This is an extension sample showing how vim emulation could be implemented in a VS Code extension.
- When a key is pressed, VS Code gets a
keydownevent. Thekeydownevent contains information about modifier keys (ctrl,alt, etc.) and about the key code. Thekeydownevent does not contain information about what character would get produced and not allkeydownevents produce characters. - The
keydownevent runs through the keybinding rules and the first rule that matches gets executed. This allows to bind commands to key combinations that would usually not produce visual characters. - An extension should generally not add rules for key combinations that might produce characters (e.g. don't add rules for
"a","shift+a"or"ctrl+alt+o", as these key combinations will not necessarily produce the same characters under different keyboard layouts). - When a
keydownis not matched by any keybinding rule, it might produce a character. This is dispatched to thetypecommand. - It is therefore possible for an extension to overwrite the
typecommand and handle characters instead of the VS Code editor. - There is a
default:typecommand that maps to the VS Code editor's type handler in case an extension wishes to delegate back typing to VS Code. - There is another command,
replacePreviousCharthat you should be aware of. On the Mac it is possible to generate certain accented characters by long pressing a key. When this happens, areplacePreviousCharcommand is invoked containing the new characters and the number of characters that should be replaced before. - At this time,
type,replacePreviousChar,pasteandcutare dispatched through the keybinding rules. There are other internal VS Code editor commands (such as those coming in from mouse operations) that are not dispatched and cannot be at this time overwritten from an extension. From writing this sample, I haven't found the need to overwrite them, but if you have a use-case where that would make sense, please open an issue on the vscode repo.
- The
TextEditorOptionshas acursorStyleproperty that allows to change the cursor style programmatically.
- There is a new command,
setContext, that can be invoked with two arguments, a key and a value. It allows to add custom properties to the keybinding conditions.
Note: You need to run from VS Code source, as the 0.10.12 version is not yet released.
Disclaimer: I am not a vim user, I tried out vimtutor, lesson by lesson, and added as many concepts to this sample until I kept finding gaps in the VS Code API. Here are the things I've added (my understanding of their functioning from vimtutor):
Motions:
w- next word starte- next word end$- end of line0- start of lineh- leftj- down bynlinesk- up bynlinesl- rightG- go to last linegg- go to first lineg0- go to start of screen lineg^- go to first non whitespace character of screen linegm- go to middle of screen lineg$- go to end of screen linegj- down bynscreen linesgk- up bynscreen linesH-nthline from top of the viewM- center line of the viewL-nthline from bottom of the view
Commands/Operators:
x- delete char under cursori- inserta- appendA- append end of lined- deletep- putr- replaceR- replace modec- changev- visual modes
Other:
- ensures cursor in normal mode is always on top of the last char.
- honors
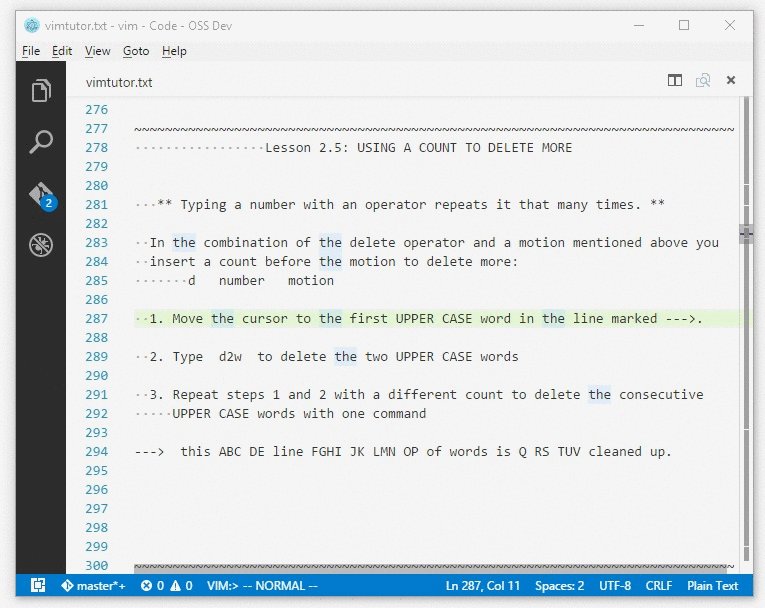
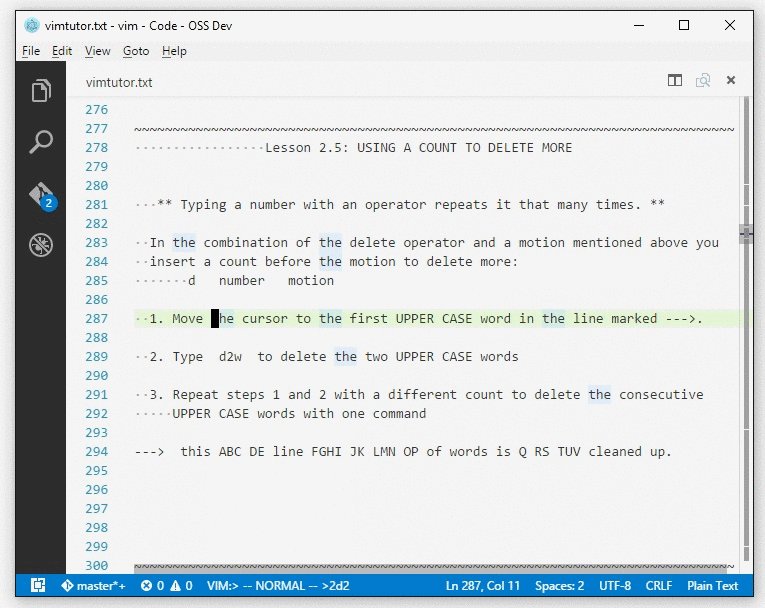
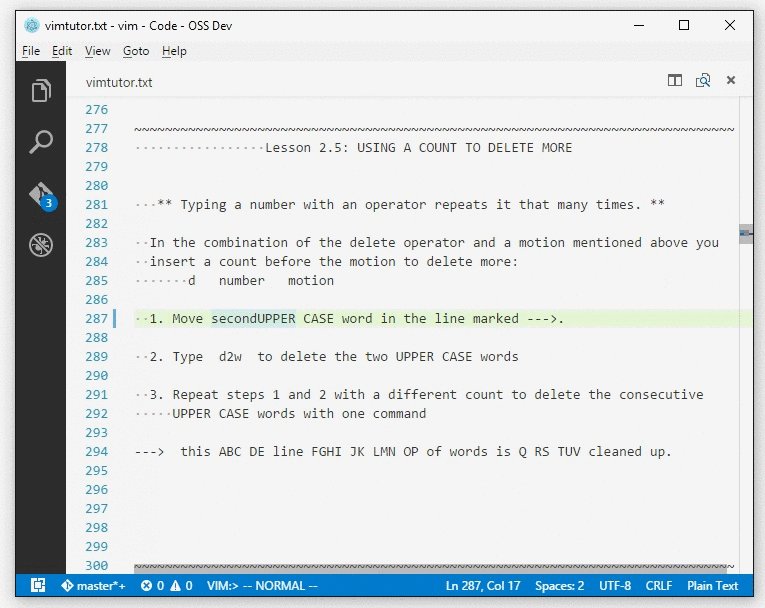
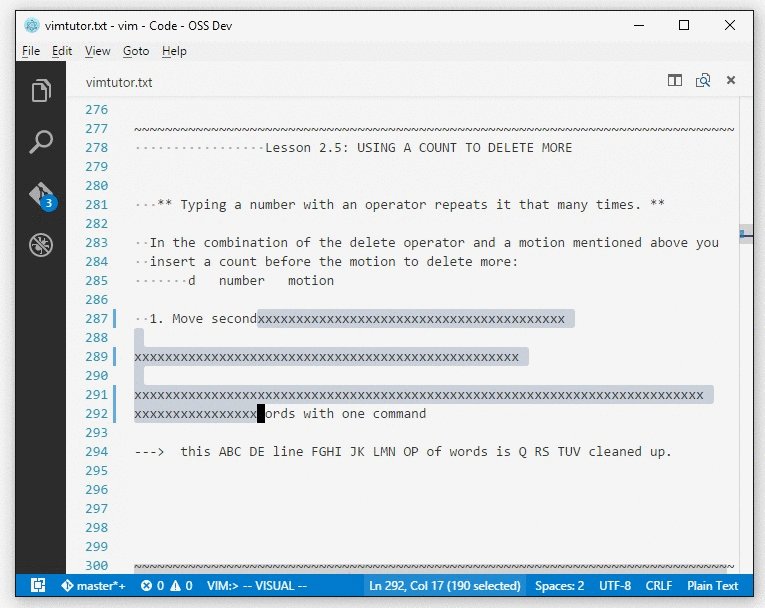
editor.wordSeparatorsfor word related motions. - parses repeated motions and commands (e.g.
2d2wto delete twice two words) - switches cursor style based on mode.
- delegates insert mode typing back to the VS Code editor.
- supports any keyboard layout.
- when making a selection in an editor, it enters visual mode.