Demonstrates VS Code's webview API. This includes:
- Creating and showing a basic webview.
- Dynamically updating a webview's content.
- Loading local content in a webview.
- Running scripts in a webview.
- Sending message from an extension to a webview.
- Sending messages from a webview to an extension.
- Using a basic content security policy.
- Webview lifecycle and handling dispose.
- Saving and restoring state when the panel goes into the background.
- Serialization and persistence across VS Code reboots.
- Open this example in VS Code 1.47+
npm installnpm run watchornpm run compileF5to start debugging
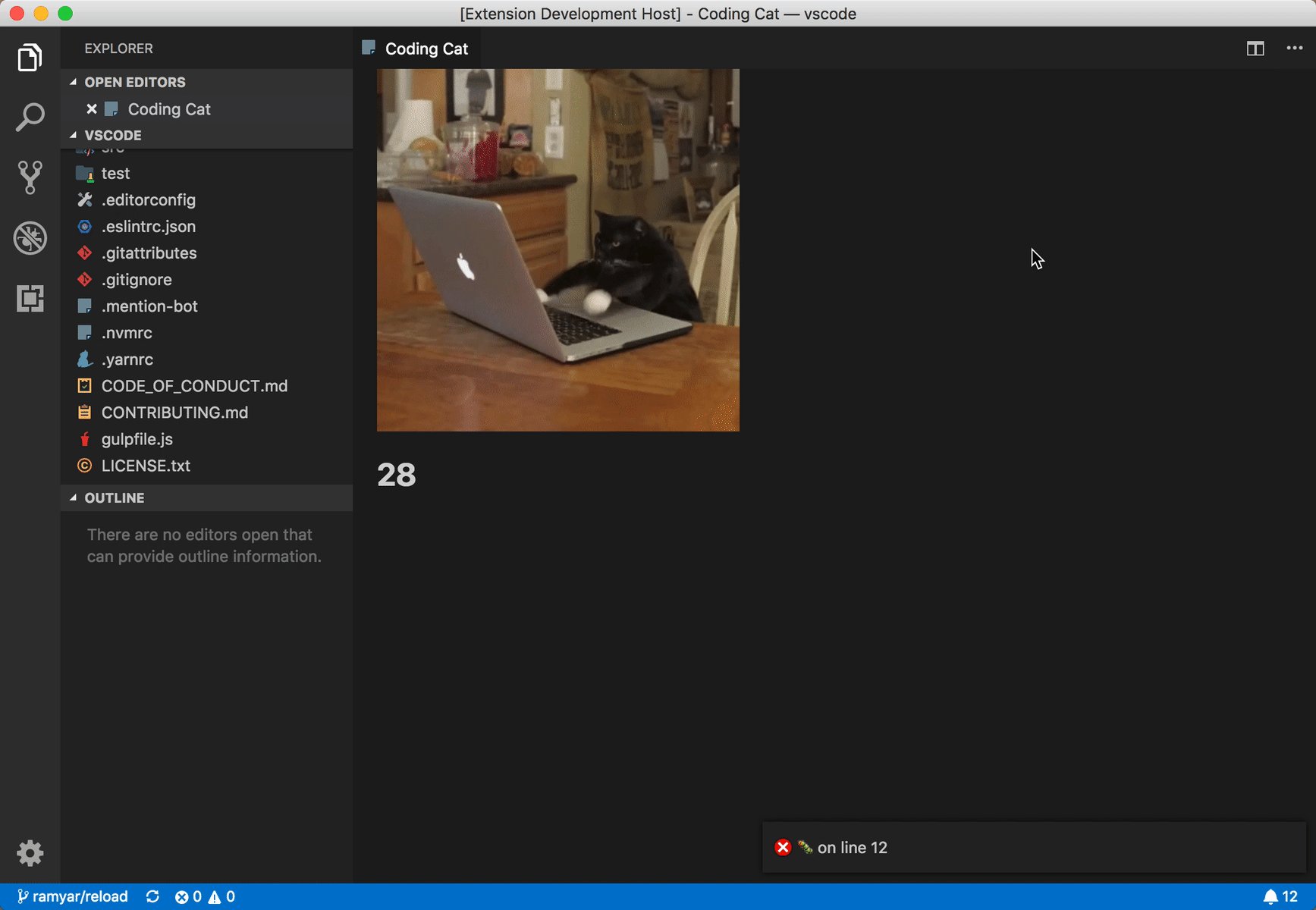
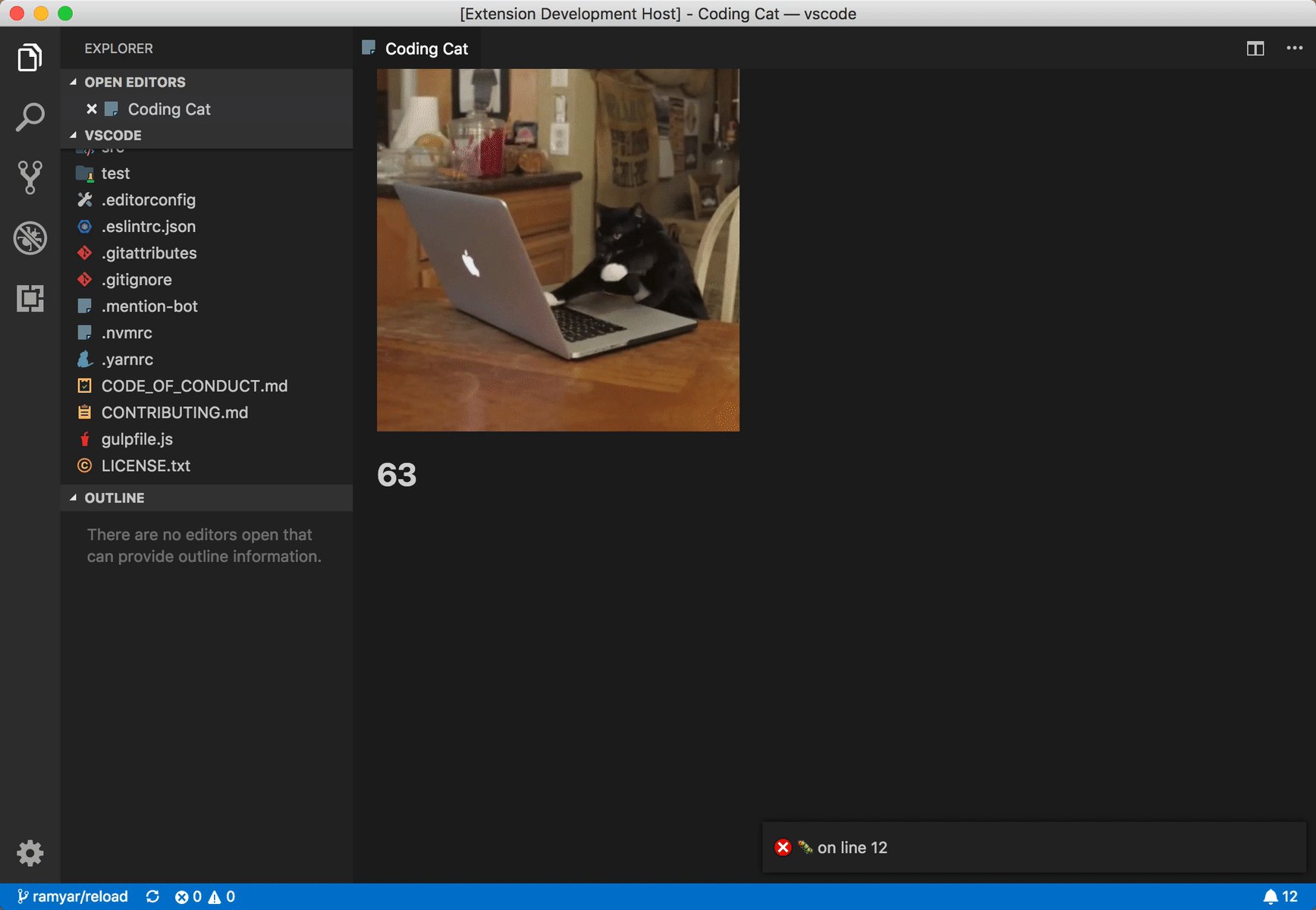
Run the Cat Coding: Start cat coding session to create the webview.
This extension provides the following commands:
Cat Coding: Start cat coding session: Creates and displays the Cat Coding webview.Cat Coding: Do refactor: Halves the count of lines of code displayed in the Cat Coding webview.
The Cat Coding webview can send the following messages to the extension:
alert: Sent when the cat introduces a bug. The message includes the text '🐛 on line ' followed by the current line count.