👾 welcome to the eternal 👾
This project was created for gratuitous reasons; it’s an attempt to serve an aesthetic that I appreciate, over a medium which I feel is appropriate for its expression.
Having spent a lot of time / mind in and around computers, my sense of aesthetics has something to do with not only the things-in-themselves, but their representations, specifically as information processes, i.e. programs. Complex phenomena which are beautiful but also succinctly describable have beauty in both perceptual and abstract senses. This project is one which allows one to describe audio/visual processes as programs, encoded as a visual graph. You can think of it as an extension of Sol LeWitt's process art or Brian Eno's idea of "music as gardening".
I've, since making this, discovered tools like max/msp / houdini & many more extremely well thought out versions of this as a tool. While I still like some aspects of this as a tool that those others do not have, note that this defintely more of an art project than a product. It was made to juxtapose representations with perceptions, and while you can probably make arbitrary things with it, you will find many other better supported tools that aren't created out of my specific interests. Nevertheless, enjoy.
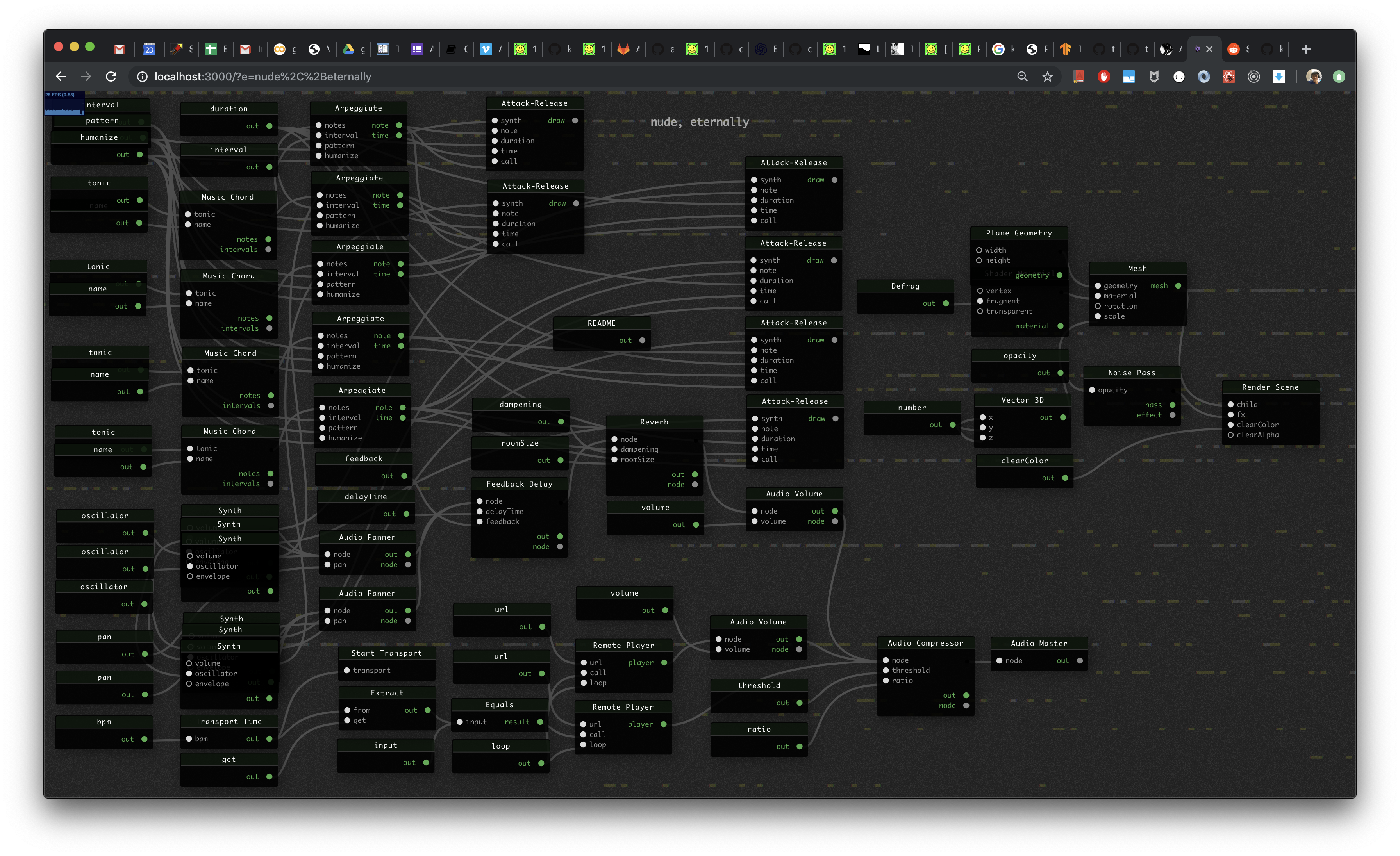
There are several example graphs that can be loaded from within the app itself. cmd|ctrl + e; you may need to zoom out to fit some graphs cmd + -:
this is radiohead, forever. thom yorke eternally over EMaj7 - AMaj9 - G#m7. don't get any big ideas. an indeterminate, irreducible arpeggio, in 78 nodes.
desc
Demonstrates raw synths (sawtooth, sine, triangle), remote sound file loading, music chords, arpeggiators, transport time, raw fragment shaders in glsl.et in arcadia, eno. brian plants his seeds as he dreams of aristotle's prime mover. along the tides in Cs of entropy, terry's decomposing soul fertilizes the lilies.
desc
Demonstrates musical scheduling and delays, raw fragment shaders in glsl.manifold
to the realm of forms
man, i fold
to fidelity
desc
Demonstrates rendering geometries, material, mesh, lights, within a scene & post processing effects.i do not know much about gods; but i think that the river
is a strong brown god - sullen, untamed and intractable
i do not know much about the gods
but i bet they sing aloud in the silence of space
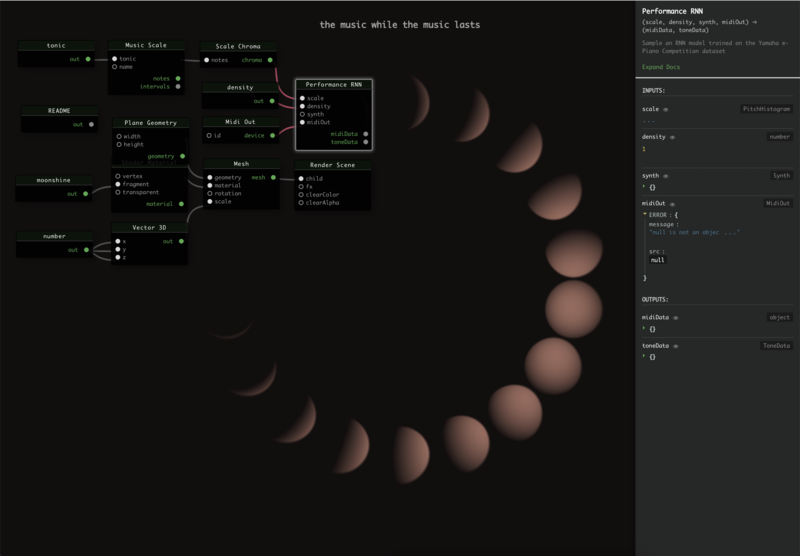
desc
Demonstrates music scale / chroma, RNN model, raw fragment shaders in glsl.Stephen Wolfram is an operator that, when given a 1D cellular automata rule number [0-255] and a representation of the world, outputs the subsequent state of the world according to that rule. He will do this indefinitely and is, in fact, Earth's first eternal human.
desc
Demonstrates cellular automata, dom rendering, string manipulation, regular intervalsisyphus walks the color tensor, in YUV
and so on, until the ends.
This might smell in some ways like consumer software, but you should understand it as an art project. While I believe that there's a place for something like this (a flow-based-programming inspired audio / visual creative tool), this has been made only as an aesthetic exploration; I don't intend to support it in any way, but you should feel at liberty to do with it what you please.
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes
yarn deploy
Run the gh-pages deploy script