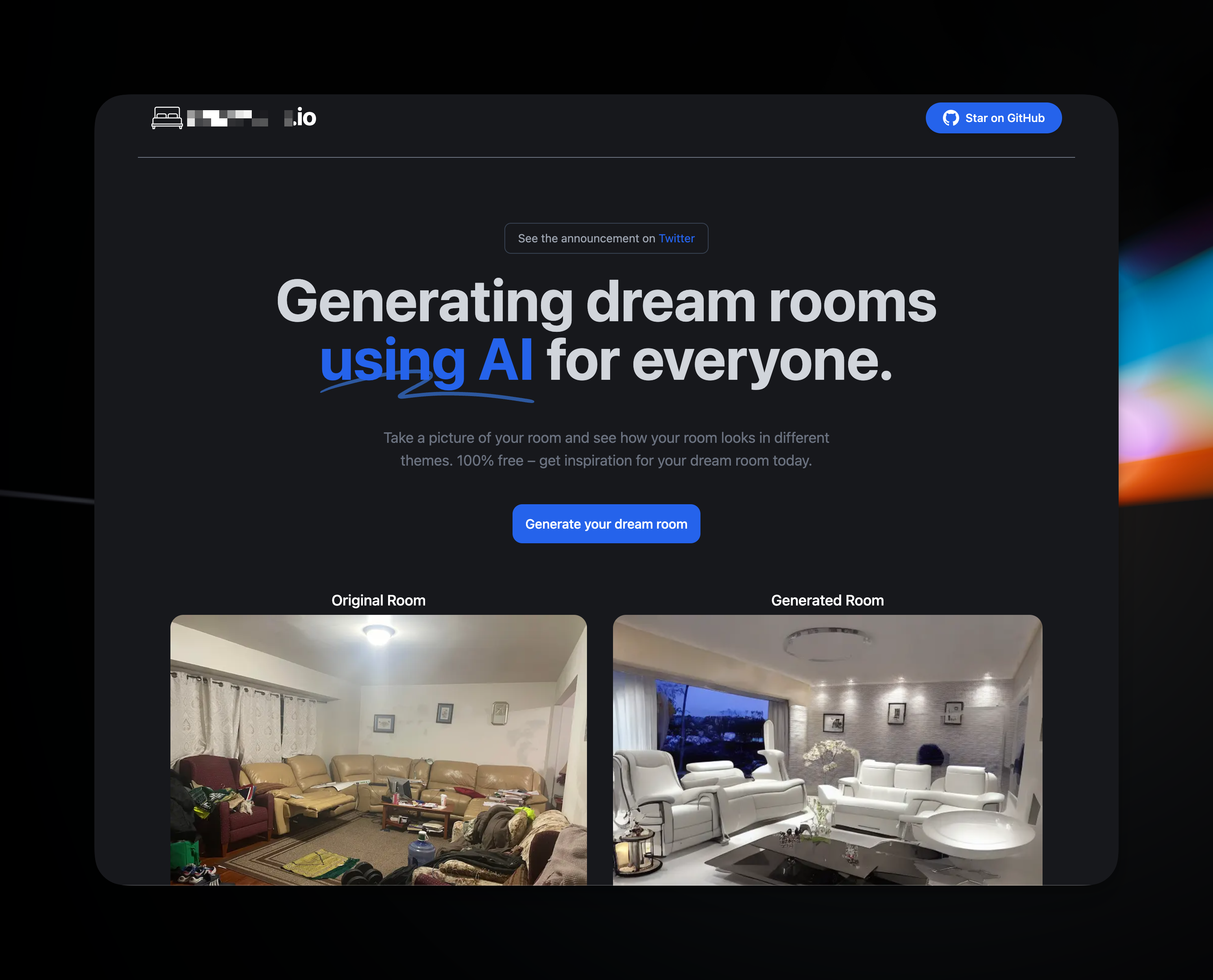
- Maybe replace the pic in the homescreen and copy (remodel instead of generate dream room?)
- Play around with the prompt to optimize it based on levelsio prompt
- Make GitHub repo OSS, add tweet to homepage, and test out deploy in the README
This project generates designs of your room.
It uses an ML model called ControlNet to generate variations of rooms. This application gives you the ability to upload a photo of any room, which will send it through this ML Model using a Next.js API route, and return your generated room. The ML Model is hosted on Replicate and Upload is used for image storage.
git clone- Go to Replicate to make an account.
- Click on your profile picture in the top right corner, and click on "Dashboard".
- Click on "Account" in the navbar. And, here you can find your API token, copy it.
Create a file in root directory of project with env. And store your API key in it, as shown in the .example.env file.
If you'd also like to do rate limiting, create an account on UpStash, create a Redis database, and populate the two environment variables in .env as well. If you don't want to do rate limiting, you don't need to make any changes.
npm installThen, run the application in the command line and it will be available at http://localhost:3000.
npm run devDeploy the example using Vercel:
- Add to Vercel templates marketplace and link it on the site
- Add testimonials
- Add all replicate IDs to localstorage array, add PR
- Add more themes and types of rooms
- Add mechanism for folks to vote on themes with the top theme being added each week
- Add more aggressive rate limiting and/or auth if traffic is too high
- Try switching to 768px generations and seeing how that affects things
- Add ability to generate shareable links and dynamic OGs
- Add a carousel of generated rooms using an image gallery