Welcome to the Design documentation of Ezra Bible App!
File structure | App layout | Database schema
Ezra Bible App mostly uses plain, vanilla JavaScript in combination with some additional technology like jQuery, jQuery UI, Sequelize and the Pug template engine (see here for a complete list of technologies). For performance reasons, it does not use a web framework like React or Angular. Nevertheless, the architecture is designed in a modular way and should make it easy for new developers.
The high-level architecture of Ezra Bible App is separated into two parts - backend and frontend. The backend contains all functionality that deals with persistence:
- Interaction with node-sword-interface (SWORD)
- Database access (SQLite)
- Application settings
Backend and frontend each run in separate processes:
- On Electron the backend is contained in the Electron main process, while the frontend is running in the Electron renderer process (BrowserWindow).
- On Cordova the backend is contained in the nodejs process (via nodejs-mobile), while the frontend is simply the Android Webview.
Communication between the processes happens via IPC. The code that encapsulates this communication can be found in app/backend/ipc and app/frontend/ipc.
Controllers are classes that manage one or several (graphical) components and usually also interact with the Ezra Bible App backend (which gives access to the database, settings, etc.), e.g. the TagsController and NotesController.
The most notable Controller is the AppController, which is responsible for initializing all other controllers and components.
Components are classes that usually represent one specific "graphical component" of the UI, e.g. the options menu or the book selection menu.
To decouple different parts of the frontend it is strongly recommended to emit events that other components or controllers can react to if they are subscribed.
This Pub/Sub pattern is implemented in eventController. All events must be documented in app/frontend/event_types.js to help with code completions inside the IDE.
Sequelize (an object-oriented wrapper) is used to manage the interface to the (SQLite) database. Each database table is represented by one model. Besides the standard Sequelize API that is attached to every model, you find various custom querying functions in the models.
To access SWORD modules, Ezra Bible App uses the node-sword-interface library. This library is implemented in C++ and offers a simple, flat, facade style interface that wraps calls to the SWORD library.
On the top-level these are the most relevant files and directories.
Standard node.js / Electron start script. This is not changed very often.
Basic html template loaded initially on startup. Additional content is dynamically added to the DOM by ezra_init.js.
This is the entry script for initializing the user interface. This file is referenced in the index.html file. The code in ezra_init.js is only used for startup.
This directory contains the JavaScript source code of Ezra Bible App. It contains the following parts:
frontend/components: Graphical components of the UI, e.g.BookSelectionMenu,NavigationPane,OptionsMenu, etc.frontend/controllers: Controllers are classes that "bring live" into the UI and respond to user actions. All Controllers are named<Name>Controllerand the file name is<name>_controller.js.frontend/helpers: Helper classes that make various tasks more easy, but usually don't interact with the UI directly.frontend/ipc: IPC interface classes that allow interaction with the backend IPC Handlers.frontend/platform: Platform-specific classes. (Currently only used for Cordova)frontend/ui_models: Model classes for objects in the user interface. May be instantiated multiple times if there are multiple instances of a certain object in the UI.frontend/event_types.js: Contains a list of application related events that are fired viafrontend/event_controller.js.backend/database: Database related source code (models, migrations).backend/ipc: IPC handlers that give the frontend access to backend functionality.templates: pug templates
Here you find CSS stylesheets.
This directory contains static HTML files (e.g. for the book selection menu, the display options menu, etc.). These files are loaded dynamically into the DOM by ezra_init.js.
Here you find i18next locale files (JSON format).
Note that for adding a new locale you must also add an entry in the whitelist in app/helpers/i18n_helper.js (line 42).
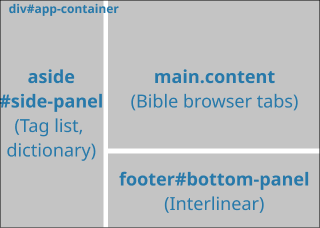
The main application layout in index.html is based on CSS grid.
<div id="app-container">serves as the main grid container and defines template areas.- |---
<main class="content">serves as the main tab container with Bible text, search results or verse list content in each tab. - |---
<aside id="tool-panel">is a container for quick reference info such as tag list and Strong's dictionary. - |---
<footer id="detail-panel">is a container for detailed information regarding selected verse (interlinear view) or clicked Cross reference link.
Please note, that each tab in <main class="content"> has a subgrid for layout in that particular tab.
Tool panel in portrait mode will be displayed on the bottom of the screen.