You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
**Tool Found:** Nice tool for finding JavaScript event keycodes at [keycode.info](http://keycode.info/)
29
+
26
30
**Demo:** You can play/stop a auto drum routine by pressing spacebar [here](https://palashmon.github.io/JavaScript30/Challenges/Day%2001%20-%20JavaScript%20Drum%20Kit/) & [here](https://palashmon.github.io/JavaScript30/Challenges/Day%2001%20-%20JavaScript%20Drum%20Kit/index2.html)
27
31
28
32
### Day 2: 13 Dec 2016
33
+
29
34
**Thoughts:** Learned about Css transition & transform, ES6 const keyword and live UI update after few seconds.
30
35
31
36
### Day 3: 16 Dec 2016
37
+
32
38
**Thoughts:** Learned about CSS variables & updating them using JavaScript
33
39
34
40
### Day 4: 22 Dec 2016
41
+
35
42
**Thoughts:** Learned more about JavaScript array methods like filter, map, sort, reduce & others. Really liked ES6 Arrow functions. Shorter functions are most welcome.
Found one more useful trick called `console.trace()`. It helps to print a stack trace from the point where the method was called as you can see in this given example below.
**Tool Found:**[ESLint v3.13.1](http://eslint.org/blog/2017/01/eslint-v3.13.1-released) has been released today.
71
85
72
86
### Day 12: 10 Jan 2017
87
+
73
88
**Thoughts:** Learned about key sequence detection & Konami code. Also, found that [BuzzFeed site](https://www.buzzfeed.com/)'s hidden easter egg is still working. To see it in action just press ':arrow_up::arrow_up::arrow_down::arrow_down::arrow_left::arrow_right::arrow_left::arrow_right: B A'.
74
89
75
90
### Day 13: 11 Jan 2017
91
+
76
92
**Thoughts:** Learned a bit more about window events & a very useful javascript debounce function. Today's project helped me to fix an issue related to resize events which was slowing down our site. The goal behind debounce implementation is to reduce overhead by preventing a function from being called several times in succession.
77
93
78
94
### Day 14: 12 Jan 2017
95
+
79
96
**Thoughts:** Learned more about array & object reference vs actual copy. Found that primitive types are manipulated by value & reference types are manipulated by reference. Numbers and booleans are primitive types in JavaScript -- primitive because they consist of nothing more than a small, fixed number of bytes that are easily manipulated at the low (primitive) levels of the JavaScript interpreter. Objects, on the other hand, are reference types. Arrays and functions, which are specialized types of objects, are therefore also reference types. These data types can contain arbitrary numbers of properties or elements, so they cannot be manipulated as easily as fixed-size primitive values can. Since object and array values can become quite large, it doesn't make sense to manipulate these types by value, as this could involve the inefficient copying and comparing of large amounts of memory.
80
97
81
98
### Day 15: 13 Jan 2017
99
+
82
100
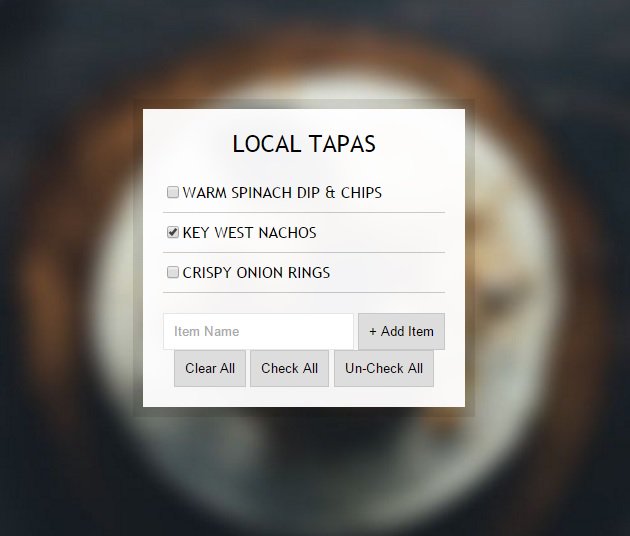
**Thoughts:** Learned some useful stuff on local Storage & event delegation.
83
101
84
102
Completed all of the project goals for today:-
@@ -88,67 +106,85 @@ Tested all new buttons. Data is also persisting on page reload:-
88
106

89
107
90
108
### Day 16: 14 Jan 2017
109
+
91
110
**Thoughts:** Today learned about assigning to new variable names using ES6 Object destructuring and how we can update CSS rules like textShadow or anything using javascript. Just like canvas this was a fun challenge today. I tried some css effects like this:-
92
111
93
112

94
113
95
114
### Day 17: 15 Jan 2017
96
-
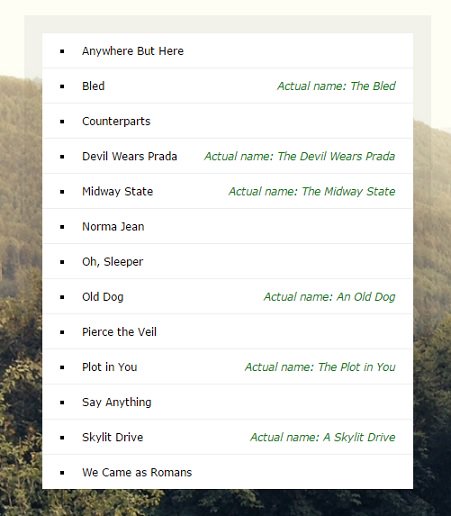
**Thoughts:** Updated code to show modified band names on which sort actually happens and on right side the actual band names. After code modifications it looks like this:-
115
+
116
+
**Thoughts:** Updated code to show modified band names on which sort actually happens and on right side the actual band names. After code modifications it looks like this:-
97
117
98
118

99
119
100
120
### Day 18: 18 Jan 2017
121
+
101
122
**Thoughts:** Learned more about `Array.prototype.reduce()` and its usability test case scenario. `reduce()` is quite simple & effective in specific scenarios like in the example below:-
102
123
103
124

104
125
105
126
**Tools/Sites Found:**
106
-
- New, interactive Chrome Dev Tools tutorial: [How to analyze page load performance ⚡️🚀🔎](https://developers.google.com/web/tools/chrome-devtools/network-performance/)
**Thoughts:** It was too much fun today. Learned a lot about canvas and pipelining real-time images.
111
134
112
135
### Day 20: 22 Jan 2017
136
+
113
137
**Thoughts:** Learned about native [SpeechRecognition](https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition) interface of the Web Speech API and how we can make use of it. Something like we do in google voice search. I think we can use it in various ways. Only limit is our imagination. Also liked the use npm [browser-sync](https://browsersync.io/) for time-saving synchronised browser testing.
114
138
115
139
### Day 21: 24 Jan 2017
140
+
116
141
**Thoughts:** Worked on Device Orientation using Chrome sensors devtools. Also learned about Geolocation & Orientation Api. Unlike desktops, mobile devices commonly use GPS hardware to detect location. [Tweet Link Here 🐦](https://twitter.com/palashv2/status/823919145557299200)
117
142
118
143
### Day 22: 29 Jan 2017
119
-
**Thoughts:** Learned about `Element.getBoundingClientRect()` method and worked on some css effects [Tweet Link Here 🐦](https://twitter.com/palashv2/status/825757066669076480)
144
+
145
+
**Thoughts:** Learned about `Element.getBoundingClientRect()` method and worked on some css effects [Tweet Link Here 🐦](https://twitter.com/palashv2/status/825757066669076480)
120
146
121
147
### Day 23: 5 Feb 2017
122
-
**Thoughts:** "The Voiceinator 5000" challenge was great. Also, learned about SpeechSynthesis interface.
148
+
149
+
**Thoughts:** "The Voiceinator 5000" challenge was great. Also, learned about SpeechSynthesis interface.
123
150
124
151
### Day 24: 11 Feb 2017
152
+
125
153
**Thoughts:** Sticky Nav was really an interesting challenge. Learned about the requirement of padding top in nav element and other UI effects using css.
126
154
127
155
### Day 25: 11 Feb 2017
156
+
128
157
**Thoughts:** Learned about `Event.stopPropagation()` & `EventTarget.addEventListener()` boolean options like capture, once & passive. More details about it here:
**Thoughts:** It was super-fun learning abt this really slick "follow along" nav found on Stripe's pricing page. [Tweet Link Here 🐦](https://twitter.com/palashv2/status/831161506301612036)
134
165
135
166
### Day 27: 14 Feb 2017
167
+
136
168
**Thoughts:** Understood the basics behind the "Click and Drag to Scroll" challenge. element.offsetLeft play a great role in this logic.
**Thoughts:** Finished the fantastic video speed controller UI challenge today. These offset properties are pretty important for proper aligments. For block-level elements, `offsetTop`, `offsetLeft`, `offsetWidth`, and `offsetHeight` describe the border box of an element relative to the `offsetParent`. The `offsetParent` element is the nearest ancestor that has a position other than static.
144
177
145
178
### Day 29: 16 Feb 2017
146
-
**Thoughts:** Finished the beeeeeeeeutiful countdown break clock challenge today. Learned about timestamps, set & clear intervals and `Date.now()`. The `Date.now()` method returns the number of milliseconds elapsed since 1 January 1970 00:00:00 UTC. Because `now()` is a static method of Date, we can always use it as `Date.now()` instead of `new Date().now()`.
179
+
180
+
**Thoughts:** Finished the beautiful countdown break clock challenge today. Learned about timestamps, set & clear intervals and `Date.now()`. The `Date.now()` method returns the number of milliseconds elapsed since `1 January 1970 00:00:00 UTC`. Because `now()` is a static method of Date, we can always use it as `Date.now()` instead of `new Date().now()`.
147
181
148
182
### Day 30: 20 Feb 2017
183
+
149
184
**Thoughts:** Finally finished #JavaScript30 Day 30 Whack A Mole 🔨 challenge. It was fun learning experience. Highly recommend the entire course.
150
-
**Demo:** You can play the game [here](https://palashmon.github.io/JavaScript30/Challenges/Day%2030%20-%20Whack%20A%20Mole/) and keep the audio on for some fun.
151
185
186
+
**Demo:** You can play the game [here](https://palashmon.github.io/JavaScript30/Challenges/Day%2030%20-%20Whack%20A%20Mole/) and keep the audio on for some fun.
152
187
153
188
## Note
189
+
154
190
If you like this repo and find it useful, please consider ★ starring it (on top right of the page). Thanks!
0 commit comments