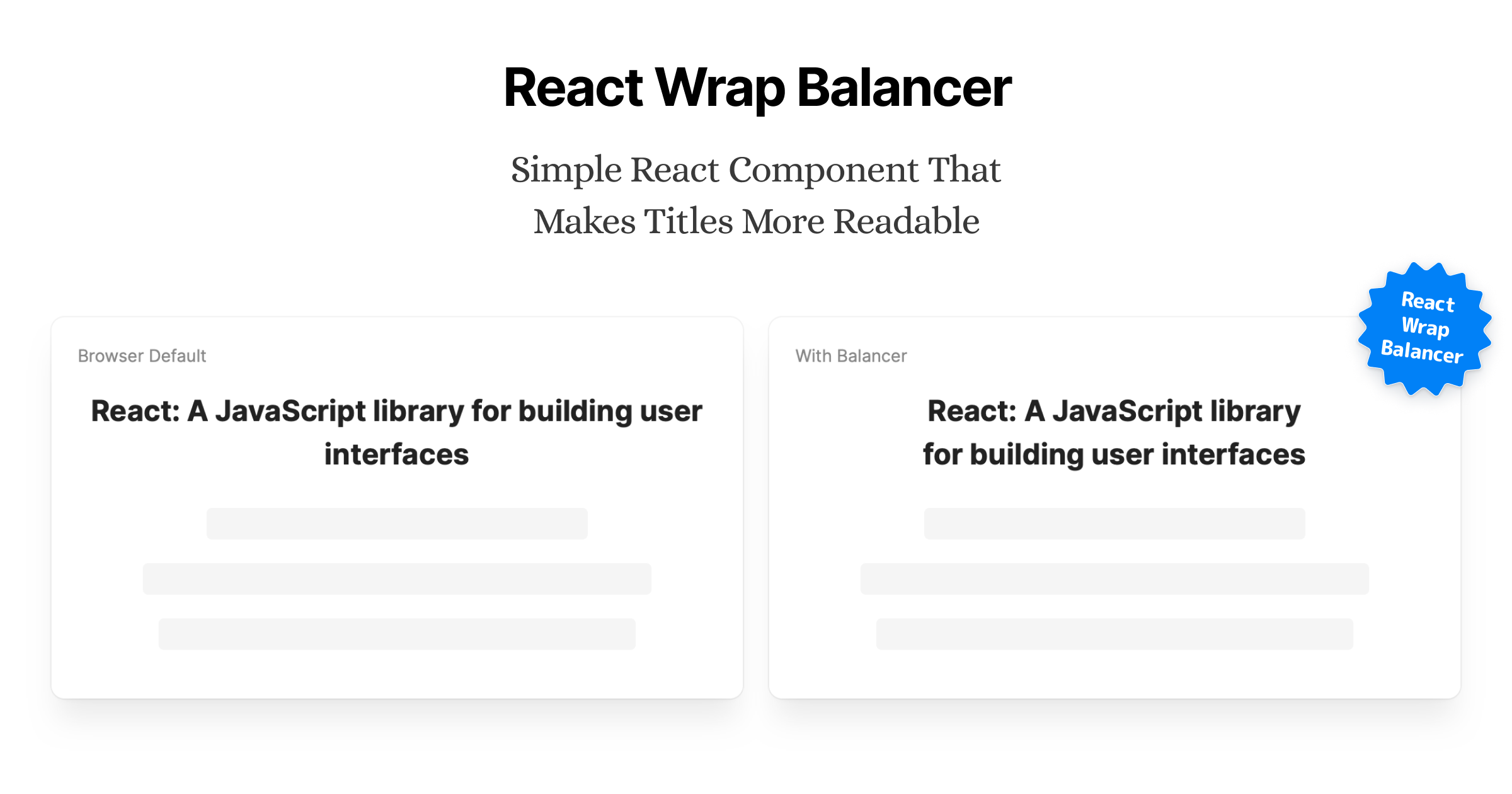
React Wrap Balancer is a simple React Component that makes your titles more readable in different viewport sizes. It improves the wrapping to avoid situations like single word in the last line, makes the content more “balanced”:
To start using the library, install it to your project:
npm i react-wrap-balancerAnd wrap text content with it:
import Balancer from 'react-wrap-balancer'
// ...
function Title() {
return (
<h1>
<Balancer>My Awesome Title</Balancer>
</h1>
)
}<Balancer> is the main component of the library. It will automatically balance the text content inside it. It accepts the following props:
as(optional): The HTML tag to be used to wrap the text content. Default tospan.ratio(optional): The ratio of “balance-ness”, 0 <= ratio <= 1. Default to1.nonce(optional): The nonce attribute to allowlist inline script injection by the component.
If you have multiple <Balancer> components used, it’s recommended (but optional) to also use
<Provider> to wrap the entire app. This will make them share the re-balance logic and reduce the HTML size:
import { Provider } from 'react-wrap-balancer'
// ...
function App() {
return (
<Provider>
<MyApp/>
</Provider>
)
}For full documentation and use cases, please visit react-wrap-balancer.vercel.app.
Desktop:
| Browser | Min Version |
|---|---|
| Chrome | 64 |
| Edge | 79 |
| Safari | 13.1 |
| FireFox | 69 |
| Opera | 51 |
| IE | No Support |
Mobile:
| Browser | Min Version |
|---|---|
| Chrome | 64 |
| Safari | 13.4 |
| Firefox | 69 |
| Opera | 47 |
| WebView Android | 64 |
Cross-browser compatibility issues are mainly due to the fact that lib uses the ResizeObserver API. More information about this API can be found at this link.
If you are using a browser which version is lower than the versions in the table, please consider adding polyfill for this API or upgrade your browser.
This project was inspired by Adobe’s balance-text project, NYT’s text-balancer project, and Daniel Aleksandersen’s Improving the New York Times’ line wrap balancer. If you want to learn more, you can also take a look at the text-wrap: balance proposal.
Special thanks to Emil Kowalski for testing and feedback.
Created by Shu Ding in 2022, released under the MIT license.