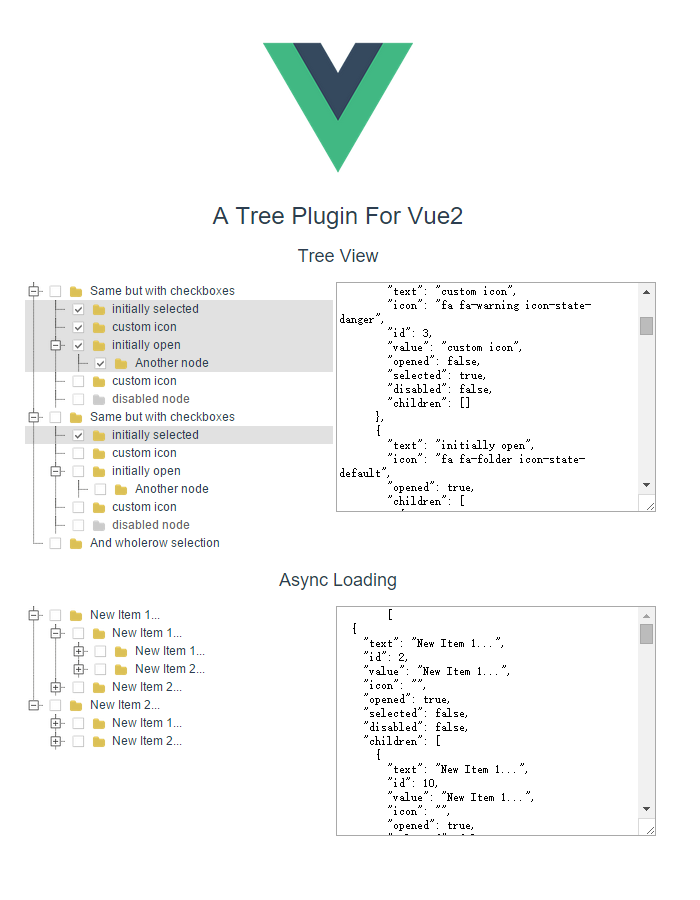
A tree plugin for vue2
http://zdy1988.github.io/vue-jstree
npm install vue-jstree import VJstree from 'vue-jstree'
new Vue({
components: {
VJstree
}
}) npm install
npm run dev <v-jstree :data="data" show-checkbox multiple allow-batch whole-row @item-click="itemClick"></v-jstree>
new Vue({
data: {
data: [
{
"text": "Same but with checkboxes",
"children": [
{
"text": "initially selected",
"selected": true
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
},
{
"text": "initially open",
"icon": "fa fa-folder icon-state-default",
"opened": true,
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
},
{
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"disabled": true
}
]
},
{
"text": "Same but with checkboxes",
"opened": true,
"children": [
{
"text": "initially selected",
"selected": true
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
},
{
"text": "initially open",
"icon": "fa fa-folder icon-state-default",
"opened": true,
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
},
{
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"disabled": true
}
]
},
{
"text": "And wholerow selection"
}
]
},
methods: {
itemClick (node) {
console.log(node.model.text + ' clicked !')
}
}
})| Props | Type | Default | Describe |
|---|---|---|---|
| data | Array | set tree data | |
| size | String | set tree item size , value : 'large' or '' or ''small' | |
| showCheckbox | Boolean | false | |
| wholeRow | Boolean | false | |
| noDots | Boolean | false | |
| collapse | Boolean | false | set all tree item collapse state |
| multiple | Boolean | false | set multiple selected tree item |
| allowBatch | Boolean | false | |
| textFieldName | String | 'text' | set tree item display field |
| valueFieldName | String | 'value' | set tree item value field |
| childrenFieldName | String | 'children' | set tree item children field |
| itemEvents | Object | {} | register any event to tree item, example |
| async | Function | async load callback function , if node is a leaf ,you can set 'isLeaf: true' in data | |
| loadingText | String | 'Loading' | set loading text |
| draggable | Boolean | false | set tree item can be dragged , selective drag and drop can set 'dragDisabled: true' and 'dropDisabled: true' , all default value is 'false' |
| klass | String | set append tree class |
| Method | Params |
|---|---|
| addChild | (object) newDataItem |
| addAfter | (object) newDataItem, (object) selectedNode |
| addBefore | (object) newDataItem, (object) selectedNode |
| openChildren | |
| closeChildren |
@item-click
@item-toggle
| Name | Type | Default | Describe |
|---|---|---|---|
| icon | String | custom icon css class | |
| opened | Boolean | false | set leaf opened |
| selected | Boolean | false | set node selected |
| disabled | Boolean | false | set node disabled |
| isLeaf | Boolean | false | if node is a leaf , set true can hide '+' |
| dragDisabled | Boolean | false | selective drag |
| dropDisabled | Boolean | false | selective drop |
Licensed under the MIT license.
Thanks For jstree's UI