English | 中文
A series of commonly used react-native components.
You can install rn-components-kit by following:
npm install rn-components-kit --saveIf you want to install only one package of rn-components-kit, you can also do following:
npm install @rn-components-kit/xxx --saveThere are two kinds of method to import component on demand.
If you install package by npm install @rn-components-kit/xxx --save, it will only import the xxx component. For example:
npm install @rn-components-kit/badge --saveimport {Badge} from ' @rn-components-kit/badge';However, if you install the whole packge, the following code will import all components even if you don't use all of them:
npm install rn-components-kit --saveimport {Badge} from 'rn-components-kit';If you want to reduce bundle size, you should import like this:
import {Badge} from 'rn-components-kit/package/Badge';We create an app to provide many examples for each component, you can look at them at here. If you want to run it, you should clone this repo at first.
git clone https://github.com/SmallStoneSK/rn-components-kit.git
npm install
# for iOS
react-native run-ios
# for android
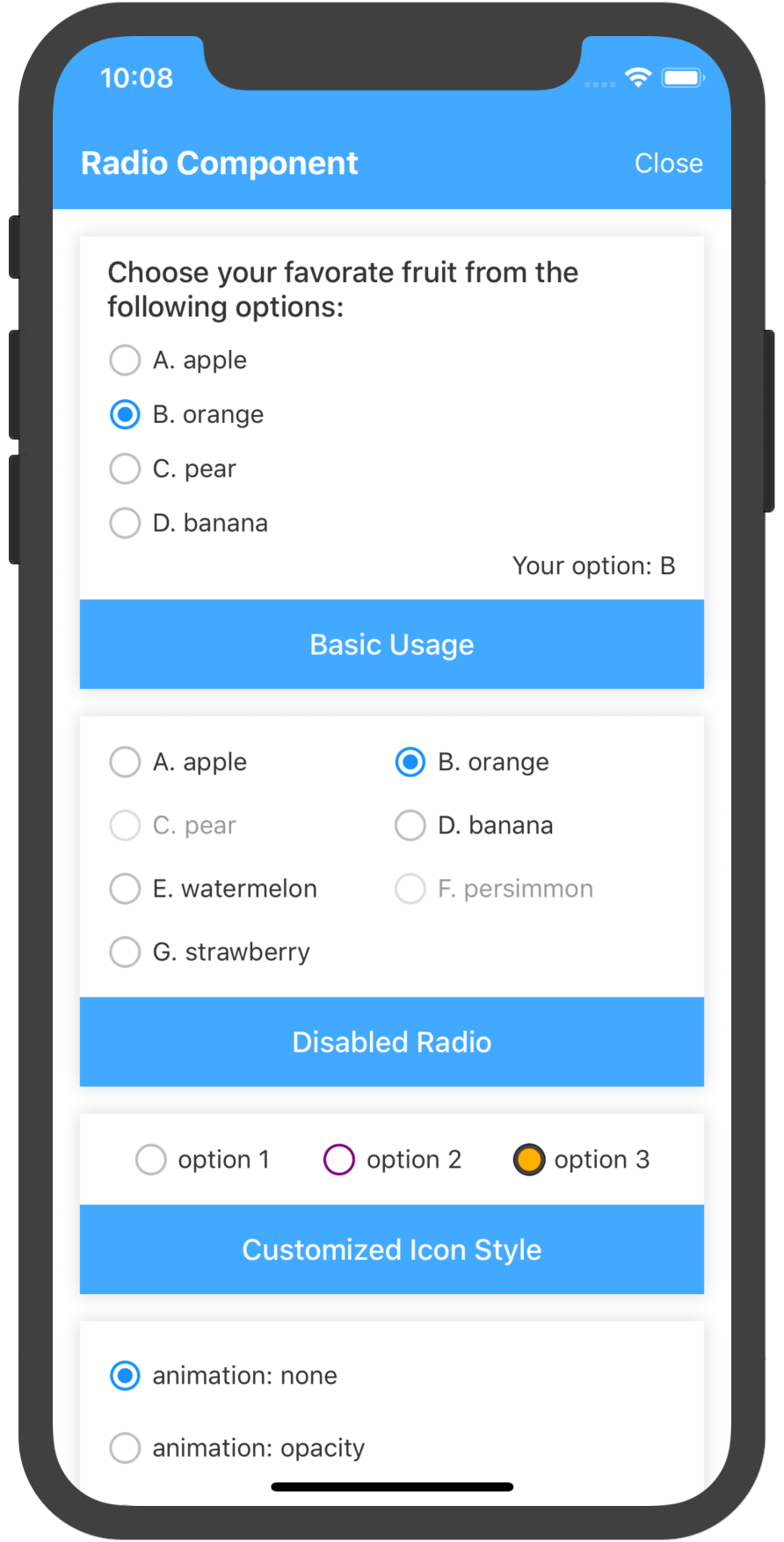
react-native run-androidFollowing are screenshots for each component's examples:
| component | Link | version |
|---|---|---|
| badge | Document |  |
| button | Document |  |
| carousel | Document |  |
| checkbox | Document |  |
| deck-swiper | Document |  |
| divider | Document |  |
| icon | Document | |
| progress | Document |  |
| radio | Document |  |
| rating | Document |  |
| scroll-picker | Document |  |
| skeleton | Document |  |
| slider | Document |  |
| spin | Document |  |
| swipe-out | Document |  |
| switch | Document |  |
| tag | Document |  |
| text | Document |  |
| tooltip | Document |  |
Q: If you encounter the problem like No component found for view with name "ARTXXX", that's because the ART module has not been integrated in your project.
A: You should:
- Use Xcode to open your ios project,
Libraries->Add Files to->node_modules/react-native/Libraries/ART/ART.xcodeproj. - Click the root of project, find
Linked Frameworks and Libraries, click+to addlibART.aand rebuild the project. - After having rebuilded, re-run command
react-native run-ios/androidto start your project.