An awesome README template to jumpstart your projects!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
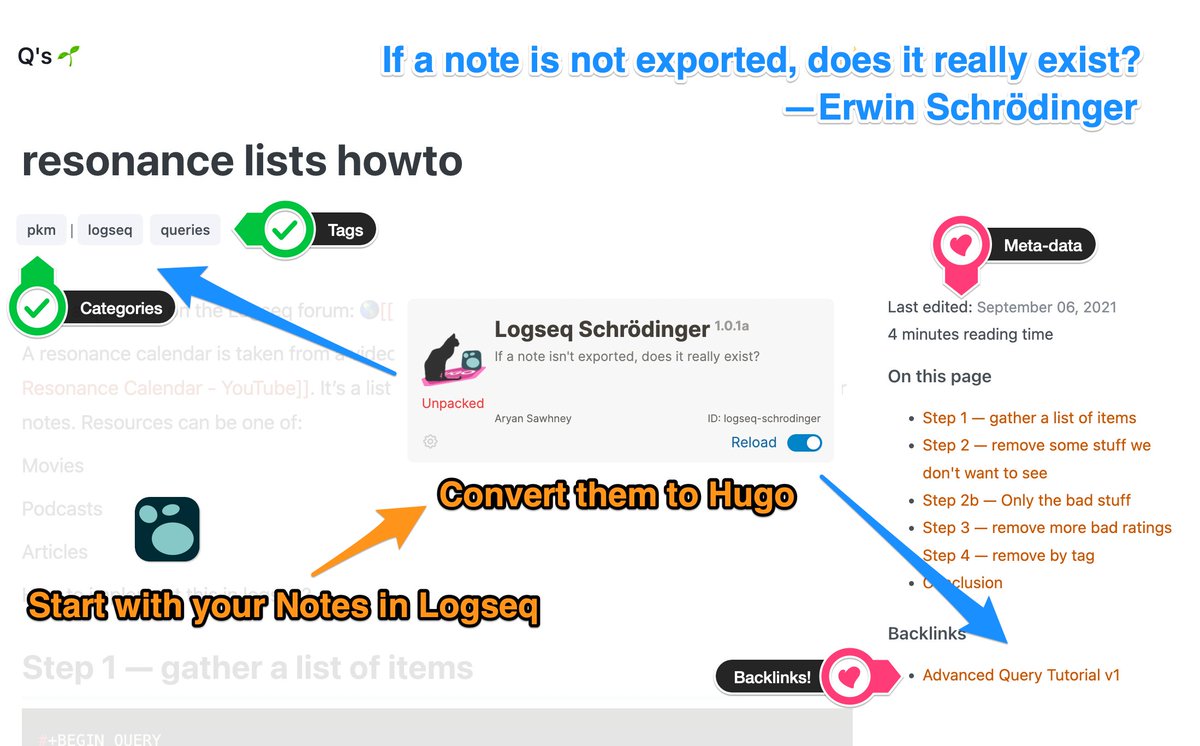
Logseq is a great PKM (personal knowledge management) tool, but keeping your knowledge for yourself only get s you so far. As Erwin Schrödinger stated:
If a note is not published, does it really exist? — Erwin Schrödinger
Knowledge is meant to be treasured and expanded, but before all shared. This plugin helps to make that possible, or at least easier.
Note: This project is very much a work-in-progress. Please report sssues and questions.
- Click the 3 dots in the righthand corner and go to Settings.
- Go to Advanced and enable Plug-in system.
- Restart the application.
- Click 3 dots and go to Plugins (or
Esc t p).
- Click the
Marketplacebutton and then clickPlugins. - Find the plugin and click
Install.
- Download a released version assets from Github.
- Unzip it.
- Click Load unpacked plugin, and select destination directory to the unzipped folder.
- Click the 3 dots in the righthand corner and go to Settings.
- Go to Plugin Settings.
- Select correct plugin.
The plugin uses YAML for the Hugo front-matter. It will convert Logseq page-properties to Hugo front matter.
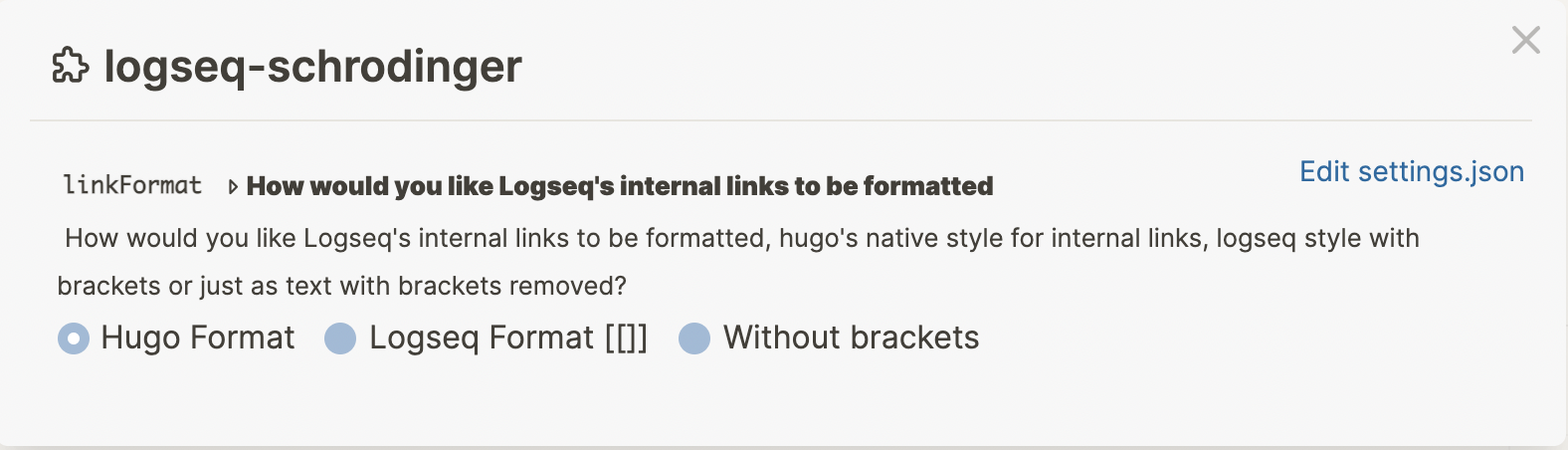
Logseq keywords are lowercase converted to Hugo keywords, and category in Logseq is translated to categories for use with Hugo. Logseq links ([[like_this]]) are stripped of [[ and ]].
All other keywords are just converted to Hugo keywords.
For now you must add date with the posts date in the form of "2012-04-06" to your Logseq page-properties.
markdown date:: 2012-04-06
Hugo does not by default support backlinks. Use a snippet like the following to simulate backlinks. It will parse every page for local links. This snippet should be placed in ~yourhugo/layouts/partials/backlinks.html.
{{ $re := $.File.BaseFileName }}
{{ $backlinks := slice }}
{{ range .Site.AllPages }}
{{ if and (findRE $re .RawContent) (not (eq $re .File.BaseFileName)) }}
{{ $backlinks = $backlinks | append . }}
{{ end }}
{{ end }}
{{ if gt (len $backlinks) 0 }}
<aside>
<h3>Backlinks</h3>
<div class="backlinks">
<ul>
{{ range $backlinks }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
</div>
</aside>
{{ else }}
<aside>
<h4>No notes link to this note</h4>
</aside>
{{ end }}
<aside class="related">
{{ $related := .Site.RegularPages.Related . | complement $backlinks | first 3 -}}
{{ with $related -}}
<h3>slightly related</h3>
<ul>
{{ range . -}}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end -}}
</ul>
{{ end -}}
</aside>See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Aryan Sawhney - @Aryan Sawhney
Project Link: https://github.com/sawhney17/logseq-schrodinger