This is a keystroke launcher for Windows and macOS.
- Installation
- Quick tutorial
- Features
- Customization
- Privacy
- Roadmap
- Known bugs
- Development
- Alternatives
- License
- Release Notes
Note: because the executables are not signed Windows will probably prevent you from executing the installer or the program itself. You can click "Run anyway" to install/run the program.
- Download the latest version here
- Run the installer or unzip
- Run the application
Chocolatey is a package manager for Windows and ueli is in the official repository! Please see https://chocolatey.org on how to set choco up!
- Open a powershell with administration rights (Right click on your start button and click
Windows PowerShell (Admin) - Type
choco install ueli - Accept the upcoming prompt by entering
yor run above command with-yswitch - Run the application
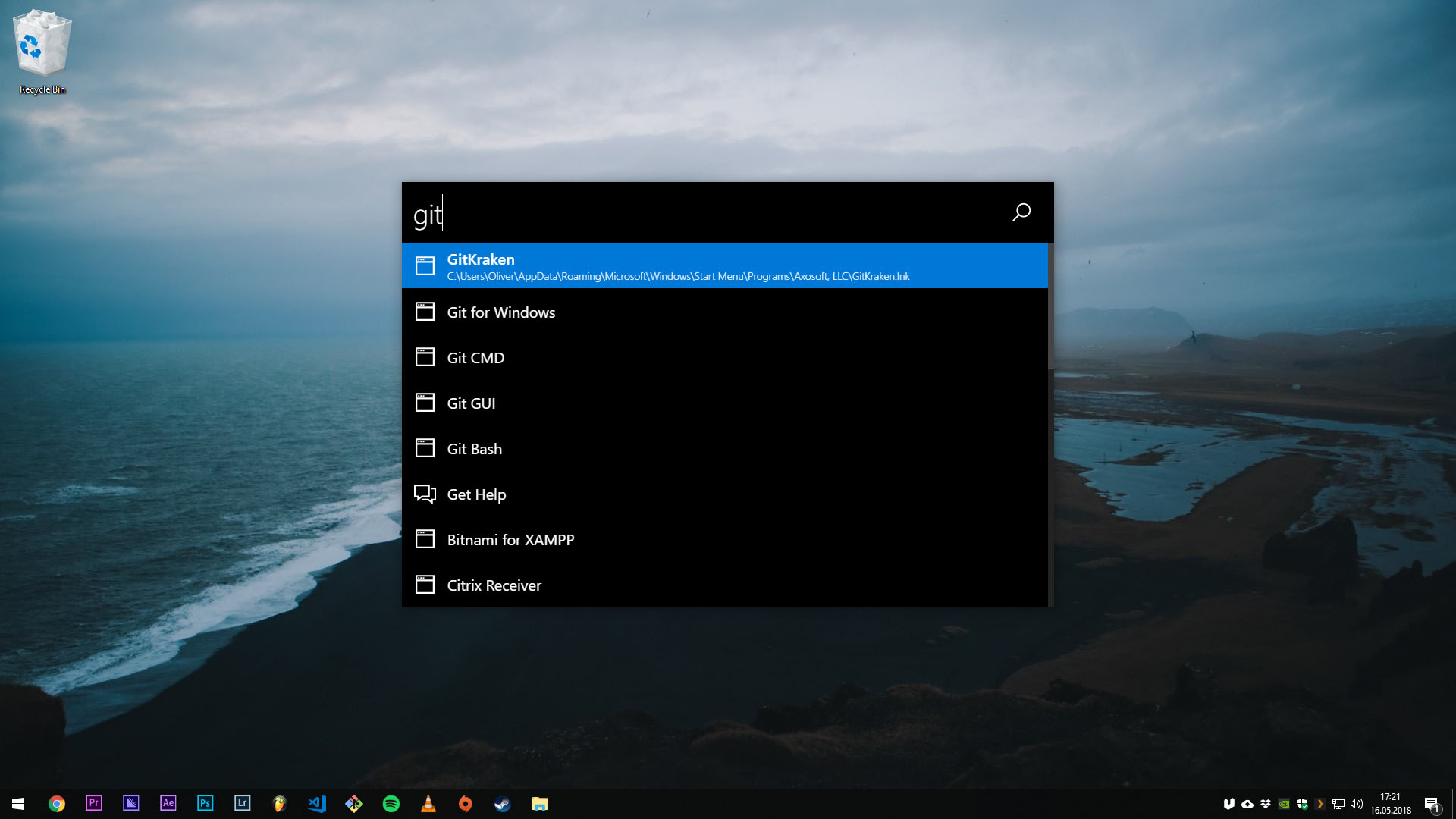
- Press the global hot key to show/hide the window (default is
alt+space) - Start typing a program name
- Press
Enterto launch the program
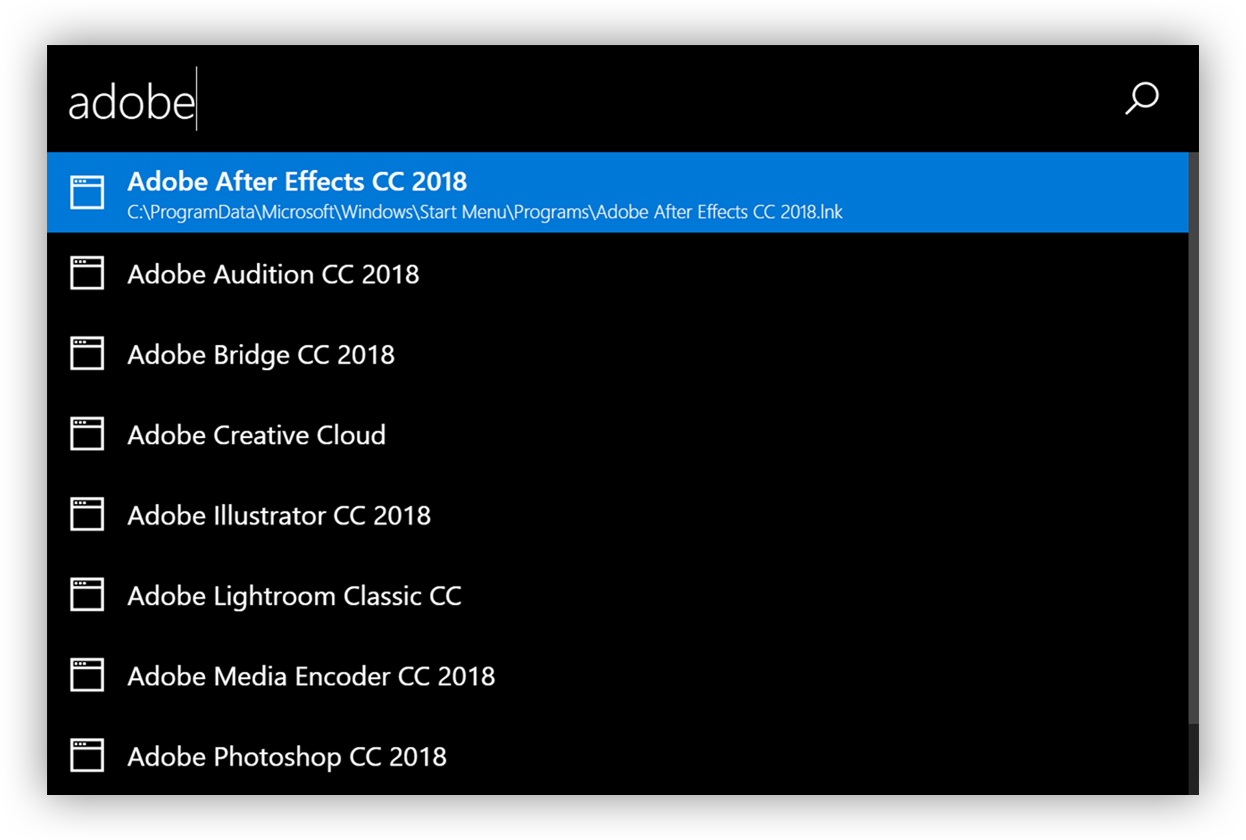
- You can search for installed programs
- Use the arrow keys to scroll up and down
- Presss
Enterto launch the selected program
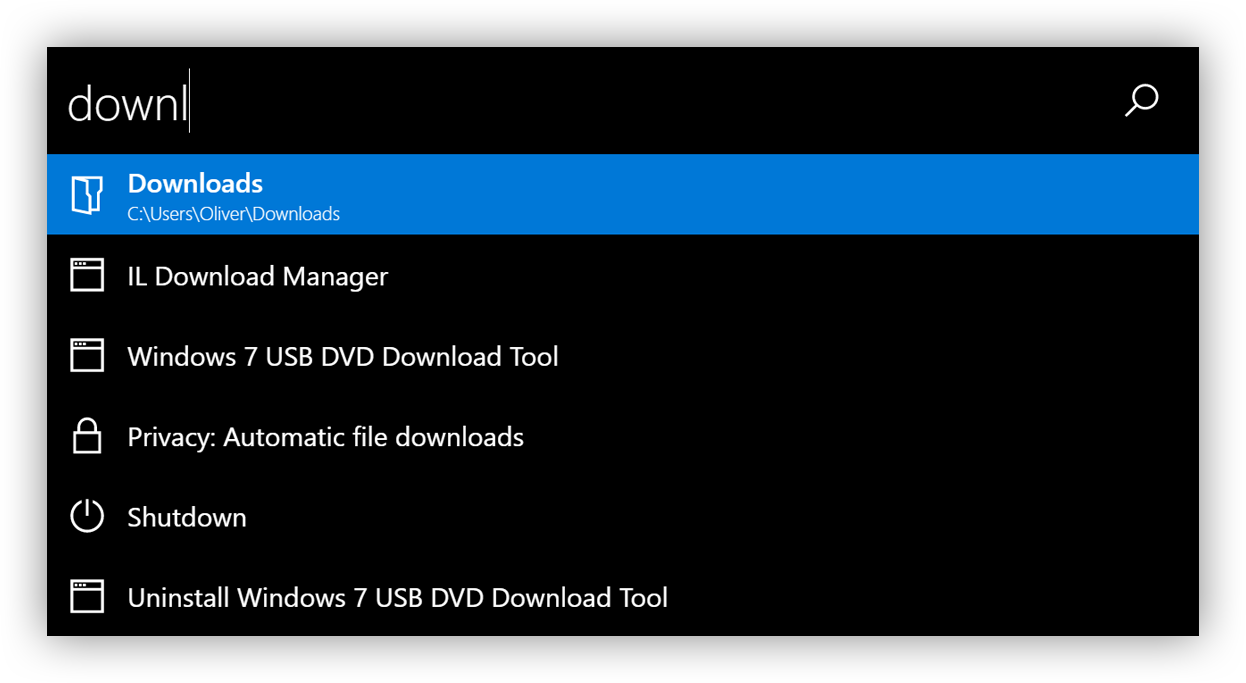
- You can search files and folders
- Press
Enterto open the selected file/folder - You can customize the folders which are scanned for files and folders
- Type in a URL
- Press
Enterto open the URL with your default web browser
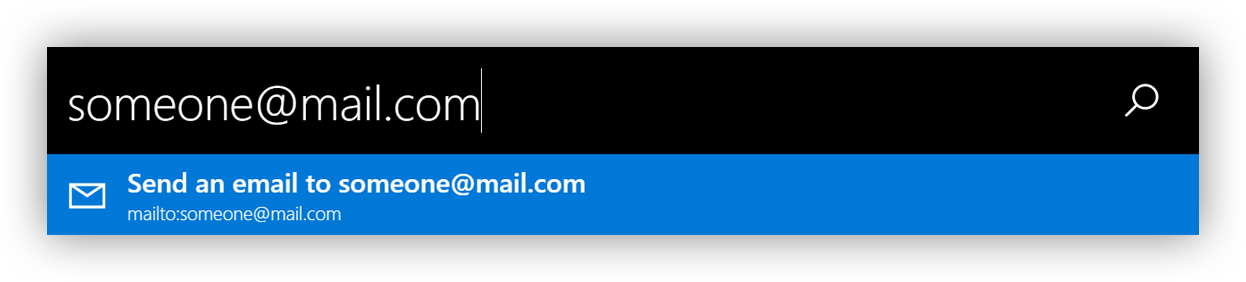
- Type in an email address
- Press
Enterto open your default mail program with an empty email to the specified email address
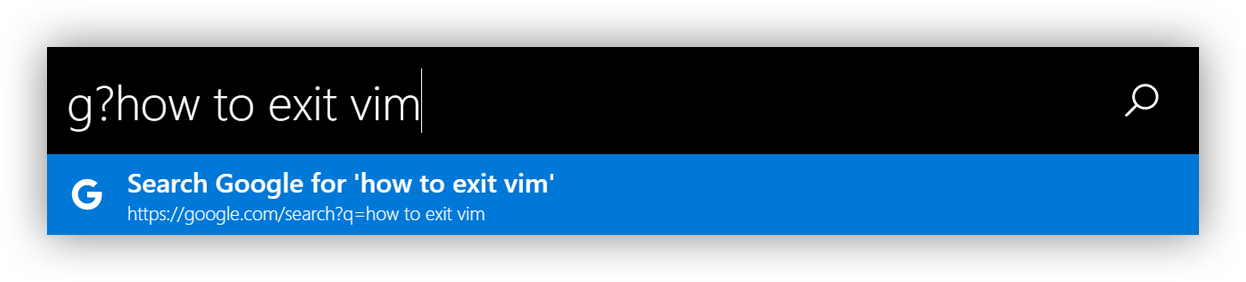
- You can use web search engines with a prefix and
?.- Example:
g?{your search term}
- Example:
Default web search engines:
| Prefix | Web Search Engine |
|---|---|
d |
DuckDuckGo |
g |
|
gi |
Google Images |
l |
Linguee |
w |
Wikipedia |
yt |
YouTube |
You can customize web search engines like this:
"webSearches": [
{
"icon": "<svg>...</svg>",
"name": "My Search Engine",
"prefix": "m",
"url": "https://my-search-engine.com/search?q="
}
]You can customize multiple fallback web search engines which are used if ueli does not find any other search results.
"fallbackWebSearches": ["Google"],
"webSearches": [
{
"icon": "<svg>...</svg>",
"name": "Google",
"prefix": "g",
"url": "https://google.com/search?q="
},
{
"icon": "<svg>...</svg>",
"name": "DuckDuckGo",
"prefix": "d",
"url": "https://duckduckgo.com/search?q="
}
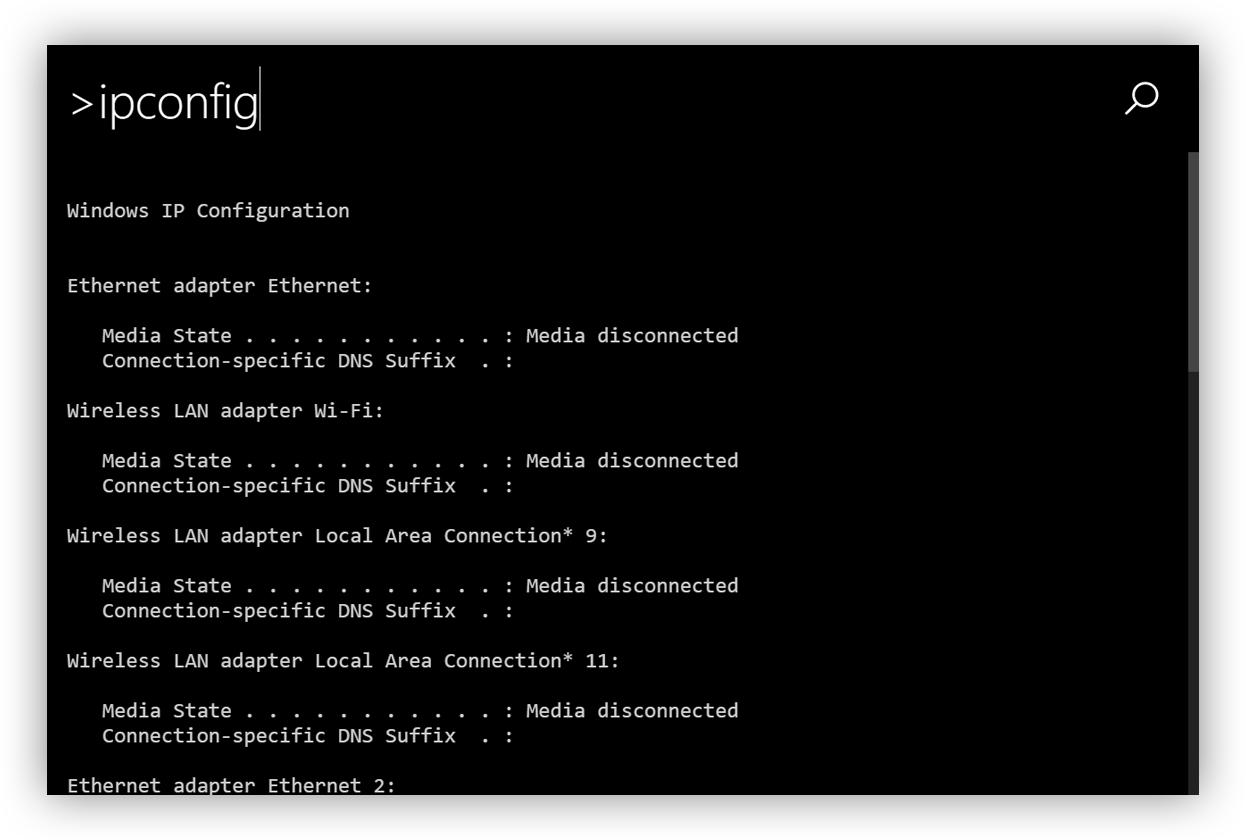
]- Start a commandline tool with the
>prefix- Example:
>ipconfig /all
- Example:
- Stop an executing commandline tool with
Ctrl+c
Note: you can not interact with the commandline tool. You only see the output.
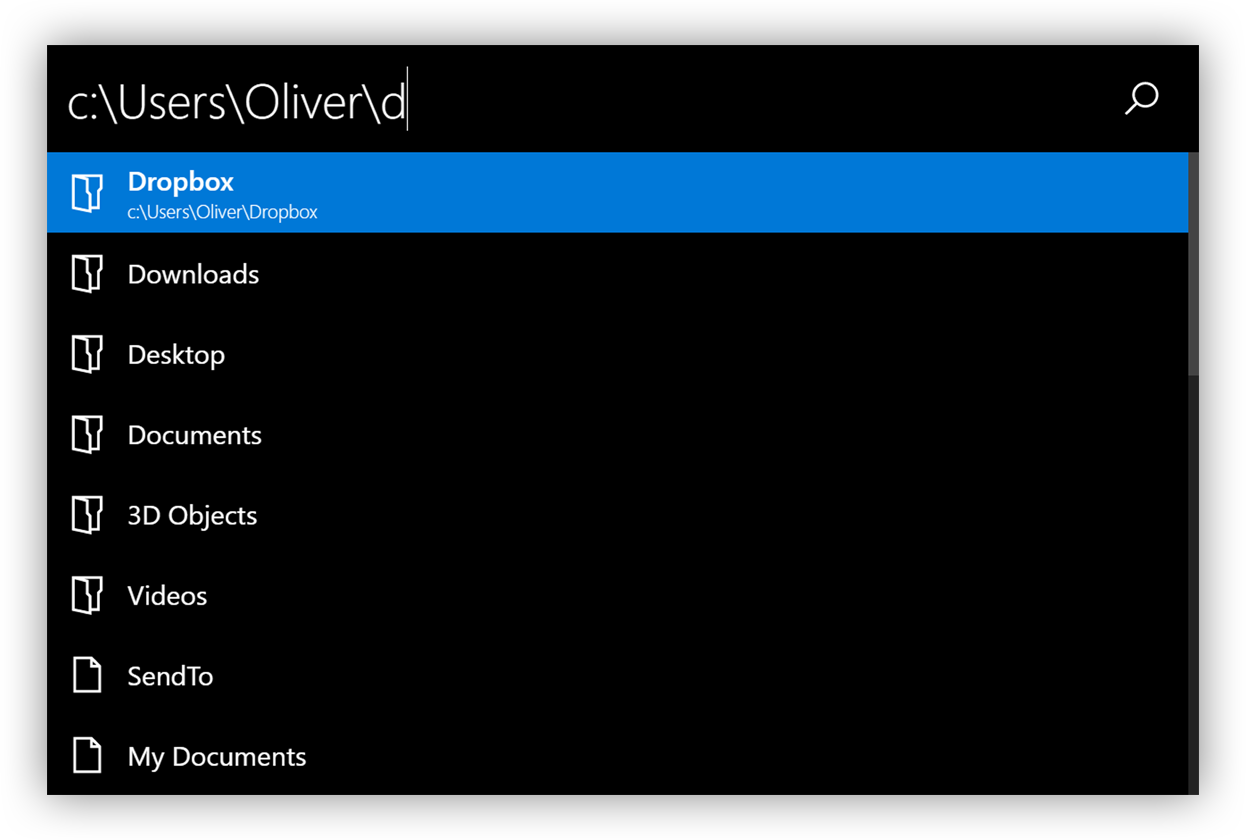
- You can browse your file system by typing in a filepath
- Example:
C:\Users(Windows) or/Users(macOS)
- Example:
- Press
Enterto open the file or folder - Press
Tabfor autocompletion
- Calculate simple math, matrix, symbolic function, convert units and a lot more.
- Example:
23 * 24 / 2 + (6 * 7) ^ 21 km/h to mile/ha = [1, 2, 3]; a * 2
- Example:
- Press
Enterto copy the result to the clipboard
- You can customize shortcuts to
- Start command line tools
- Open websites
- Open files/folders
- Launch programs
"shortcuts": [
{
"name": "ping",
"executionArgument": ">ping 8.8.8.8 -t",
"icon": "<svg>...</svg>"
},
{
"name": "Whatsapp",
"executionArgument": "https://web.whatsapp.com",
"icon": "<svg>...</svg"
},
{
"name": "Data",
"executionArgument": "C:\\Data"
},
{
"name": "my-project",
"executionArgument": "!code C:\\my-project"
}
]- You can set up custom commands with parameters
"customCommands": [
{
"name": "Open with Visual Studio Code:",
"executionArgument": "!code",
"prefix": "openwithcode",
"icon": "<svg>...</svg"
}
]With the example above you should be able to open Visual Studio Code at a specified path. For example openwithcode C:/file.txt is similar to the command line command code C:/file.txt.
This feature is deactivated by default. You have to activate this via customization.
- Search for environment variables
- Press
Enterto open the current file/folder - Press
Tabto autocomplete if it shows a valid file path
| Keyboard shortcut | Description |
|---|---|
Enter |
Execute selected search result |
Tab |
Autocomplete file path |
Ctrl+o |
Open the selected program or file at it's location |
ArrowUp |
Scroll up |
ArrowDown |
Scroll down |
Shift+ArrowUp |
Browse user input history up |
Shift+ArrowDown |
Browse user input history down |
F6, Ctrl+l |
Set focus on user input |
F1 |
Get help |
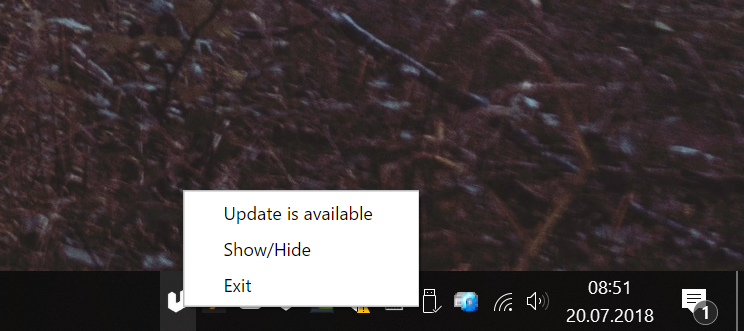
To check if a new version is available right click on the tray icon. The first item in the context menu shows you if there is an update available or if you are running the latest version.
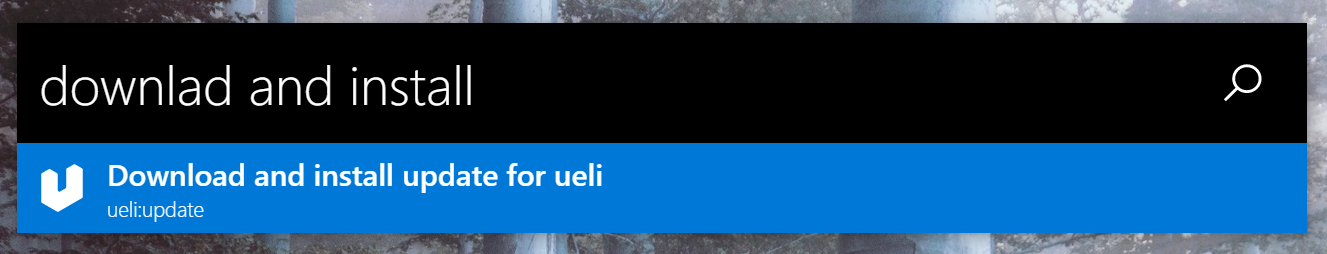
If there is an update available search for "Download and install update" and hit Enter:
All settings are stored in ~/ueli.config.json. You can modify this file to change the default values.
allowMouseInteractionBoolean - If mouse interaction should be allowed.alwaysShowOnPrimaryDisplayBoolean - If ueli should always show up your the primary display. If set to false ueli will show up on the display your cursor is currently on.applicationFileExtensionsArray of string - Represents the file extensions which are used to find applications in the specified folders.applicationFoldersArray of string - Represents the folders which are scanned for applications.autoStartAppBoolean - If the app should be started automatically when you log in.colorThemeString - Defines the color theme.customCommandsArray of customCommand objects - A list of custom commandsnameString - Represents the displayed name of the custom command.executionArgumentString - Represents the execution argument for the custom command.prefixString - Represents the prefix for the custom command.iconString - Represents the svg icon for the custom command.
fallbackWebSearchesArray of string - Represents the names of web search engines used when ueli does not find any search results.fileSearchOptionsArray of FileSearchOption objects.folderPathString - Represents a folder which should be searched for files and folders.recursiveBoolean - If the specified folder should be searched recursively. Be cautious with this option because it can slow down the application drastically.
hotKeyString - Represents the hotkey to show/hide the window (Available hot keys).logExecutionBoolean - If ueli should log the execution of applications, files and folders for better search results. Set tofalseif you want to disable logging.iconSetIconSet - Represents the default icon set.appIconString - Represents the svg icon for applications.emailIconString - Represents the svg icon when typing in an email address.environmentVariableIconString - Represents the svg icon for environment variables.fileIconString - Represents the svg icon for files.folderIconString - Represents the svg icon for folders.operatingSystemSettingsIconString - Represents the svg icon for operating system settings.searchIconString - Represents the svg icon for the search icon on the top right.shortcutIconString - Represents the default svg icon for shortcuts and custom commands.urlIconString - Represents the svg icon when typing in an email address.
maxSearchResultCountNumber - Maximum number of search results to be displayed.maxWindowHeightNumber - Represents the maximum window height. Only used for command line output and settings view.rescanIntervalNumber - Interval in seconds to rescan the application folders.searchEngineThresholdNumber - Represents the threshold for fuzzy matching (min = 0, max = 1, lower means you have to be more precise with the user input).searchEnvironmentVariablesBoolean - If environment variables should appear in the search results.searchOperatingSystemCommandsBoolean - If operating system commands such as "Shutdown", etc. should appear in the search results.searchOperatingSystemSettingsBoolean - If operting system settings should appear in the search results.searchResultDescriptionFontSizeNumber - Represents the font size of the search result description in pixels.searchResultHeightNumber - Represents the height of a search result box in pixels.searchResultNameFontSizeNumber - Represents the font size of the search result name in pixels.shortcutsArraay of shortcut objects - A list of shortcuts.executionArgumentString - Represents the execution argument for the shortcut.nameString - Represents the displayed name for the shortcut.iconString - (Optional) Represents the svg icon for the shortcut. If no icon is set default icon is used.
showTrayIconBoolean - If the icon should appear in the system tray.userInputFontSizeNumber - Represents the font size of the user input in pixels.userInputHeightNumber - Represents the height of the user input box in pixels.userStylesheetString - Represents a path to a local stylesheet to modify the appearance of the window.webSearchesArray of webSearch Objects - A list of web search engines:webSearchObject - Defines a web search engine.iconString - Represents the svg icon for the specific web search engine.nameString - Represents the name of the web search engine.prefixString - Represents the prefix for your web search engine. For example if the prefix isgyou can type ing?{your search term}to search.urlString - Represents the url for the search engine to which the search term is appended to. For examplehttps://google.com/search?q=.
windowWidth: Number - Represents the width of the main window in pixels.
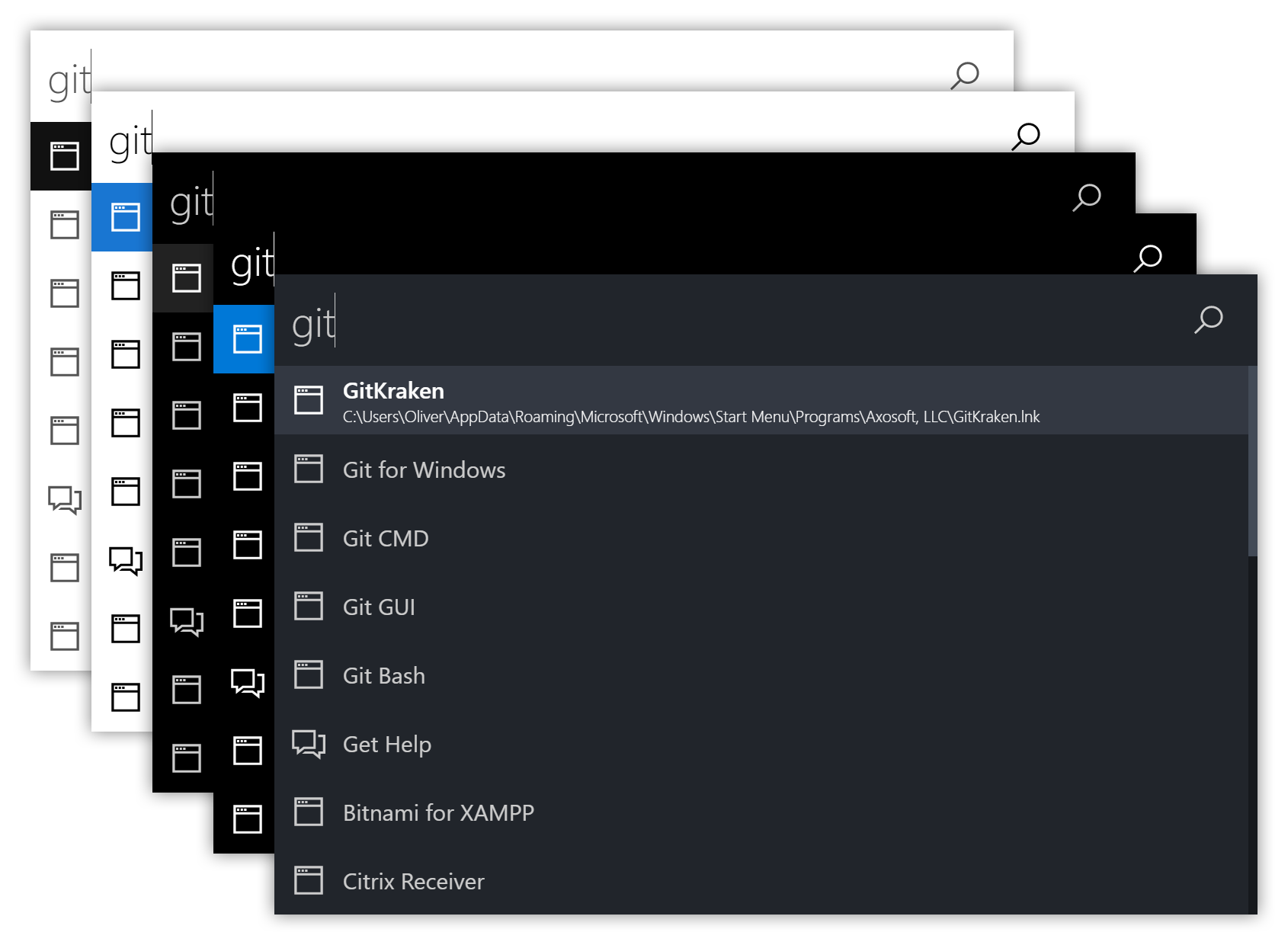
atom-one-darkdarkdark-monolightlight-mono
You can customize your own color theme with a CSS file on your computer!
-
Create a CSS file on your computer.
-
Add CSS variables in the
:rootsection. For example::root { --background-color: #21252b; --text-color: #ccc; --accent-color: #333842; --accent-text-color: #fff; --mono-font-color: #ccc; --scrollbar-foreground-color: #3d444f; --scrollbar-background-color: #1f2328; }
-
In the customization set
userStylesheetto the CSS file you just created. -
Reload ueli.
You can completly overwrite uelis behaviour with your CSS file! See the base stylesheet of ueli.
For better search results ueli is keeping track of the applications, files and folders you are accessing. All information is stored in ~/ueli.count.json. If you don't want ueli to track your executions simply delete that file's content and disable logging via the customization.
- Add nice GUI to modifiy configuration
- Notify user when update is available
- Use vue components
- (#37) Window starts to move while typing when custom scaling in Windows is set.
| Platform | Build status |
|---|---|
| Windows | |
| macOS |
- Git
- Node.js
- Yarn
$ git clone https://github.com/oliverschwendener/ueli
$ cd ueli
$ yarn
$ yarn bundle
$ yarn start
Note: there is also a watch task
$ yarn bundle:watchwhich watches the typescript files and bundles them automatically if there are any changes.
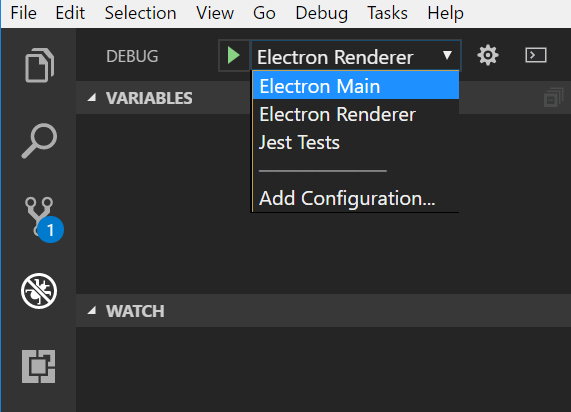
Note: for debugging you need Visual Studio Code
Choose one of these debug configurations:
$ yarn test:unit
$ yarn test:integration
$ yarn test:unit --coverage
$ yarn package
Copyright (c) Oliver Schwendener. All rights reserved.
Licensed under the MIT License.