Connex Powered VeChain Wallets
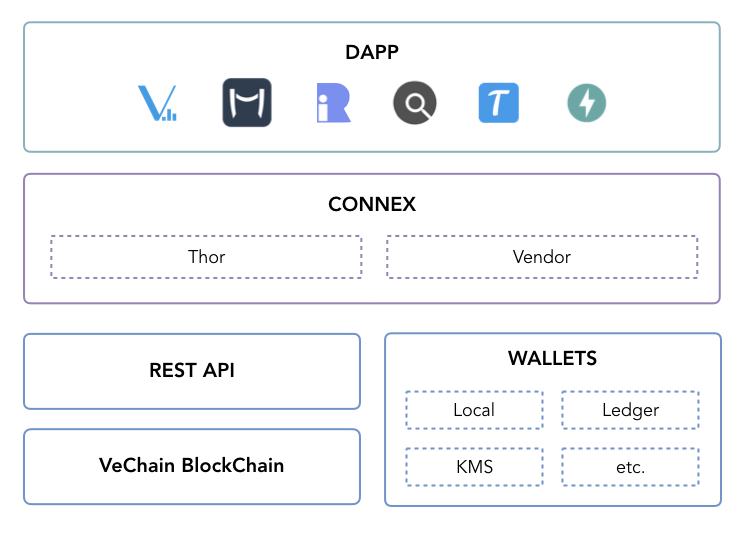
Connex is the standard interface to connect VeChain apps with VeChain blockchain and users. Aiming to help developers building decentralized applications.
Sync or other connex compatible clients will expose connex API by an injected object on Window Object.
As Connex is already attached to the Window Object, just use it in your favourite way. Below is a sample of getting network status,
const el = document.createElement('h1')
const status = connex.thor.status
el.innerText = 'You are \'connexed\' to vechain, the status is ' + (status.progress === 1 ? 'synced': 'syncing')
document.querySelector('body').append(el)This project is the type definition of Connex API which can be used to in typescript projects. Install by the following command:
npm install @vechain/connex --save-devPlace following line in any .ts file of your project
import '@vechain/connex'or
add @vechain/connex to compilerOptions.types in tsconfig.json then you are good to go!
VeChain apps are usually web apps. On app load, you always need to detect Connex component in the environment. If Connex is not available, you may instruct users to setup Connex environment.
To simplify these steps, simply perform redirection:
if(!window.connex) {
location.href = 'https://env.vechain.org/r/#' + encodeURIComponent(location.href)
}Additionally, network can be specified:
if(!window.connex) {
// the app prefers running on test net
location.href = 'https://env.vechain.org/r/#/test/' + encodeURIComponent(location.href)
}Connex is licensed under the GNU Lesser General Public License v3.0, also included in LICENSE file in the repository.