Custom android view inspired from clean master
To use this library, add
compile 'com.aswin:CustomArc:1.0.2'
to your app level gradle file.
xmlns:app="http://schemas.android.com/apk/res-auto"
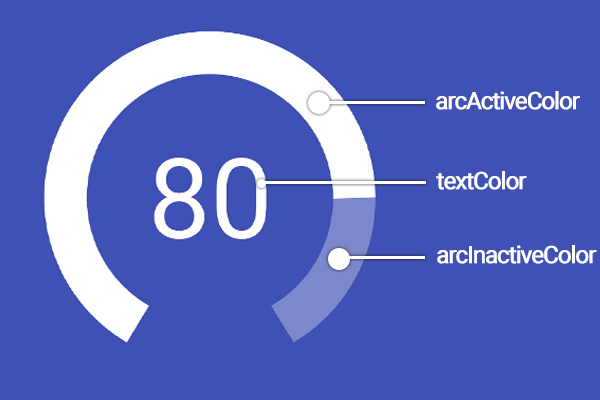
textSizeas dimension inspunit : To specify text size. [Mandatory]textas String : To set progress. [use numeric value only (0-100)]textColoras color string : To specify text color (default white).arcWidthas dimension indpunit : To specify width of arc. [Mandatory]arcActiveColoras color string : To specify color of active portion of arc (default white).arcInactiveColoras color string : To specify color of inactive portion of arc (default whote having 50% opacity).animatableas boolean : To specify wheather to animate view or not. (defaulttrue)progressInPercentageas boolean : To specify wheather progress should show % sign or not (default false).
xml
<com.aswin.CustomArc.ArcView
android:layout_width="150dp"
android:layout_height="150dp"
android:id="@+id/myArc"
app:text="65"
app:textSize="35dp"
app:textColor="#1971ff"
app:arcWidth="15px"
app:arcActiveColor="#1971ff"
app:arcInactiveColor="#501971ff"
app:animatable="true"
app:progressInPercentage="true"/>
Java
ArcView myArc;
myArc=findViewById(R.id.myArc);
myArc.setProgress(50); //This will override any text you set in xml file for this view.
myArc.setAnimatable(false);//This will override app:animatable in xml for this view