Hello and welcome to my solution for the Font Changer frontend challenge from Elzero Web School.
The challenge was to build a simple Font Changer. The design for the challenge was provided in the form of an image.
-
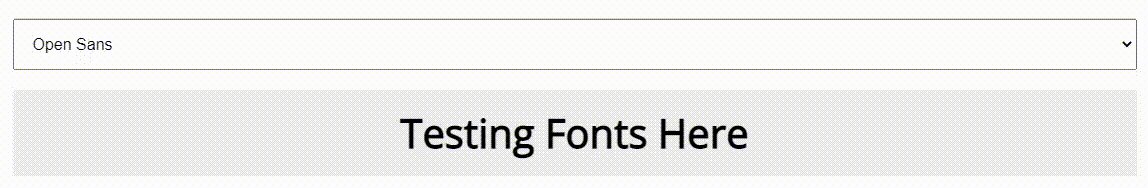
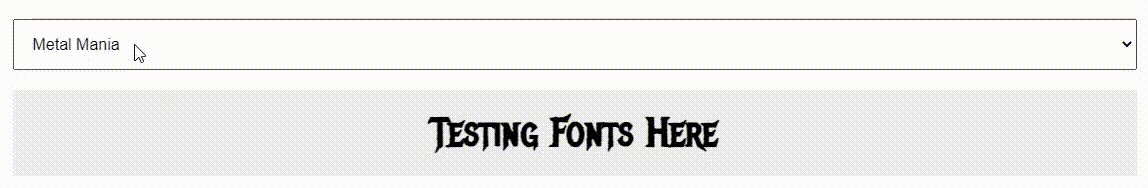
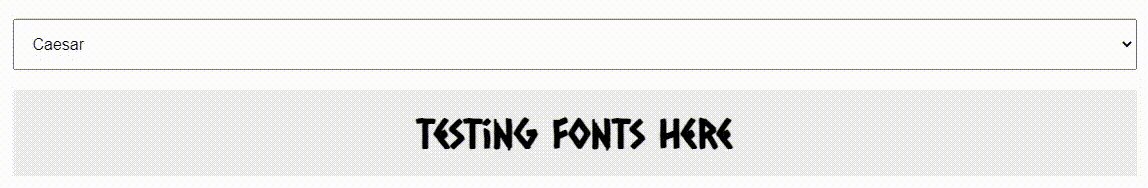
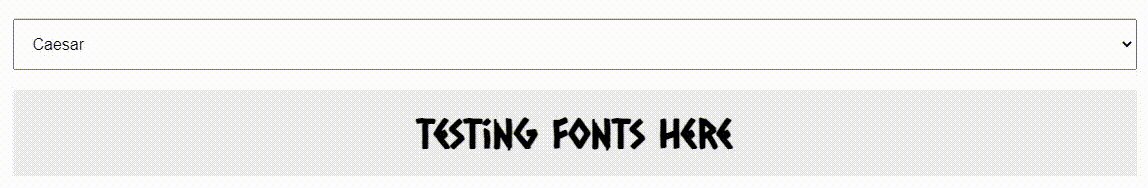
Create a Select Box containing a collection of Fonts for users to choose from.
-
When any Font is selected, it should be applied directly to the page, as shown in the image.
-
The task should be implemented in a dynamic manner, so that any Font added to the Select Box is automatically applied.
- HTML5
- CSS3
- JavaScript
- Demo : Font Changer
- Codepen : Font Changer
Explore my blog post where I provide a step-by-step breakdown of how I tackled Show/Hide Paragraph Elzero Frontend Challenge.
- Personal Blog: Create a simple Font Changer - Elzero Frontend Challenges
- Hashnode: Create a simple Font Changer - Elzero Frontend Challenges
- Dev.to: Create a simple Font Changer - Elzero Frontend Challenges
- Website - Elmouatez Billah Benariba
- Linkedin - Elmouatez Billah Benariba
- Twitter - @mouatezbenariba
- Instagram - @mouatez.benariba
- I would like to express my special thanks of gratitude to eng Osama Mohamed.
Thank you for taking the time to review my solution for the Font Changer challenge from Elzero Web School Frontend Challenges. If you have any feedback or suggestions, I would love to hear them!