- Replace model with controlnet and test it
- Make UI look nicer, maybe dark theme
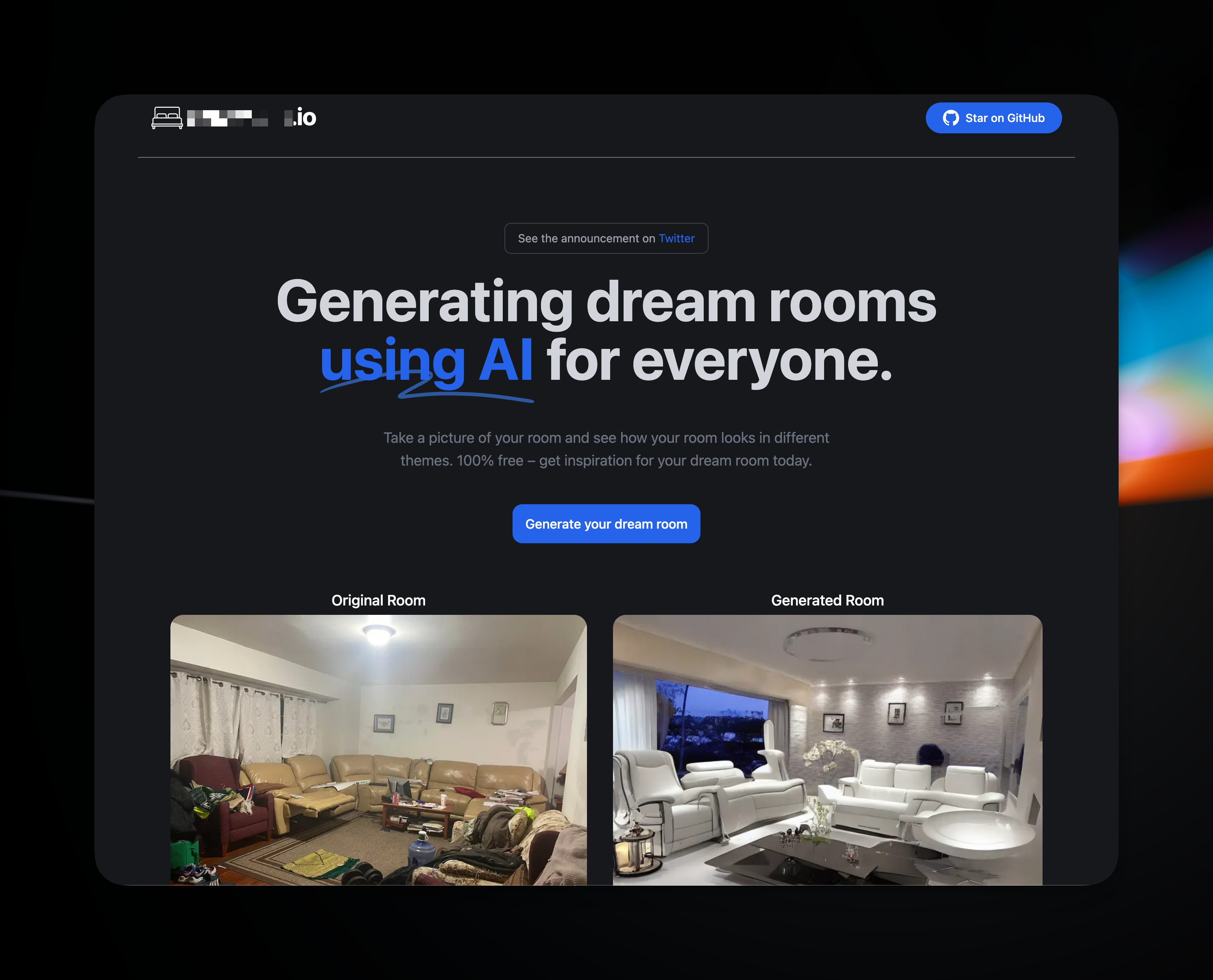
- Redo landing page, remove testimonials and either make it dark mode or use another lp
- Redo README
- Fix issue with generations not working
- Add two dropdowns for what kind of room it is + dropdown for themes
- Use new redis db for rate limiting
- Deploy, assign domain, fix meta tags, add OG image with one of the genrated pics
- Tweet out a screenshot for hype
- Let replicate team know to keep it on when I launch
- Test it out locally + in prod to make sure it works properly
- Add gradient for roomGPT
- Refactor code in general (maybe use react-hook-form)
- Some visual indication that it takes ~25s
- Make sure original image doesn't stretch
- add roomGPT domain
- Make all dropdowns same length
- Email upload.io about changing the background for that thing
- Try switching to 768 generations
- Mobile styles
- Test lighthouse scores to make sure I have good performance
- Maybe replace the pic in the homescreen
- Add more themes and types of rooms
- Add aggresive rate limiting
- Play around with the prompt based on levelsio project
- Test out other models and tweak params to obtain optimal results, might be tied to hough for faster generations
- Sharability features - look at Replicate's project for inspo
- Add ability to generate shareable links – show
- Also use dynamic OGs to make this work as well
- Add a carousel of generated rooms using my image gallery
Replicate ID should be stored in the URL ideally
This project generates new variations of your room based on a photo.
It uses an ML model called ControlNet to generate variations of rooms. This application gives you the ability to upload a photo of any room, which will send it through this ML Model using a Next.js API route, and return your generated room. The ML Model is hosted on Replicate and Upload is used for image storage.
git clone- Go to Replicate to make an account.
- Click on your profile picture in the top right corner, and click on "Dashboard".
- Click on "Account" in the navbar. And, here you can find your API token, copy it.
Create a file in root directory of project with env. And store your API key in it, as shown in the .example.env file.
If you'd also like to do rate limiting, create an account on UpStash, create a Redis database, and populate the two environment variables in .env as well. If you don't want to do rate limiting, you don't need to make any changes.
npm installThen, run the application in the command line and it will be available at http://localhost:3000.
npm run devDeploy the example using Vercel: