Light Bootstrap Dashboard PRO Angular is a Bootstrap Admin Theme designed to look simple and beautiful. Forget about boring dashboards and grab yourself a copy to kickstart new project! It is the easiest way to save time and money for your development. What it is Light Bootstrap Dashboard PRO Angular is built over Bootstrap and Angular and it comes integrated with a large number of third-party apps redesigned to fit in with the rest of the elements.
If you want to see the basic version of the dashboard, please check out this link. You can download it for free and play around to see if you like the look and feel of it.
This product came as a result of users asking for more functionality than the basic version. We developed it based your feedback and apps you are building. It is very powerful tool, that will allow you to build products ranging to admin panels to content managements systems.
To create this dashboard, we used already existing tools from awesome developers. We want to thank them for creating cool stuff and support them in the future: Angular for the core structure Robert McIntosh for the notification system Chartist for the wonderful charts Zhixin Wen for the DataTables Tristan Edwards for the Sweet Alert Eonasdan for the DateTimPicker Kirill Lebedev for jVector Maps Vincent Gabriel for the Bootstrap Wizard
We hope you will go great stuff with this tool. We look forward to hearing your thoughts, suggestions and feedback!
- Versions
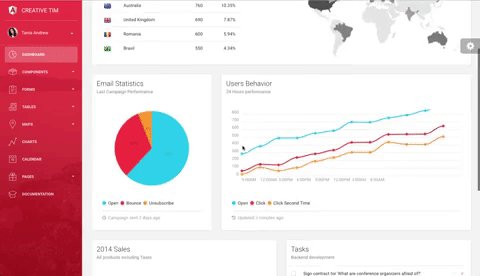
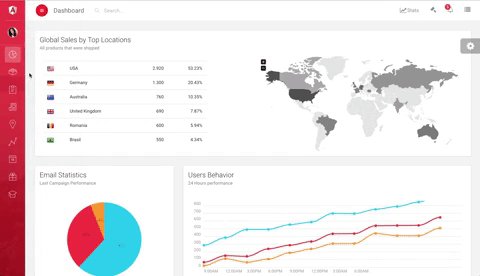
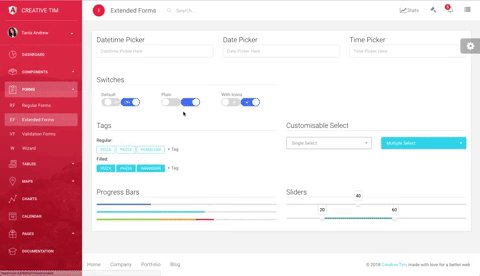
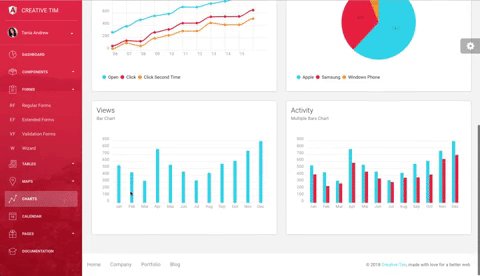
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
Quick start options:
- Buy from Creative Tim.
- Install NodeJs from NodeJs Official Page.
- Open Terminal
- Go to your file project
- Run in terminal:
npm install -g @angular/cli - Then:
npm install - And:
npm start - Navigate to localhost:4200
Quick start options:
- Install NodeJs from NodeJs Official Page.
- Open Terminal
- Go to your file project
- Run in terminal:
npm install -g @angular/cli - Then:
npm install - And:
ng serve - Navigate to: http://localhost:4200/
The documentation for the Light Bootstrap Dashboard Pro Angular is hosted at our website.
Within the download you'll find the following directories and files:
light-bootstrap-dashboard-pro-angular
├── CHANGELOG.md
├── README.md
├── angular.json
├── documentation
│ ├── css
│ └── documentation.html
├── e2e
├── karma.conf.js
├── package-lock.json
├── package.json
├── protractor.conf.js
├── src
│ ├── app
│ │ ├── app.component.css
│ │ ├── app.component.html
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── app.routing.ts
│ │ ├── calendar
│ │ │ ├── calendar.component.html
│ │ │ ├── calendar.component.ts
│ │ │ ├── calendar.module.ts
│ │ │ └── calendar.routing.ts
│ │ ├── charts
│ │ │ ├── charts.component.html
│ │ │ ├── charts.component.ts
│ │ │ ├── charts.module.ts
│ │ │ └── charts.routing.ts
│ │ ├── components
│ │ │ ├── buttons
│ │ │ │ ├── buttons.component.html
│ │ │ │ └── buttons.component.ts
│ │ │ ├── components.module.ts
│ │ │ ├── components.routing.ts
│ │ │ ├── grid
│ │ │ │ ├── grid.component.html
│ │ │ │ └── grid.component.ts
│ │ │ ├── icons
│ │ │ │ ├── icons.component.html
│ │ │ │ └── icons.component.ts
│ │ │ ├── notifications
│ │ │ │ ├── notifications.component.html
│ │ │ │ └── notifications.component.ts
│ │ │ ├── panels
│ │ │ │ ├── panels.component.html
│ │ │ │ └── panels.component.ts
│ │ │ ├── sweetalert
│ │ │ │ ├── sweetalert.component.html
│ │ │ │ └── sweetalert.component.ts
│ │ │ └── typography
│ │ │ ├── typography.component.html
│ │ │ └── typography.component.ts
│ │ ├── dashboard
│ │ │ ├── dashboard.component.html
│ │ │ ├── dashboard.component.ts
│ │ │ ├── dashboard.module.ts
│ │ │ └── dashboard.routing.ts
│ │ ├── forms
│ │ │ ├── equal-validator.directive.ts
│ │ │ ├── extendedforms
│ │ │ │ ├── extendedforms.component.html
│ │ │ │ └── extendedforms.component.ts
│ │ │ ├── forms.module.ts
│ │ │ ├── forms.routing.ts
│ │ │ ├── regularforms
│ │ │ │ ├── regularforms.component.html
│ │ │ │ └── regularforms.component.ts
│ │ │ ├── validationforms
│ │ │ │ ├── password-validator.component.ts
│ │ │ │ ├── validationforms.component.html
│ │ │ │ └── validationforms.component.ts
│ │ │ └── wizard
│ │ │ ├── wizard.component.html
│ │ │ └── wizard.component.ts
│ │ ├── layouts
│ │ │ ├── admin
│ │ │ │ ├── admin-layout.component.html
│ │ │ │ └── admin-layout.component.ts
│ │ │ └── auth
│ │ │ ├── auth-layout.component.html
│ │ │ └── auth-layout.component.ts
│ │ ├── lbd
│ │ │ ├── lbd-chart
│ │ │ │ ├── lbd-chart.component.html
│ │ │ │ └── lbd-chart.component.ts
│ │ │ ├── lbd-table
│ │ │ │ ├── lbd-table.component.html
│ │ │ │ └── lbd-table.component.ts
│ │ │ ├── lbd-task-list
│ │ │ │ ├── lbd-task-list.component.html
│ │ │ │ └── lbd-task-list.component.ts
│ │ │ └── lbd.module.ts
│ │ ├── maps
│ │ │ ├── fullscreenmap
│ │ │ │ ├── fullscreenmap.component.html
│ │ │ │ └── fullscreenmap.component.ts
│ │ │ ├── googlemaps
│ │ │ │ ├── googlemaps.component.html
│ │ │ │ └── googlemaps.component.ts
│ │ │ ├── maps.module.ts
│ │ │ ├── maps.routing.ts
│ │ │ └── vectormaps
│ │ │ ├── vectormaps.component.html
│ │ │ └── vectormaps.component.ts
│ │ ├── pages
│ │ │ ├── lock
│ │ │ │ ├── lock.component.html
│ │ │ │ └── lock.component.ts
│ │ │ ├── login
│ │ │ │ ├── login.component.html
│ │ │ │ └── login.component.ts
│ │ │ ├── pages.module.ts
│ │ │ ├── pages.routing.ts
│ │ │ └── register
│ │ │ ├── register.component.html
│ │ │ └── register.component.ts
│ │ ├── shared
│ │ │ ├── fixedplugin
│ │ │ │ ├── fixedplugin.component.html
│ │ │ │ ├── fixedplugin.component.ts
│ │ │ │ └── fixedplugin.module.ts
│ │ │ ├── footer
│ │ │ │ ├── footer.component.html
│ │ │ │ ├── footer.component.ts
│ │ │ │ └── footer.module.ts
│ │ │ ├── navbar
│ │ │ │ ├── navbar.component.html
│ │ │ │ ├── navbar.component.ts
│ │ │ │ └── navbar.module.ts
│ │ │ └── pagesnavbar
│ │ │ ├── pagesnavbar.component.css
│ │ │ ├── pagesnavbar.component.html
│ │ │ ├── pagesnavbar.component.spec.ts
│ │ │ ├── pagesnavbar.component.ts
│ │ │ └── pagesnavbar.module.ts
│ │ ├── sidebar
│ │ │ ├── sidebar.component.html
│ │ │ ├── sidebar.component.ts
│ │ │ └── sidebar.module.ts
│ │ ├── tables
│ │ │ ├── datatable.net
│ │ │ │ ├── datatable.component.html
│ │ │ │ └── datatable.component.ts
│ │ │ ├── extendedtable
│ │ │ │ ├── extendedtable.component.html
│ │ │ │ └── extendedtable.component.ts
│ │ │ ├── regulartable
│ │ │ │ ├── regulartable.component.html
│ │ │ │ └── regulartable.component.ts
│ │ │ ├── tables.module.ts
│ │ │ └── tables.routing.ts
│ │ └── userpage
│ │ ├── user.component.html
│ │ ├── user.component.ts
│ │ ├── user.module.ts
│ │ └── user.routing.ts
│ ├── assets
│ │ ├── css
│ │ ├── fonts
│ │ ├── img
│ │ ├── js
│ │ └── sass
│ │ ├── lbd
│ │ └── light-bootstrap-dashboard.scss
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.css
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── typings.d.ts
├── tsconfig.json
├── tslint.json
├── typings
└── typings.json
At present, we officially aim to support the last two versions of the following browsers:
- Live Preview
- Buy Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-pro-angular2
- Documentation is here
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Light Bootstrap Dashboard Angular - demo
We use GitHub Issues as the official bug tracker for the Light Bootstrap Dashboard Pro Angular. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Light Bootstrap Dashboard Pro Angular. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2018 Creative Tim (https://www.creative-tim.com)
- Creative Tim license
-
More products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial