A growing collection of examples used to demonstrate basic concepts of the usage of face tracking with creative coding on the modern web. This code has been collected and inited originally for Online Media Course (MOME), then it quickly became a basis for further workshops that are focusing on realtime interactions, creative animations and critical discussion on current technologies (think of face-id).
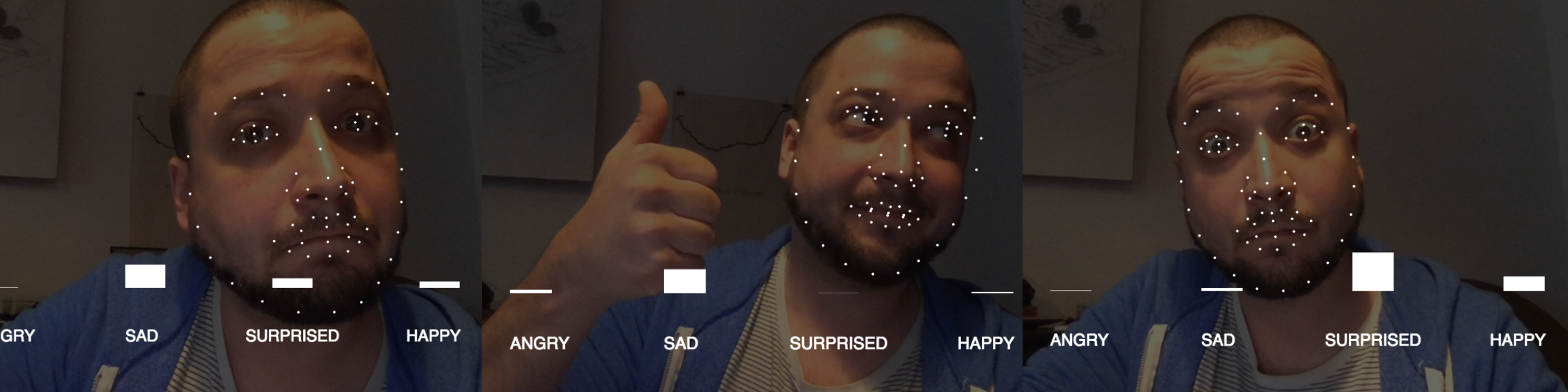
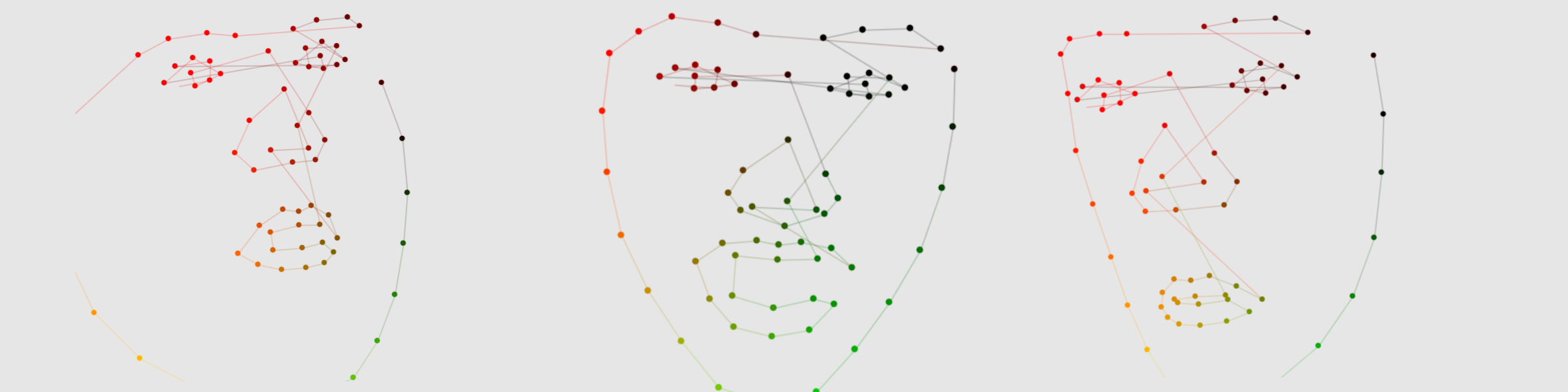
 fig. 1: Feature points of tracked faces
fig. 1: Feature points of tracked faces
 fig. 2: Left- Source Code in Brackets editor, Middle- Indexed feature points, Right- Error message
fig. 2: Left- Source Code in Brackets editor, Middle- Indexed feature points, Right- Error message
All the examples are using P5JS for displaying graphics and playing back sounds. The face tracking is based on clmtrackr, except for 009_pose example, see below for details. Each of these libraries can be found in the 'libs' folder. To launch the experiments, download the brackets editor. Open the folder of this repository and hit 'live preview' on the top right.
 fig. 3: Scene example, where graphical elements are moved, based on head position
fig. 3: Scene example, where graphical elements are moved, based on head position
Each example includes media files (sounds, animated gifs, images etc). The 'libs' folder contains the necessary js libraries and the pre-trained face traclking models.
See the wiki for detailed workshop schedule and the specific tasks we are dealing with during the session. Durations of the parts may vary depending on the knowledge and interest of the participants.
009_pose example is highly experimental and a quick hack to use pose estimation from tensorflow.js together with p5js (we are using it for multiple head tracking on the workshop). It can be tried out, and is set up to track multiple poses from a single camera image. All the variables and parameters are baked into the pre-generated ts-pose.js file, if you'd like to tinker with it, I recommend the official site. However, for a quick demonstration, you can make your own drawing methods and desired interactions on the p5 side. Needs network connection to load the pretrained Tensorflow models.
(c) 2018 Agoston Nagy / gpl v3