Icon by Jaime López
NewPlayer is a media framework, which is independent of NewPipe itself. I decided to make it independent, because one of the big issues we have with the current player is that it is deeply integrated into NewPipe. Therefore, I wanted to make NewPlayer a separate module in order to enforce that the interface between NewPipe and the player is only as big as necessary. This also has the advantage that NewPlayer can be used independently of NewPipe itself, which means it can be used in other apps too.
- It is a module, separate from NewPipe and can be used as an independent player framework
- It is based on the Media3 library
- Its UI is created with Jetpack Compose
- It's fully written in Kotlin
- Its UI resembles the UI of the current NewPipe player, but improves it
- The UI uses Material You theming
- It follows an MVVM architecture
- It is GPLv3 licensed
- It uses Hilt dependency injection

Embedded Screen in test App |

Fullscreen |

Audio frontend |

Audio frontend landscape |

Playlist screen |

Chapter screen |

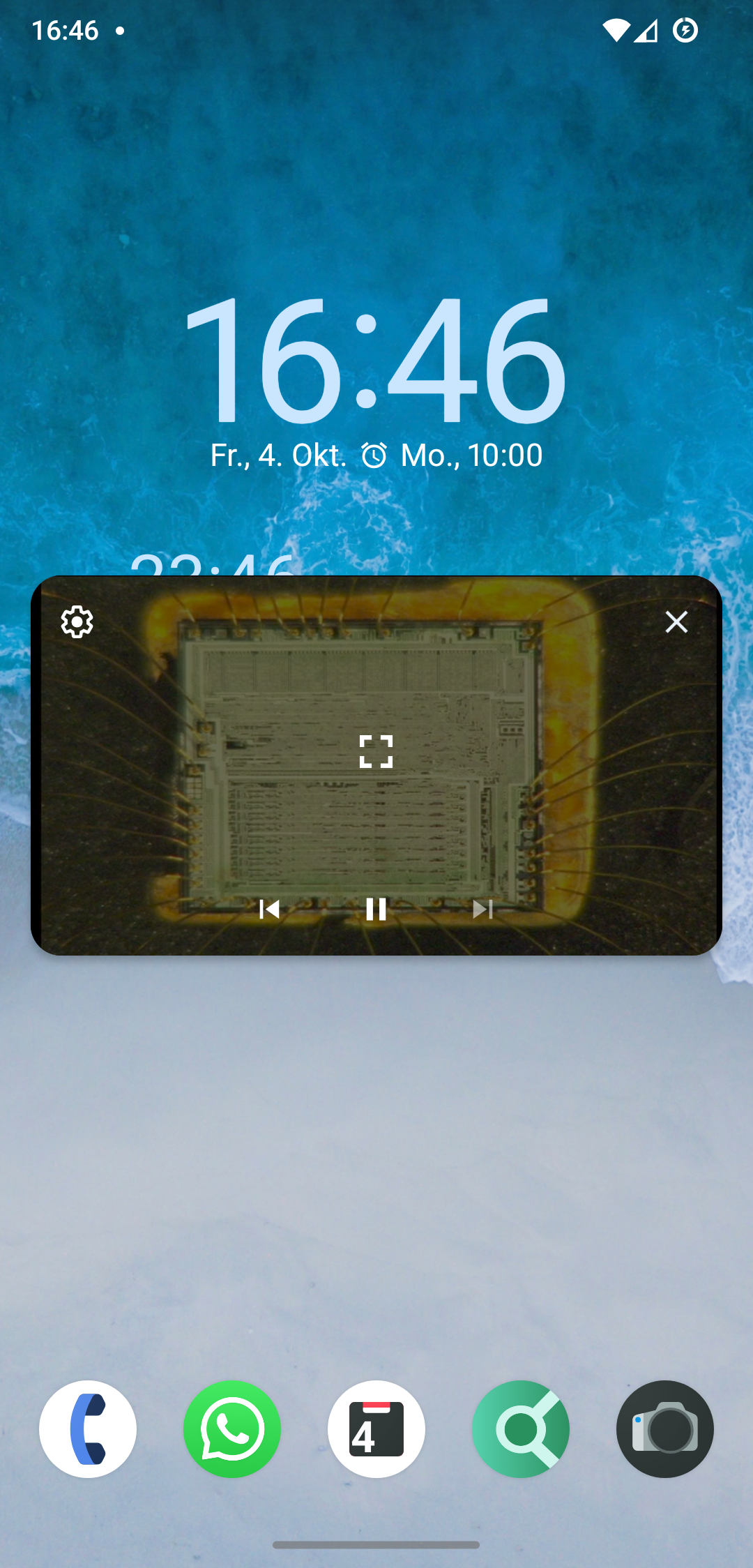
Picture in Picture |

Volume indicator |

Main menu |
-
Add NewPlayer to your project
You can do this by adding the JitPack repository:
implementation 'com.github.TeamNewPipe:NewPlayer:master-SNAPSHOT' -
Modify your Activity in the
AndroidManifest.xml- Add
android:supportsPictureInPicture="true"to the<activity>tag of the activity that will hold the NewPlayerUI - Also add
android:configChanges="screenSize|smallestScreenSize|screenLayout|orientation"to the<activity>tag. This will ensure a smooth transition from and to PiP mode. However, be aware that when you do this, a screen rotation or size change does not trigger an activity reconfiguration. You may have to trigger this by yourself. See this code from the text app if you want to know how you could achieve this. However, bear in mind that if you use compose you might not need a screen reconfiguration at all. There just use androidx.adaptive framework to handle screen rotation foo.
- Add
-
Install NewPlayer in your Activity's layout
NewPlayer can be used in a compose as well as the classic views environment.
-
Use NewPlayer with Compose
You can add NewPlayer in a compose environment by using the
NewPlayerUIcomposable for now we will add it with a dummy view model (later more about that):NewPlayerUI(NewPlayerViewModelDummy())
-
Use NewPlayer with views
For a views environment (and for compatibility with NewPipe before its UI refactoring), NewPlayer provides a
NewPlayerViewTODO
-
-
Install NewPlayer in your code
NewPlayer requires Hilt for dependency injection.
NewPlayer uses MVVM architecture design pattern.
TODO: Documentation
