This package provides three simple Cypress commands to help test your applications for accessibility issues using axe-core.
npm i -D cypress-axenpm i -D cypress axe-coreUpdate Cypress/support/index.js file to include the cypress-axe commands by adding:
import 'cypress-axe'Example - configuring log task
This will inject the axe-core runtime into the page under test. You must run this after a call to cy.visit() and before you run the checkA11y command.
You run this command with cy.injectAxe() either in your test, or in a beforeEach, as long as the visit comes first.
beforeEach(() => {
cy.visit('http://localhost:9000')
cy.injectAxe()
})To configure the format of the data used by aXe. This can be used to add new rules, which must be registered with the library to execute.
User specifies the format of the JSON structure passed to the callback of axe.run
Link - aXe Docs: axe.configure
it('Has no detectable a11y violations on load (custom configuration)', () => {
// Configure aXe and test the page at initial load
cy.configureAxe({
branding: {
brand: String,
application: String
},
reporter: "option",
checks: [Object],
rules: [Object],
locale: Object
})
cy.checkA11y()
})This will run axe against the document at the point in which it is called. This means you can call this after interacting with your page and uncover accessibility issues introduced as a result of rendering in response to user actions.
context: (optional) Defines the scope of the analysis - the part of the DOM that you would like to analyze. This will typically be the document or a specific selector such as class name, ID, selector, etc.
options: (optional) Set of options passed into rules or checks, temporarily modifying them. This contrasts with axe.configure, which is more permanent.
Link - aXe Docs: axe.run Parameters
it('Has no detectable a11y violations on load', () => {
// Test the page at initial load
cy.checkA11y()
})
it('Has no detectable a11y violations on load (with custom parameters)', () => {
// Test the page at initial load (with context and options)
cy.checkA11y(
".example-class", {
runOnly: {
type: "tag",
values: ["wcag2a"]
}
}
)
})
it('Has no a11y violations after button click', () => {
// Interact with the page, then check for a11y issues
cy.get('button').click()
cy.checkA11y()
})Optionally you can also pass additional argument skipFailures to disable the failures and only log them to the console output
Reference : component-driven#17
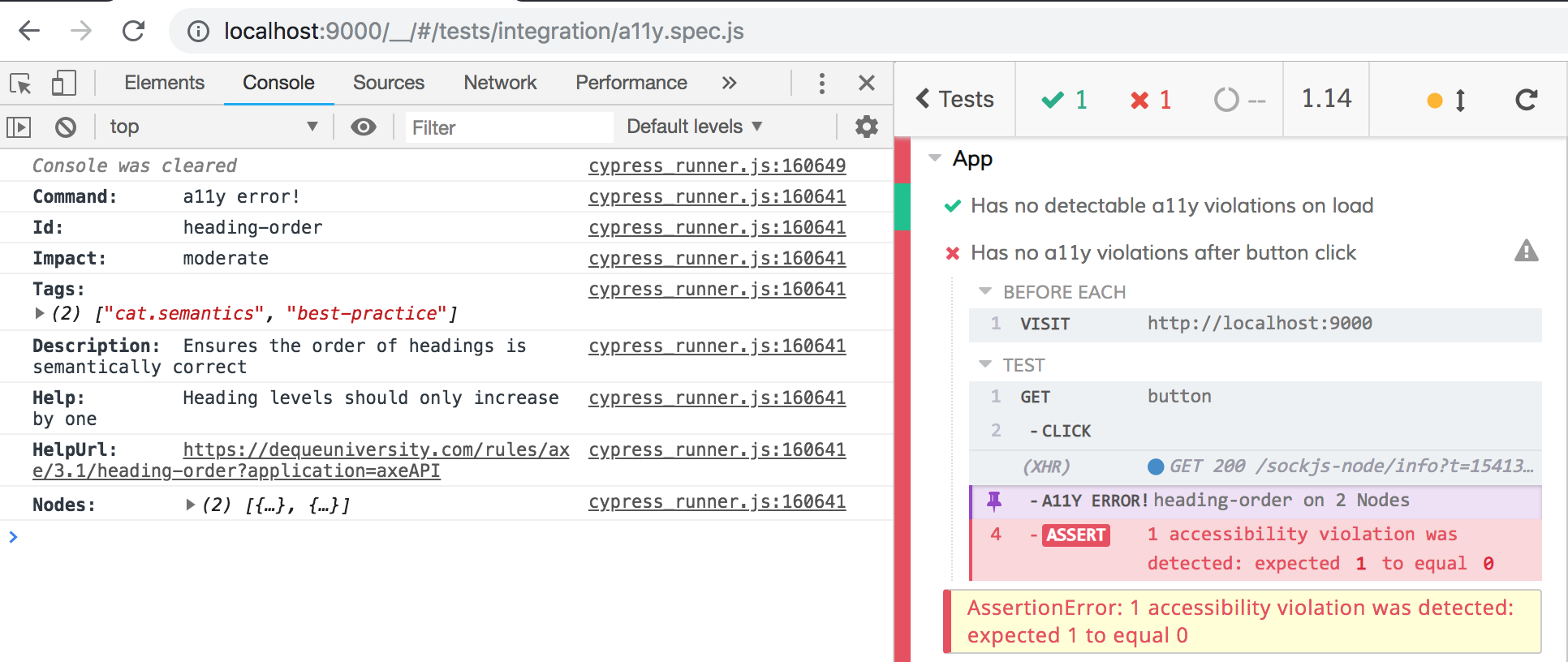
When accessibility violations are detected, your test will fail and an entry titled "A11Y ERROR!" will be added to the command log for each type of violation found (they will be above the failed assertion). Clicking on those will reveal more specifics about the error in the DevTools console.
Thanks goes to these wonderful people (emoji key):
Samuel Custer 💻 📖 |
Michael Toth 💻 |
Nicholas Boll 💻 |
Mike Davis 💻 |
chit786 💻 📖 |
Adrien courdavault 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!