- App to display weather data from the Weatherstack weather API using the Ionic framework.
- Some changes were made to the code so it would work in the latest Angular version.
- Note: to open web links in a new window use: ctrl+click on link
-
The Weatherstack weather API is a fully managed weather API platform that provides extensive APIs that supply the following data:
-
Real-time weather
-
Up to 14 day weather forecast
-
Historical weather inforamtion
-
Astronomy
-
Time zone
-
Geolocation data
npm ito install dependencies- Get yourself an API key from weatherstack.com and add to
weather.service.tsline 4 - To start the server on localhost://8100 type: 'ionic serve'
- Extract from
weather.service.tsthat gets data from the API.
export class WeatherService {
constructor(private httpClient: HttpClient) {}
getWeatherFromApi(city: string) {
return this.httpClient.get(`http://api.weatherstack.com/current?access_key=${apiKey}&query=${city}`);
}
}- Extract from
list.page.tsfunction to get API weather data.
getWeather() {
this.ionicStorage.get('city').then( city => {
if (city === null) {
this.weatherService.getWeatherFromApi('madrid').subscribe( weather => {
this.weather = weather;
console.log(weather);
});
} else {
this.weatherService.getWeatherFromApi(city).subscribe( weather => {
this.weather = weather;
console.log(weather);
});
}
}).catch(err => {
console.log(err);
});
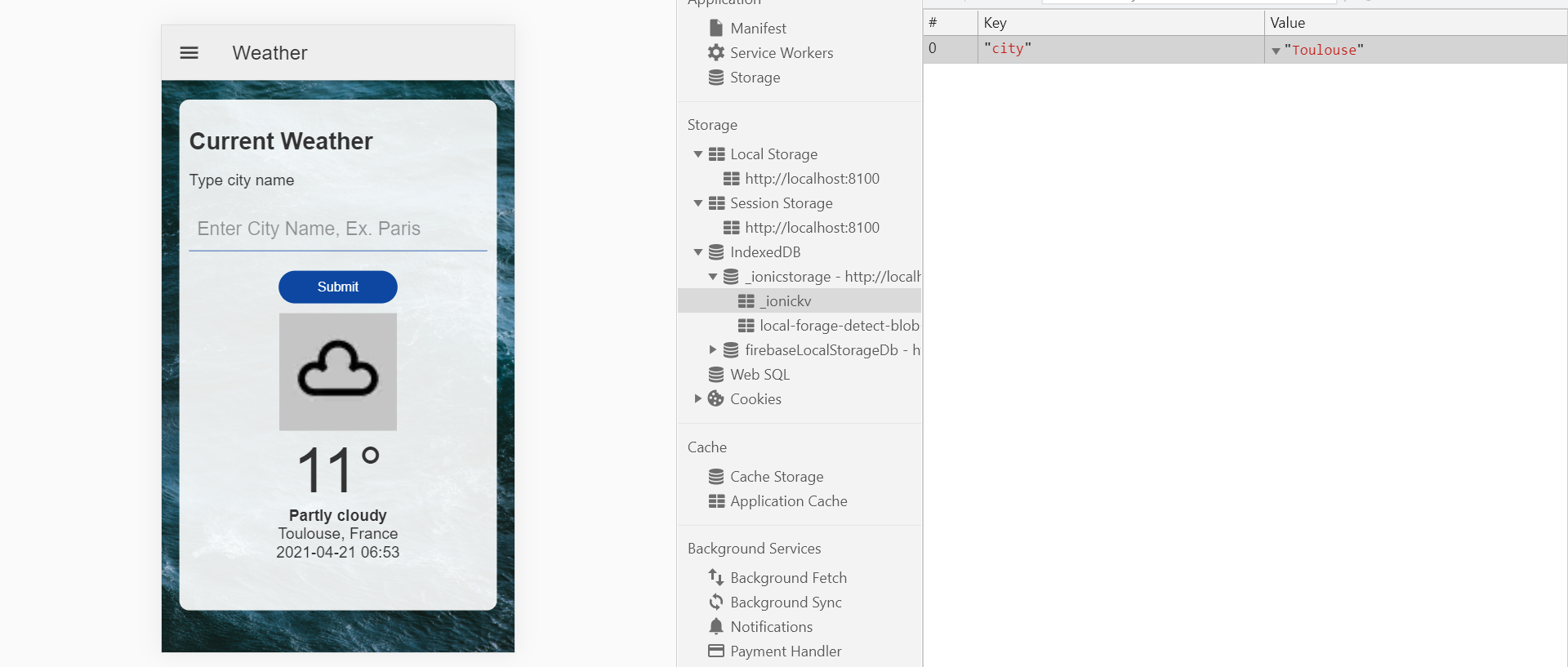
}- Searches for weather data in any city of the world
- Ionic storage module used
- Status: Working.
- To-do: Add to menu options - list of cities searched for etc. Convert to use Angular async pipe
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email: [email protected]