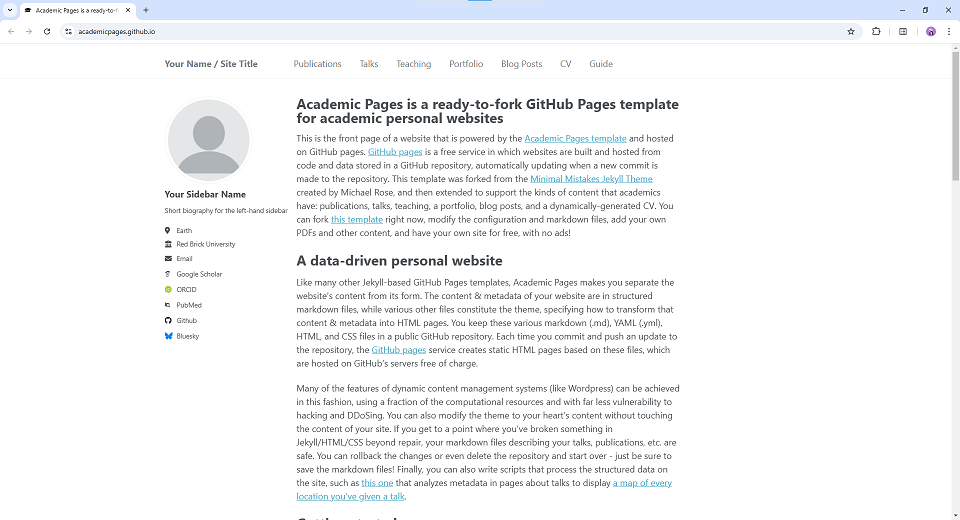
Academic Pages is a Github Pages template for academic websites.
- Register a GitHub account if you don't have one and confirm your e-mail (required!)
- Click the "Use this template" button in the top right.
- On the "New repository" page, enter your repository name as "[your GitHub username].github.io", which will also be your website's URL.
- Set site-wide configuration and add your content.
- Upload any files (like PDFs, .zip files, etc.) to the
files/directory. They will appear at https://[your GitHub username].github.io/files/example.pdf. - Check status by going to the repository settings, in the "GitHub pages" section
- (Optional) Use the Jupyter notebooks or python scripts in the
markdown_generatorfolder to generate markdown files for publications and talks from a TSV file.
See more info at https://academicpages.github.io/
When you are initially working your website, it is very useful to be able to preview the changes locally before pushing them to GitHub. To work locally you will need to:
-
Clone the repository and made updates as detailed above.
-
Make sure you have ruby-dev, bundler, and nodejs installed
On most Linux distribution and Windows Subsystem Linux the command is:
sudo apt install ruby-dev ruby-bundler nodejs
On MacOS the commands are:
brew install ruby brew install node gem install bundler
-
Run
bundle installto install ruby dependencies. If you get errors, delete Gemfile.lock and try again. -
Run
jekyll serve -l -H localhostto generate the HTML and serve it fromlocalhost:4000the local server will automatically rebuild and refresh the pages on change.
If you are running on Linux it may be necessary to install some additional dependencies prior to being able to run locally: sudo apt install build-essential gcc make
Working from a different OS, or just want to avoid installing dependencies? You can use the provided Dockerfile to build a container that will run the site for you if you have Docker installed.
Start by build the container:
docker build -t jekyll-site .Next, run the container:
docker run -p 4000:4000 --rm -v $(pwd):/usr/src/app jekyll-siteTo run the docker run command on Windows, you need to adjust the syntax for the volume mapping (-v) as Windows uses different path formats. Here's how to run your command on Windows:
-
Check Docker Installation: Ensure Docker is installed and running.
-
Adjust Path for Volume Mapping:
-
On Windows, replace
$(pwd)with the full absolute path to your current directory. For example:-v C:\path\to\your\site:/usr/src/app
-
docker run -p 4000:4000 --rm -v C:\path\to\your\site:/usr/src/app jekyll-site-
Use PowerShell:
- If you are using PowerShell, you can use
${PWD}for the current directory:docker run -p 4000:4000 --rm -v ${PWD}:/usr/src/app jekyll-site
- If you are using PowerShell, you can use
-
Enable Docker File Sharing:
- If your volume doesn't map correctly, ensure Docker has access to the drive where your project resides. To do this:
- Open Docker Desktop.
- Go to Settings → Resources → File Sharing.
- Add your drive (e.g.,
C:).
- If your volume doesn't map correctly, ensure Docker has access to the drive where your project resides. To do this:
-
Run in Command Prompt or PowerShell:
-
In Command Prompt:
docker run -p 4000:4000 --rm -v C:\path\to\your\site:/usr/src/app jekyll-site
-
In PowerShell:
docker run -p 4000:4000 --rm -v ${PWD}:/usr/src/app jekyll-site
-
Bug reports and feature requests to the template should be submitted via GitHub. For questions concerning how to style the template, please feel free to start a new discussion on GitHub.
This repository was forked (then detached) by Stuart Geiger from the Minimal Mistakes Jekyll Theme, which is © 2016 Michael Rose and released under the MIT License (see LICENSE.md). It is currently being maintained by Robert Zupko and additional maintainers would be welcomed.
If you have bugfixes and enhancements that you would like to submit as a pull request, you will need to fork this repository as opposed to using it as a template. This will also allow you to synchronize your copy of template to your fork as well.
Unfortunately, one logistical issue with a template theme like Academic Pages that makes it a little tricky to get bug fixes and updates to the core theme. If you use this template and customize it, you will probably get merge conflicts if you attempt to synchronize. If you want to save your various .yml configuration files and markdown files, you can delete the repository and fork it again. Or you can manually patch.