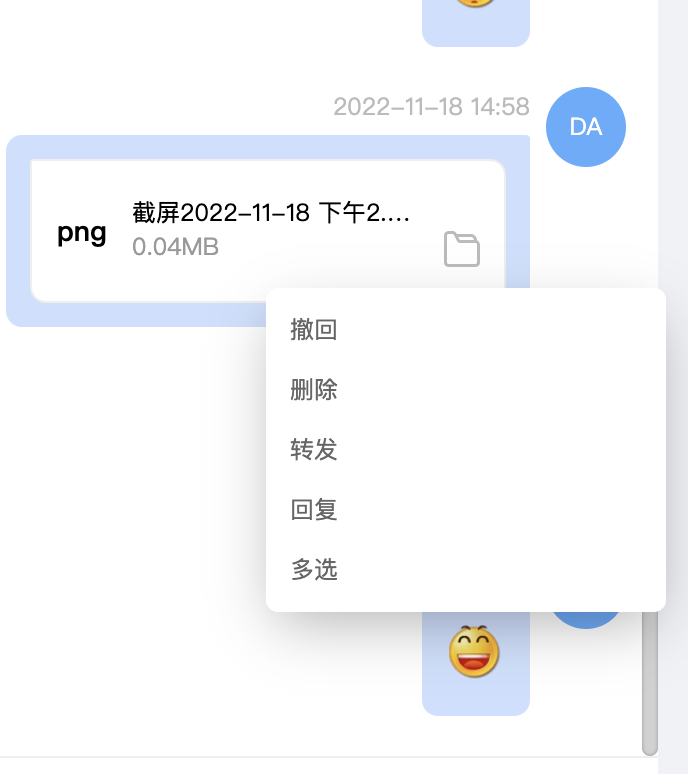
| message list | message management | group message |
|---|---|---|
 |
 |
 |
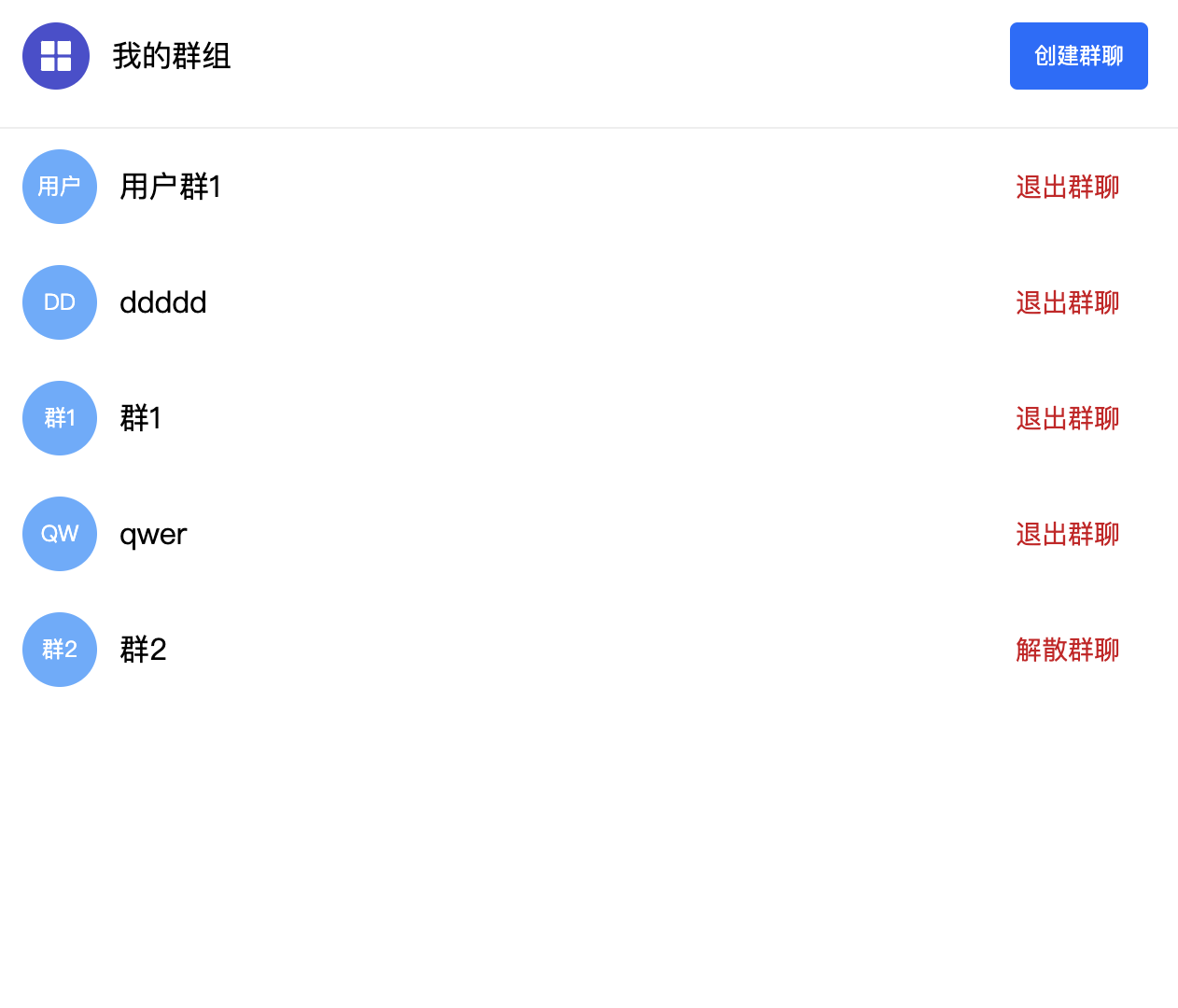
| group list | create group |
|---|---|
 |
 |
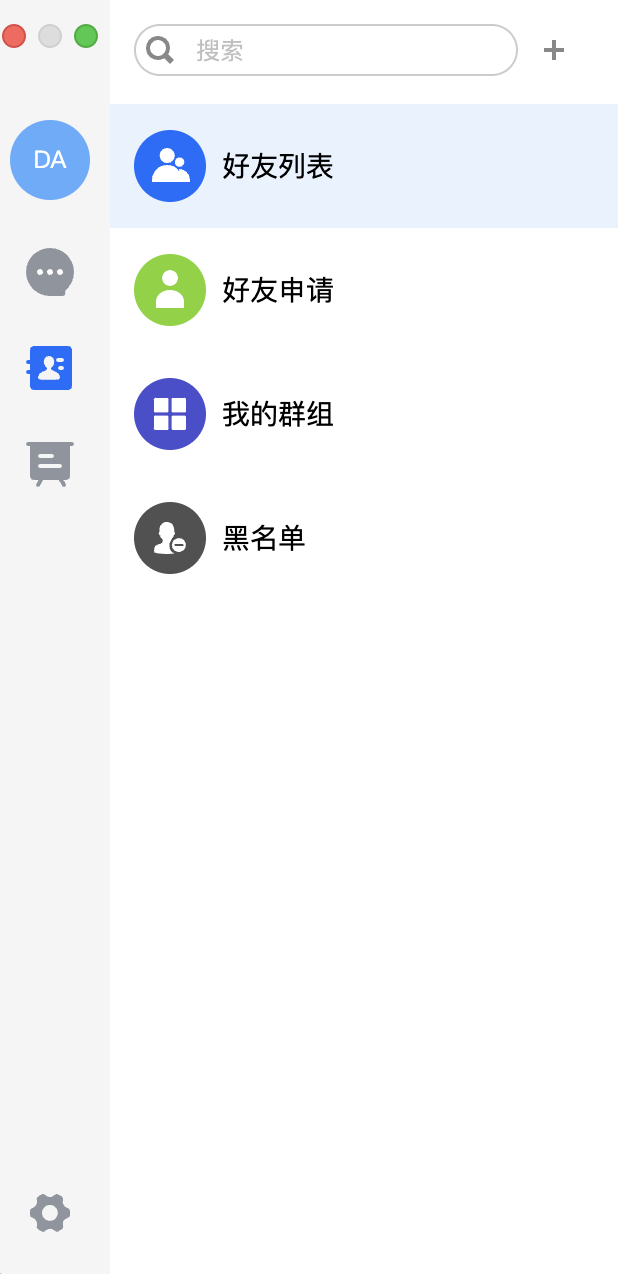
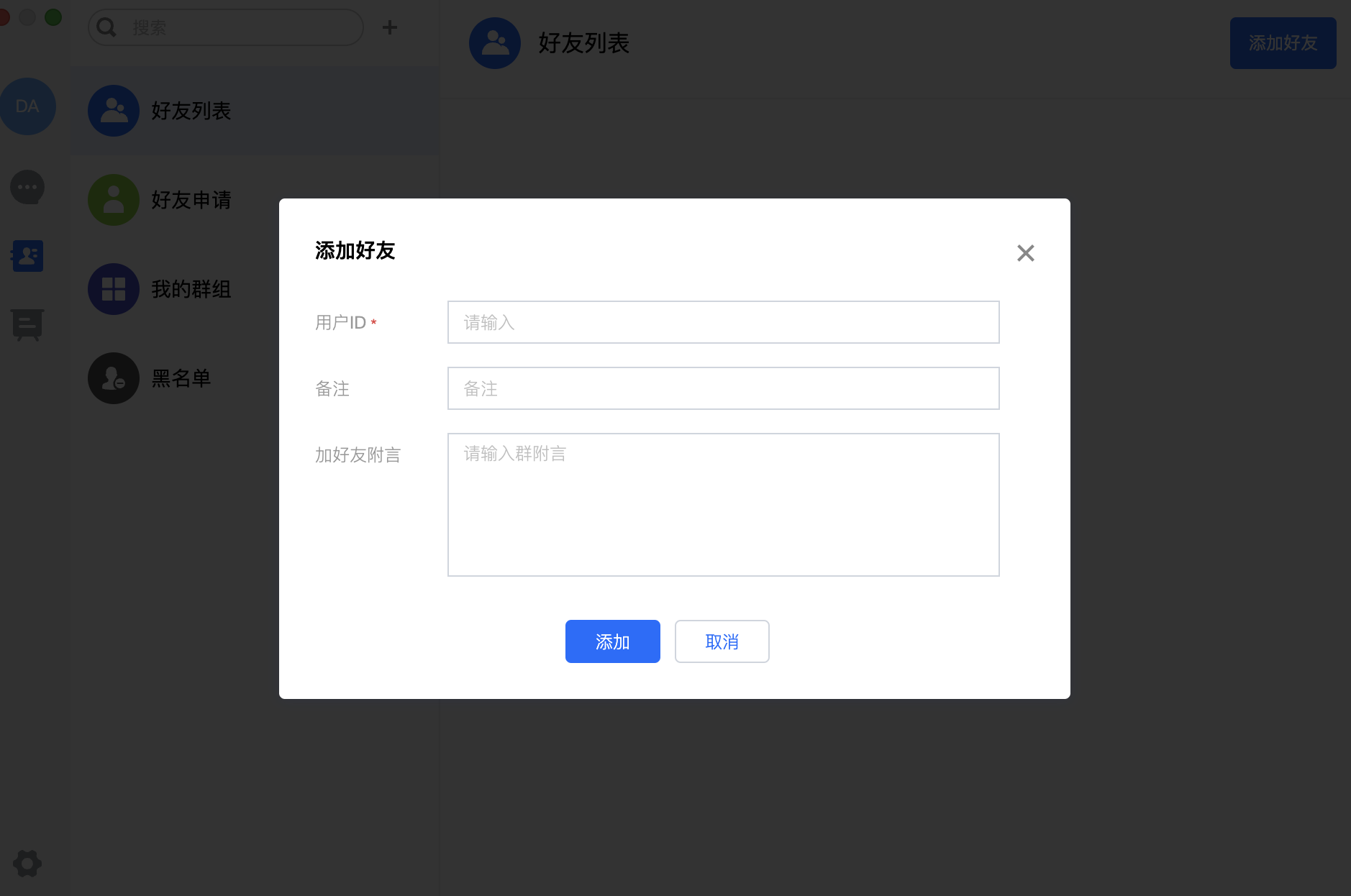
| friendship management | add friend |
|---|---|
 |
 |
Electron Demo basically implements nearly all the functions provided by Electron SDK, including conversation module, message module, group module, relationship module and real-time audio and video module. The specific functions implemented by each module in the Demo are listed below.
Conversation module
- Show conversation list
- Search conversation with keywords
- Conversation pinning/unpinning
- Remove/delete conversation
Message module
- Send messages (including text, emoticons, pictures, files, custom, etc.)
- Withdraw/delete/forward/reply/merge messages
- Message read flag/marked as read
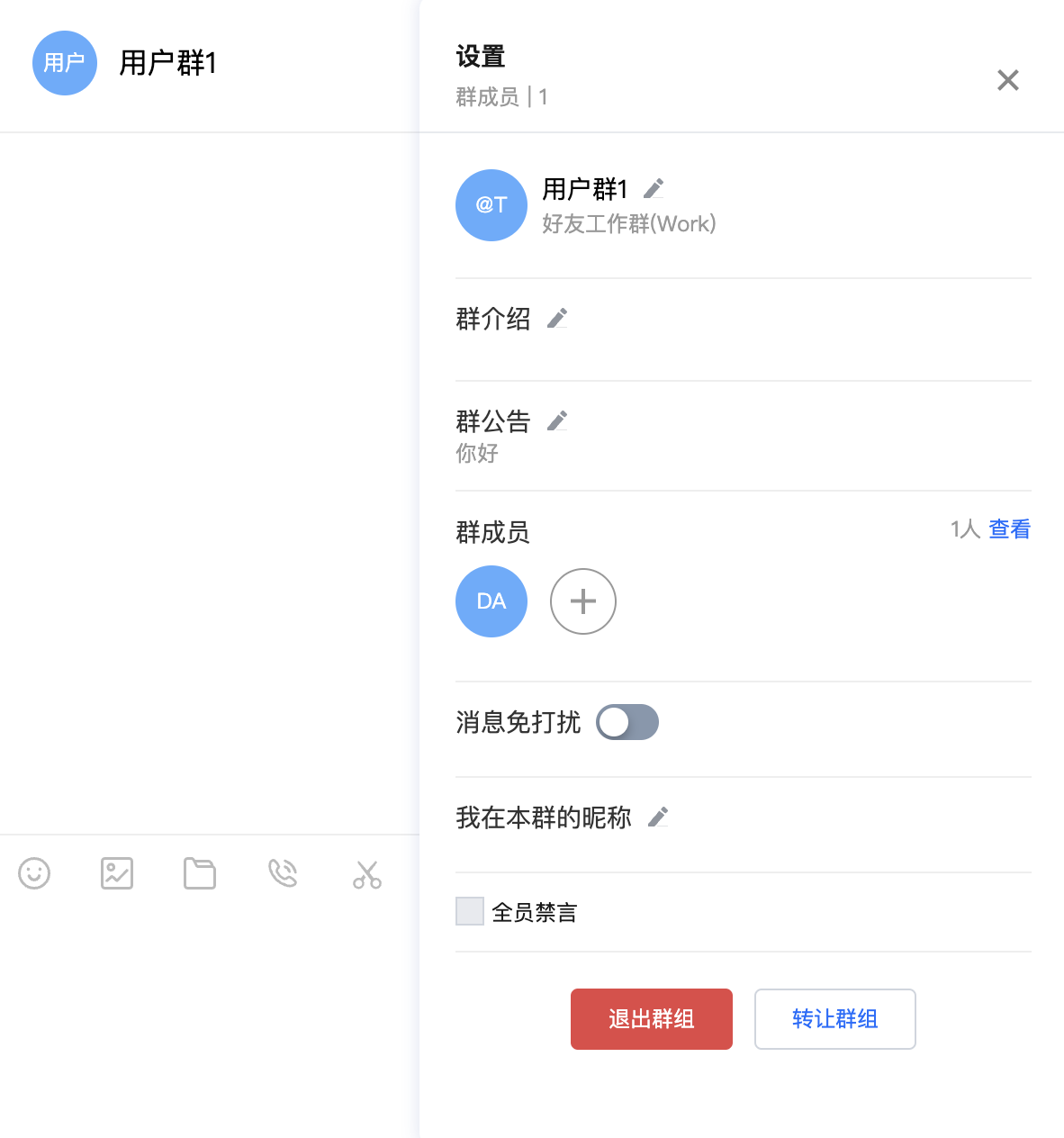
Group Module
- Create/delete group chats
- Set group announcement/group introduction
- Add/delete group members, view group members, set group administrators, transfer groups
- Set "Do not disturb"
- Mute group members
Relationship chain module
- View personal/friend information
- Friends List
- Add/remove friends
- Add friend to blocklist
- Friend requests
Real-time audio and video chat TRTC
- Voice chat and its related functions
- Video chat and its related functions
- Video conferencing related functions
|Folder|Introduction| |---|---|---| |src/client|Project rendering process directory| |src/client/components|Project component directory| |src/clients/pages|Project page directory| |src/cliets/typings|variable type definition directory| |src/clients/utils|Project tool functions and some IM functions directories|
- 1: For
gypgyp ERR!ERRreported during development environment installation, see link. - 2: White screen appears when you run
npm run starton macOS. This is because the rendering process code is not completely built and the port 3000 opened by the main process points to an empty page. The error will be resolved after the rendering process code is completely built and you refresh the window. Alternatively, you can runcd src/client && npm run dev:reactandnpm run dev:electronto start the rendering process and main process separately. - 3: For macOS signature and notarization, see link.
- 4: For some development issues on Windows, see link.
- 5: In order to
npm installcorrectly, you need to install python2 first. - 6: After the MacOS M1 project is builded and installed, it may prompt that the project is damaged. It may be because it has assigned the attribute
com.apple.quarantinein the app. You can executesudo xattr -r -d com.apple.quarantine /path/to/MyApp.appto delete the attribute after executing the commandxattr /path/to/MyApp.appin the terminal to check the attribute.
- Join group