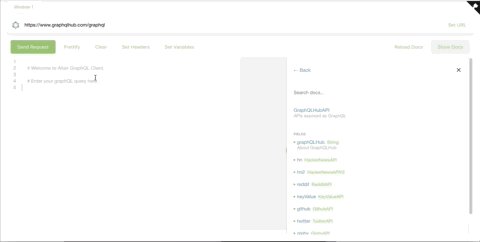
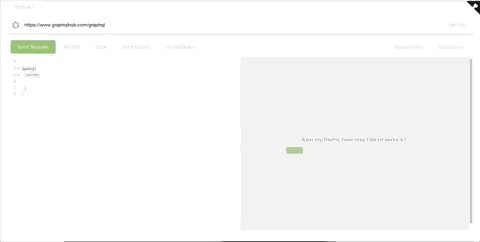
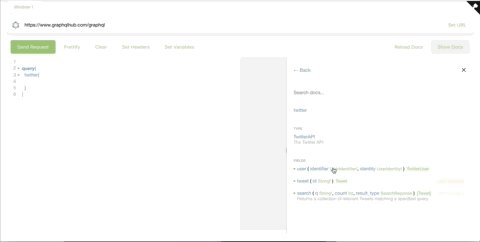
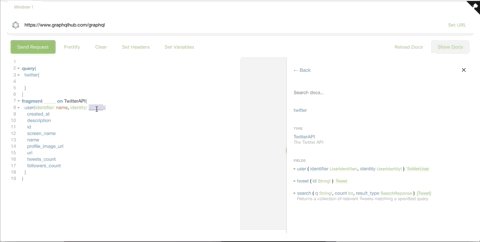
A graphQL client for making graphQL queries to a graphQL server - Postman for GraphQL.
There's a chrome extension and a firefox add-on.
There are apps for mac, windows and linux users as well.
Run npm start for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run npm run build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run npm run build-ext to build the chrome extension files. The extension files will be stored in the chrome-extension/ directory.
Run npm run build-electron to build the electron apps. The apps will be stored in the electron-builds/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on working with the project, check out the Angular CLI README.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
This project was built using Angular, an awesome opensource project from the folks at Google.
The desktop apps were built using electron, another awesome opensource project from the folks at github.
In case I missed out any other projects, do let me know :)